目录
h系列标签
headline(标题)
标题标签,主要作用给页面文本添加标题
一共有六级标题,有h1,h2,h3,h4,h5,h6
都是双标签,容器级标签
标签根据重要性不同,认为权重不同,所有的标题标签的权重都比别的标签要高
基本使用:
<body>
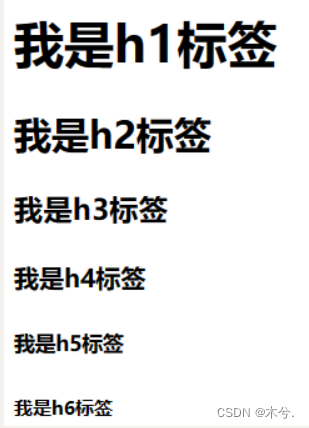
<h1>我是h1标签</h1>
<h2>我是h2标签</h2>
<h3>我是h3标签</h3>
<h4>我是h4标签</h4>
<h5>我是h5标签</h5>
<h6>我是h6标签</h6>
</body>
文本的定义来讲,就是文字的权重,比如设置h标签的文字就富裕了标题的语义
浏览器角度,权重在搜索引擎的优化,搜索引擎的优化除了会抓取meta标签配置的keywords之外还会优先住区标题的内容,h1标签的权重是最高的,通常一个页面只使用一个h1,来制作网页的logo。如果在页面中设置多个h1标签,搜索引擎会认为在作弊,降低排名。
p标签
paragraph(段落)
段落标签,主要作用给页面文本添加段落
双标签,文本级标签
<body>
<h2>周杰伦</h2>
<p style="text-indent:2em;">
周杰伦(Jay Chou),1979年1月18日出生于台湾省新北市,祖籍福建省泉州市永春县,华语流行乐男歌手、音乐人、演员、导演、编剧,毕业于淡江中学。
</p>
<p>
2000年,发行个人首张音乐专辑《Jay》 [26]。2001年,凭借专辑《范特西》奠定其融合中西方音乐的风格 [16]。
</p>
<p>
2002年,举行“The One”世界巡回演唱会 [1]。
</p>
<p style="text-indent:2em;">
缩进,相当于空两格img标签
image(图片)
单标签,文本级标签
作用在页面内部引入图片地址
图片路径要和文件路径一致
img图片属性
-
src:作用是引入图片的路径
-
alt:图片加载不出来时的替换文本
-
width:设置图片的宽度
-
height:设置图片的高度
-
宽度和高度一般设置一个就可以等比缩放
-
title :悬停文本,鼠标放在图片上会显示文本内容,由于截图问题没截上
-
border:添加黑色边框 只是了解很少使用,更多的是通过css设置边框,如代码第六行中style="border: 10px dashed red"
<body>
<img src="image/1.jpg" alt="头像">
<img src="image/145.jpg" alt="头像">
<img src="image/1.jpg" alt="头像" title="动漫头像" width="120px">
<img src="image/1.jpg" alt="头像" border="10" width="120px">
<img src="image/1.jpg" alt="头像" style="border: 10px dashed red;" width="120px">
</body> image/1.jpg为文件夹中存在的图片,
image/145.jpg不存在,这面页中会显示alt的内容
说明alt的作用

相对路径和绝对路径
相对路径:从html文件出发,找到对应文件的路径
进入某个文件夹使用“/”,出文件使用“../”
当html文件在外,图片在某个文件夹里,需要进入图片所在文件夹,使用“/”
当html文件夹里面,而图片在外面,这需要出文件 使用“../”
绝对路径:盘符绝对地址,网站的绝对地址
盘符绝对地址 :从c盘根目录查找对应的文件位置,一般不使用,因为服务器无c盘
<body>
<!-- 相对路径 -->
<img src="image/1.jpg" alt="" width="120px">
<!-- 绝对路径 -->
<img src="C:/Users/xyb730/Desktop/imgs/1.jpg" alt="" width="120px">
<!-- 网址的绝对路径 -->
<img src="https://bkimg.cdn.bcebos.com/pic/d1a20cf431adcbef76091cafaff839dda3cc7cd93159?x-bce-process=image/resize,m_lfit,w_536,limit_1/quality,Q_70" alt="" width="120px">
</body>
a标签
anchor(锚)
双标签,文本级标签
作用是设置文本的超级连接和锚点 在指定位置设置一个超级连接,从而实现相应的跳转
a标签的属性,给超级链接添加相应的作用
1.href:超文本引用
1.1跳转百度网页
<body>
<a href="http://www.baidu.com">跳转到百度</a>
</body>
这里引用的是百度的地址,点击“跳转到百度”会出现百度面页
1.2相对路径跳

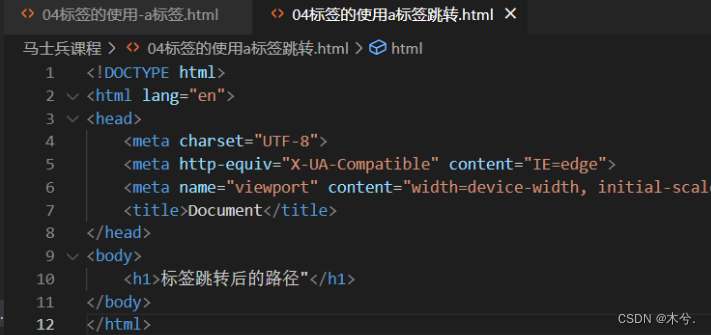
上图为04标签的使用a标签跳转.html(同样是html的文件名)内容

上图为 04标签的使用-a标签.html (同样也是html的文件名)中的代码内容
通过运行 04标签的使用-a标签.html 在网页中打开进入跳转到 04标签的使用a标签跳转.html
<a href="04标签的使用a标签跳转.html">跳转到a标签跳转使用</a>
点击后出现 04标签的使用a标签跳转.html 中的内容

2.target属性
作用是可以在新的浏览器标签打开链接
<a href="http://www.baidu.com" target="_blank" >跳转到百度</a> 如下图所示,点击跳转到百度会在Document后面添加一个百度的标签网页

3.title属性
作用鼠标移上文字后的悬停文本
由于截图原因,说明一下其作用:如下图,将鼠标光标放到跳转到百度上不点击,会出现一个鼠标移上的文字
<a href="http://www.baidu.com" target="_blank" title="鼠标移上的文字">跳转到百度</a> 
4.锚点
a标签的一个特性
面页锚点的使用:
作用:实现点击超级链接从而实现面页内的跳转
两种方法:
方法一:
设置一个空锚点,然后给空锚点设置一个name属性值,和锚点的href属性是一样的
<a href="#wa1">文案1</a>
<a href="#wa2">文案2</a>
<a href="#wa3">文案3</a>
锚:设置href属性一定要加#符号
<a name="wa1"></a>
<a name="wa2"></a>
<a name="wa3"></a>
锚点的点:设置name属性被跳转的点
<body>
<a href="#wa1">文案1</a>
<a href="#wa2">文案2</a>
<a href="#wa3">文案3</a>
<h3>文案1</h3>
<a name="wa1"></a>
<p>“世人世事总在教我放弃。连书里都有记载说,不执着也是一种美德。奈何我问心无愧,我偏要勉强。那些都是很好很好的,我也喜欢,我偏也都要。祝你我三年五载后,还能骑着白马过江南,踏着星月站直了不趴下对生活说出:“狗贼,我偏要勉强。”</p>
<p>“我从来没有哪一刻,像现在这样清晰的意识到,上帝开始重新洗牌了,而我手握了一副不算太烂的牌。我被一群可爱的人从泥里拉着拽着,似乎往前奔跑了一小段路。而过去,回头看一-眼,只余下浮光掠影,是真的过去了。这一次我提着裙摆,披着月亮上路“我觉得我什么都不再害怕。”</p>
<p>“多年后我们自制面包,沏茶,读过期报纸,享受缓慢带来的质感,并不感到孤单。我们和沉默的灰尘一起生活,听潮汐和山雾涨落,彻夜抒怀。谁都曾是面对爱情迟钝惊慌的小狗,谁都曾是驰骋黑夜心善刀快的少年,而青春却像风中鸟群,忧伤明媚却也倏忽飘散,你我但凡清醒,都要歌颂爱情,游戏人间”</p>
<p>“我承认也曾无聊地量化爱情,喜欢小狗加三分,不愿意陪我淋雨减三分,酒量好加五分,不爱吃火锅烧烤减五分,和我玩超市捉迷藏再加十分。但一想到喜欢你,计算器就红心滴滴滴胡乱闪动,加九万九千九百九十九分”</p>
<h3>文案2</h3>
<a name="wa2"></a>
<p>“如果这些年有一丁点长进的话,是我不会再费劲去猜别人在想什么,只会想“我究竟想要什么”,以此作为切行动的依据。固然会少一些百转千回的乐趣,但方便我讨好自己”</p>
<p>“以前会纳闷为何抽奖时没有丝毫的偏财运,后来知道原来.上天是把我平时的运气一点一点地攒起来之后再囫囵地塞给我,像是撞车之后的化险为夷,路人捡到钱包之后无偿还回来的善意,还有经过一段烂感情 之后遇见的他”</p>
<p>“关于遗憾,诗人吕约有一首诗:见过仿真恐龙但没见过恐龙,见过水但没见过洪水,见过火但没见过火山,见过火山但没见过火山爆发的人,都会死不瞑目。按理说,遗憾是相对的,有得就有失,但诗中的这种遗憾是绝对的,我见过你,却没见过最好的你”</p>
<h3>文案3</h3>
<a name="wa3"></a>
<p>“我从不觉得吃苦是人生的必要选项,吃苦不过是为了能做我喜欢的事而去承受的我愿意承担的事,不要想着为了吃苦而吃苦。希望你们能明确你们所热爱的,坚持你们所信仰的,承担你们所过错的,去看到更宽阔的世界”</p>
<p>“我觉得这个世界美好无比,晴天满树花开雨天一湖漪澜,阳光席卷城市,微风穿越指间,入夜每个电台不经意写的一字一句,留我年复一年朗读,这世界是你的遗嘱,而我是你唯一的遗物”</p>
<p>“很多人以为自己在强烈地爱对方,其实只是在强烈地要求和索取。爱是给到对方所要的,而不是要求对方给予自己想要的。当然,表达自己的需要也没什么错,只是,自己的需要并不是爱对方的证据,如果只在乎自己的需要,那甚至是不爱对方的证据”</p>
<p>“别怪人们在日落黄昏时相爱 想来是花园里的玫瑰藏在你的眼尾作怪 我记得你睫毛抚过手心时的痒 瞬间不明白心脏为何如此慌张 我们谈论天气、历史和一些宗教信仰 在甲板上赞叹河对岸的风光 最喜欢我目光落在别处时你偷偷看我的模样 羞怯、手指收紧、慌乱的眼神躲避碰撞 你的头发金黄 胜过无数跳跃的波光”</p>
</body>方法二:
设置锚点的点为标签的id属性
<h4 id="wa1"></a>
<h4 id="wa2"></a>
<h4 id="wa3"></a>
锚点的点:设置name属性被跳转的点 id属性为h4标签的属性
其他内容与第一种方法中的一致,使用id属性时,标签要与锚点的标签一致都是h标签
<body>
<a href="#wa1">文案1</a>
<a href="#wa2">文案2</a>
<a href="#wa3">文案3</a>
<h3>文案1</h3>
<h4 id="wa1"></a>
<p>“世人世事总在教我放弃。连书里都有记载说,不执着也是一种美德。奈何我问心无愧,我偏要勉强。那些都是很好很好的,我也喜欢,我偏也都要。祝你我三年五载后,还能骑着白马过江南,踏着星月站直了不趴下对生活说出:“狗贼,我偏要勉强。”</p>
<p>“我从来没有哪一刻,像现在这样清晰的意识到,上帝开始重新洗牌了,而我手握了一副不算太烂的牌。我被一群可爱的人从泥里拉着拽着,似乎往前奔跑了一小段路。而过去,回头看一-眼,只余下浮光掠影,是真的过去了。这一次我提着裙摆,披着月亮上路“我觉得我什么都不再害怕。”</p>
<p>“多年后我们自制面包,沏茶,读过期报纸,享受缓慢带来的质感,并不感到孤单。我们和沉默的灰尘一起生活,听潮汐和山雾涨落,彻夜抒怀。谁都曾是面对爱情迟钝惊慌的小狗,谁都曾是驰骋黑夜心善刀快的少年,而青春却像风中鸟群,忧伤明媚却也倏忽飘散,你我但凡清醒,都要歌颂爱情,游戏人间”</p>
<p>“我承认也曾无聊地量化爱情,喜欢小狗加三分,不愿意陪我淋雨减三分,酒量好加五分,不爱吃火锅烧烤减五分,和我玩超市捉迷藏再加十分。但一想到喜欢你,计算器就红心滴滴滴胡乱闪动,加九万九千九百九十九分”</p>
<h3>文案2</h3>
<h4 id="wa2"></a>
<p>“如果这些年有一丁点长进的话,是我不会再费劲去猜别人在想什么,只会想“我究竟想要什么”,以此作为切行动的依据。固然会少一些百转千回的乐趣,但方便我讨好自己”</p>
<p>“以前会纳闷为何抽奖时没有丝毫的偏财运,后来知道原来.上天是把我平时的运气一点一点地攒起来之后再囫囵地塞给我,像是撞车之后的化险为夷,路人捡到钱包之后无偿还回来的善意,还有经过一段烂感情 之后遇见的他”</p>
<p>“关于遗憾,诗人吕约有一首诗:见过仿真恐龙但没见过恐龙,见过水但没见过洪水,见过火但没见过火山,见过火山但没见过火山爆发的人,都会死不瞑目。按理说,遗憾是相对的,有得就有失,但诗中的这种遗憾是绝对的,我见过你,却没见过最好的你”</p>
<h3>文案3</h3>
<h4 id="wa3"></a>
<p>“我从不觉得吃苦是人生的必要选项,吃苦不过是为了能做我喜欢的事而去承受的我愿意承担的事,不要想着为了吃苦而吃苦。希望你们能明确你们所热爱的,坚持你们所信仰的,承担你们所过错的,去看到更宽阔的世界”</p>
<p>“我觉得这个世界美好无比,晴天满树花开雨天一湖漪澜,阳光席卷城市,微风穿越指间,入夜每个电台不经意写的一字一句,留我年复一年朗读,这世界是你的遗嘱,而我是你唯一的遗物”</p>
<p>“很多人以为自己在强烈地爱对方,其实只是在强烈地要求和索取。爱是给到对方所要的,而不是要求对方给予自己想要的。当然,表达自己的需要也没什么错,只是,自己的需要并不是爱对方的证据,如果只在乎自己的需要,那甚至是不爱对方的证据”</p>
<p>“别怪人们在日落黄昏时相爱 想来是花园里的玫瑰藏在你的眼尾作怪 我记得你睫毛抚过手心时的痒 瞬间不明白心脏为何如此慌张 我们谈论天气、历史和一些宗教信仰 在甲板上赞叹河对岸的风光 最喜欢我目光落在别处时你偷偷看我的模样 羞怯、手指收紧、慌乱的眼神躲避碰撞 你的头发金黄 胜过无数跳跃的波光”</p>
</body>





















 3008
3008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










