Postman是一款流行的API测试工具和开发环境,旨在简化API开发过程、测试和文档编制。它提供了一套功能强大的工具,帮助开发人员更轻松地构建、测试和调试Web服务。
Postman 工具的优势
Postman 可以快速构建请求、还可以保存以后再使用。
Postman 还提供响应结果的比较功能,可以用来写测试用例。使用 Postman 查看测试结果也非常的方便,可以自定义一些预期的结果,根据 Postman 给返回的 pass 或者 fail 就可以判断出测试是不是通过。
Postman 还可以把测试用例放在测试集中批量运行,方便各种业务场景的测试和回归。
一般来说测试接口肯定是要会有很多套环境的,比如说生产环境、测试环境,正式环境等等。在 Postman 中可以通过设置不同的环境变量,很方便的使用同一套测试用例,只是切换到不同的测试环境就可以。
应用场景
API 测试:Postman 可以用来快速、简便地测试 API 接口,通过发送HTTP请求并查看响应数据来验证接口的功能是否正常。
自动化测试:Postman 提供了强大的测试脚本功能,可以编写测试脚本来自动化执行接口测试,减少人工测试工作量。
性能测试:Postman 可以用来执行性能测试,通过模拟大量用户同时访问接口来评估接口的性能表现。
监控和断言:Postman 可以设置监控脚本,定期检查接口的可用性和性能,并进行断言来确保接口符合预期行为。
集成测试:Postman 可以用于集成测试,测试多个接口的集成和功能是否正常协作。
协作与分享:Postman 允许团队成员协作共享接口文档、测试用例、环境变量等信息,提高团队的协作效率。
Mock 服务器:Postman 可以生成 Mock 服务器,用于模拟外部服务或组件,帮助开发人员独立进行开发和测试。
环境管理:Postman 可以管理多个环境,如开发、测试、生产等,便于在不同环境之间切换测试。
数据驱动测试:Postman 支持通过 CSV 文件等数据驱动方式进行测试,提高用例覆盖范围和复用性。
Postman 安装
可以进入 Postman 官方网站自行选择系统下载安装:
Postman 官方网站:https://www.Postman.com/
页面介绍
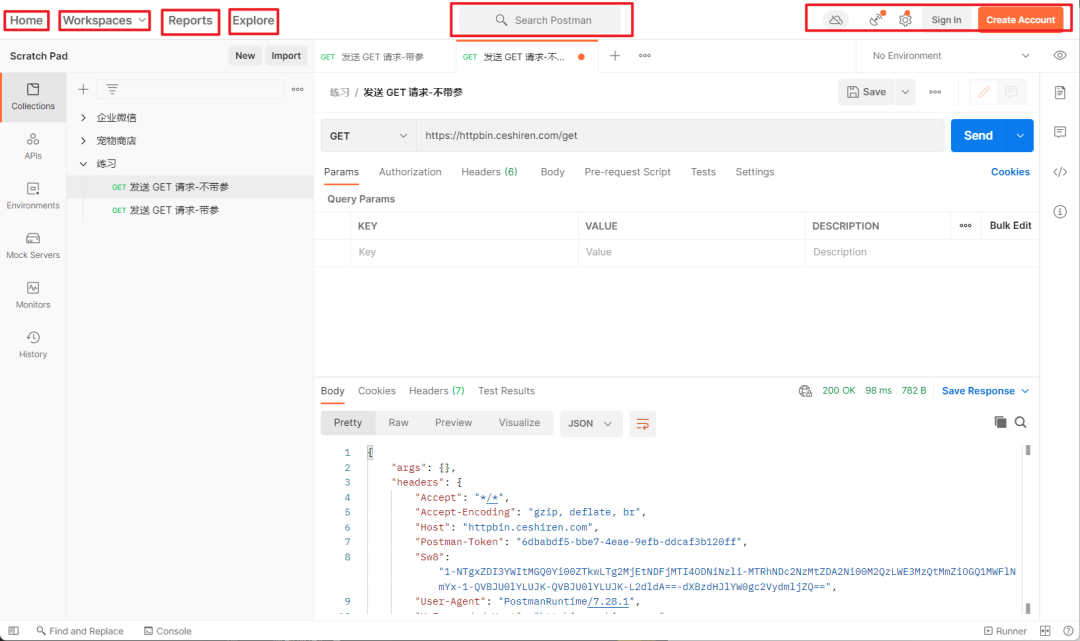
顶部栏

Home:进入登录注册页面
Workspaces:选择工作区域(会员功能)
Reports:测试报告(付费功能)
Explore:探索 Postman 更多功能
搜索框:快速检索过滤
右侧:系统设置区域
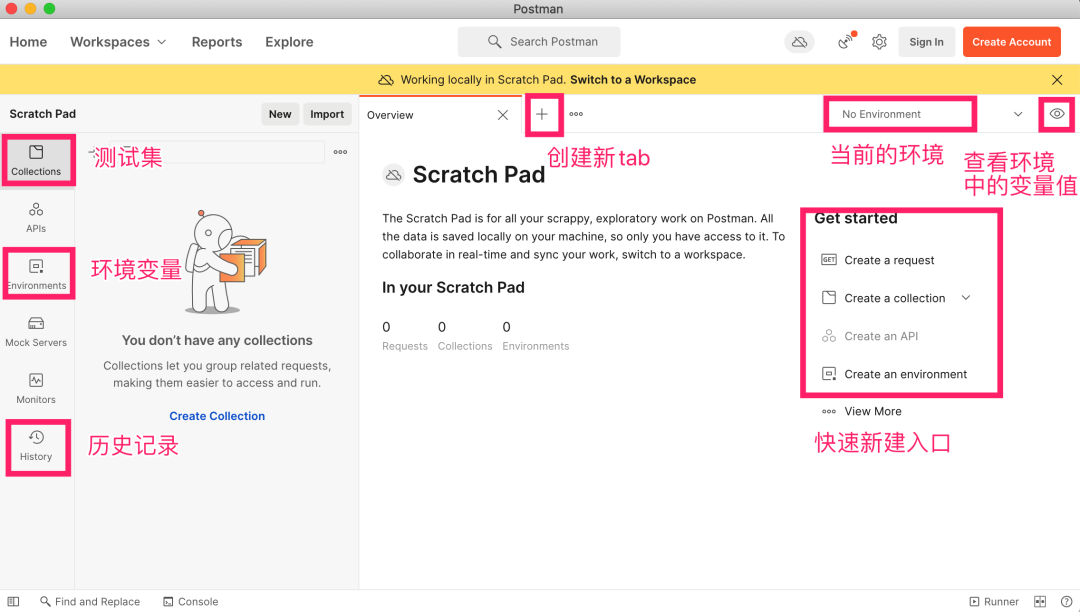
左侧栏

Collections:测试集
APIs:创建 API(需要注册)
Environments:管理环境
Mock Servers:提供 mock 服务
Monitors:监视器
History:历史记录
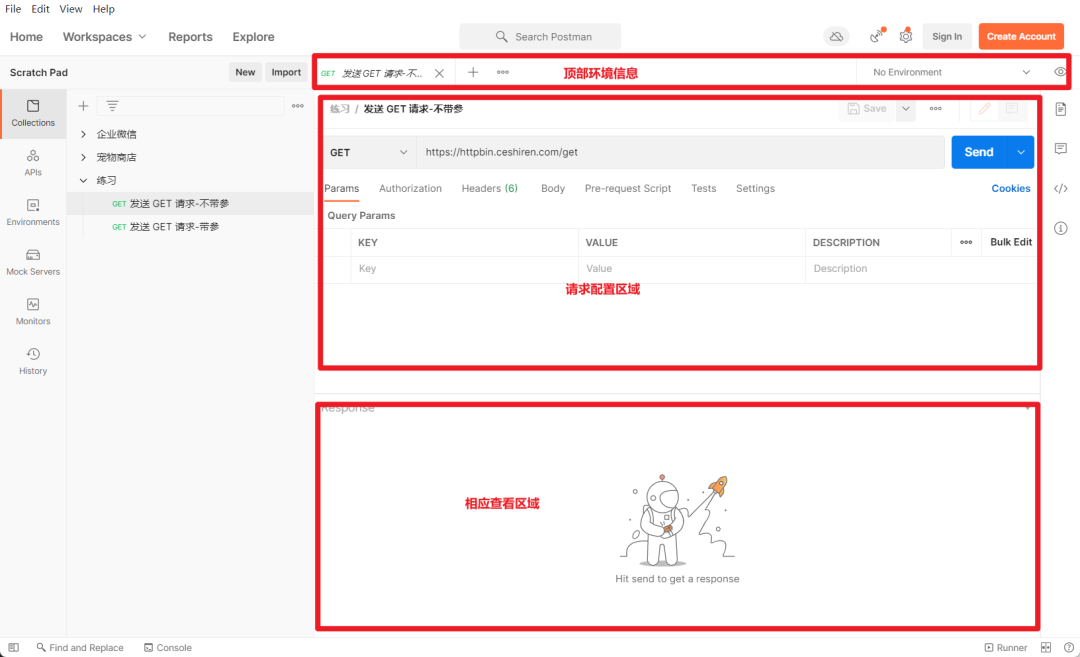
右侧栏

顶部环境信息
请求配置区域
响应查看区域
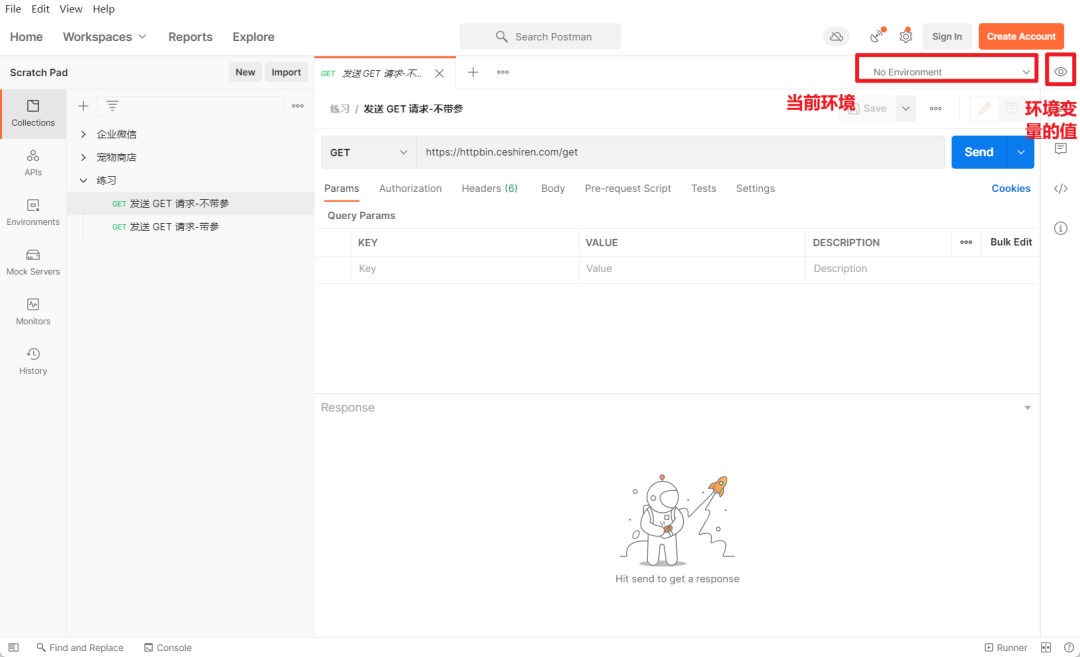
顶部环境信息

查看当前使用的环境
查看当前环境中的变量
请求配置区域
在此可以新建一个请求标签
提供各种请求方法(如GET、POST等),请求参数,请求header,请求执行前的设置项目,测试脚本等的配置功能
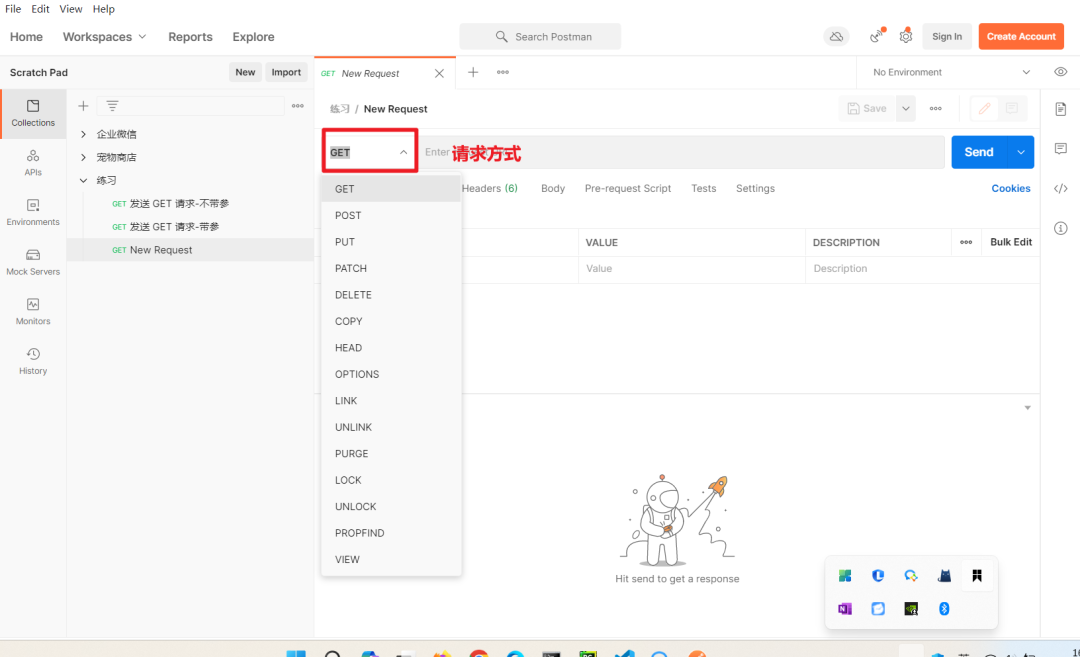
METHOD:请求方法

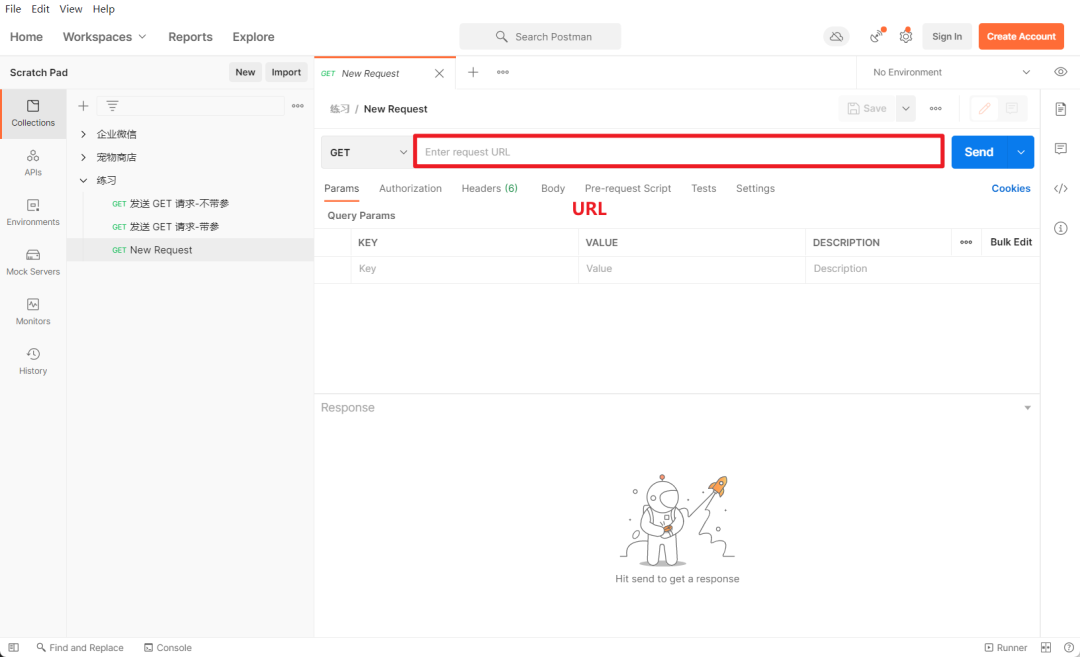
URL & Params:URL 可以输入 request 的地址,Params 是对应的URL的参数。在 Params 中输入参数,会自动同步到 URL。同理,URL 里面输入带有参数的地址,也会自动同步参数到 Params。

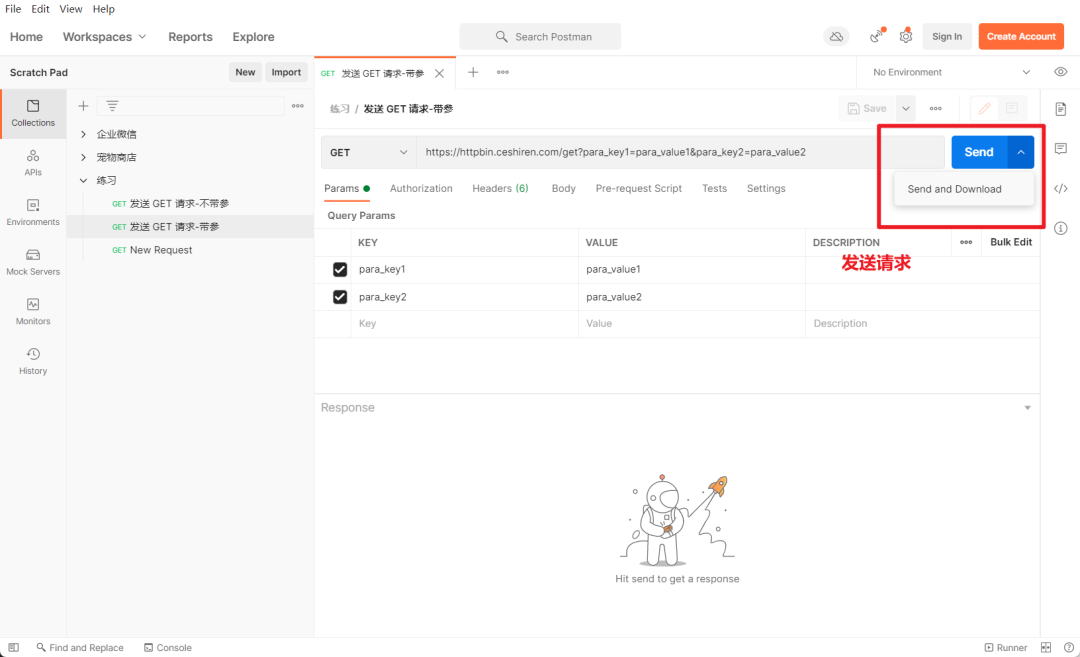
Send:发送当前请求。在发送请求之后,会自动下载该请求的response。

Send and Download 在发送请求后,把响应数据保存为本地的文件。
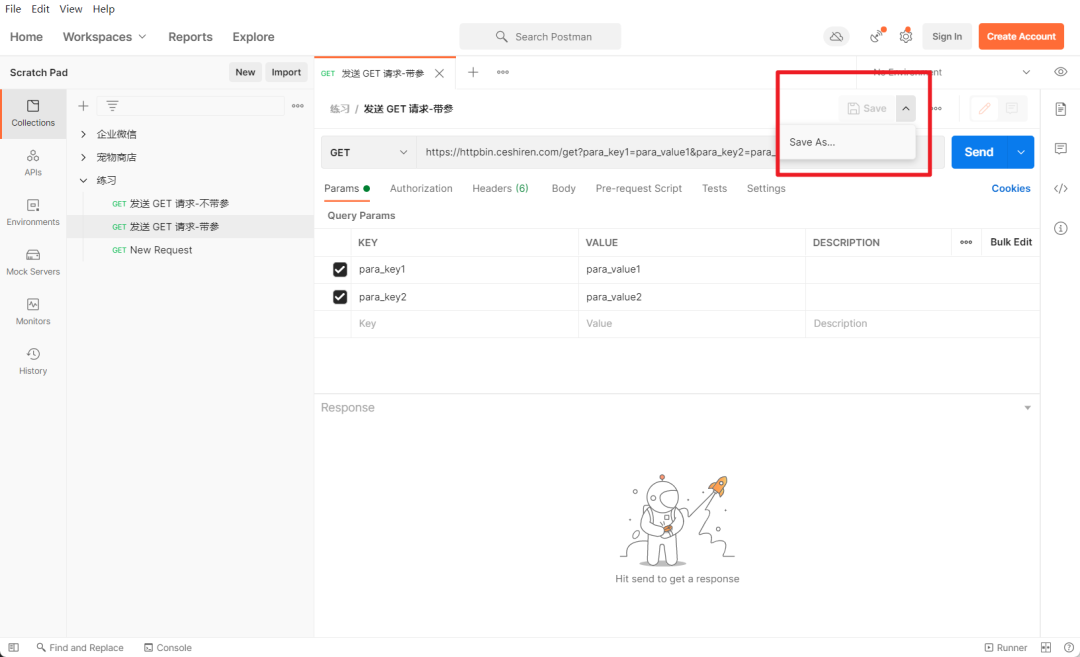
Save 可以直接保存 request。也可以选择Save as。

Save as: 可以保存 请求的名字以及简单的描述。还可以决定要不要把请求保存到Collection里面去。
Authorization 如果访问的服务需要授权,这里可以设置验证方式+填写验证所需的信息,比如用户名密码。
Headers 设置请求头信息。
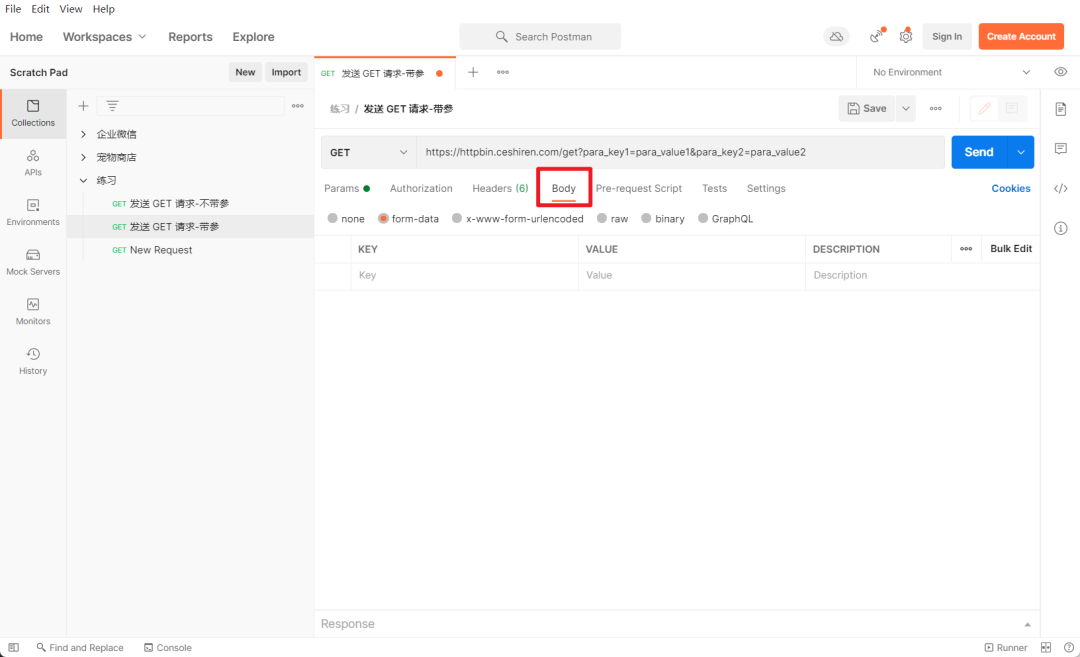
Body: 设置请求的 body。有四种方式进行设置:form-data、 urlencoded、raw 以及 binary。POST 中要携带的请求数据可以通过 body 上传。
form-data:既可以上传键值对,也可以上传文件

x-www-form-urlencoded:会将表单内的数据转换为键值对
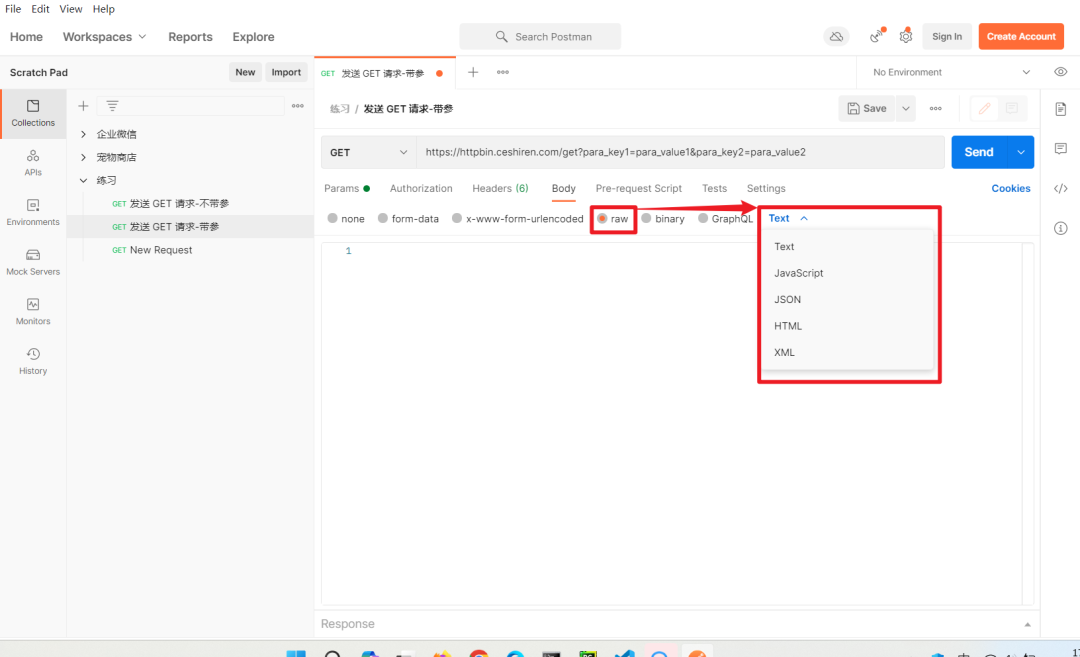
raw:可以上传任意格式的文本,比如说 Text、 JSON、 XML、HTML 等

binary:只可以上传二进制数据,通常用来上传文件。
Pre-request Script 请求前需要执行的脚本可以放置在这里。主要进行一些环境以及全局变量的设置。
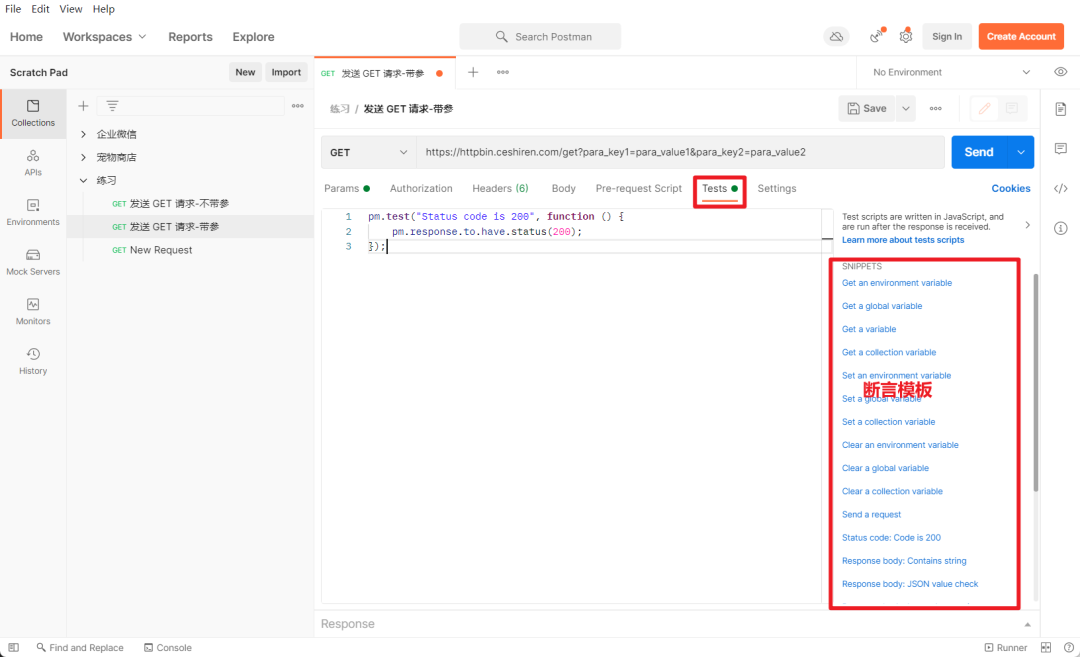
Tests

这里写测试用例的断言,会对测试结果进行一些判断。
Postman中 的这些前置和断言脚本都是 JavaScript 脚本,如果会 JS 语法的话,是可以自己写这些脚本的,但是 Postman 当中也为提前封装好了一些常用的方法,不需要去掌握 JS 语法,就可以轻松使用这些预置好的脚本。
Generate Code 可以将request转化为各种语言的代码。比如Python、JAVA、shell、HTTP等。
Postman 基本使用
发送 GET 请求
下面使用 Postman 发送一次 GET 请求。使用学社提供的官方演练地址进行演示
https://httpbin.ceshiren.com/
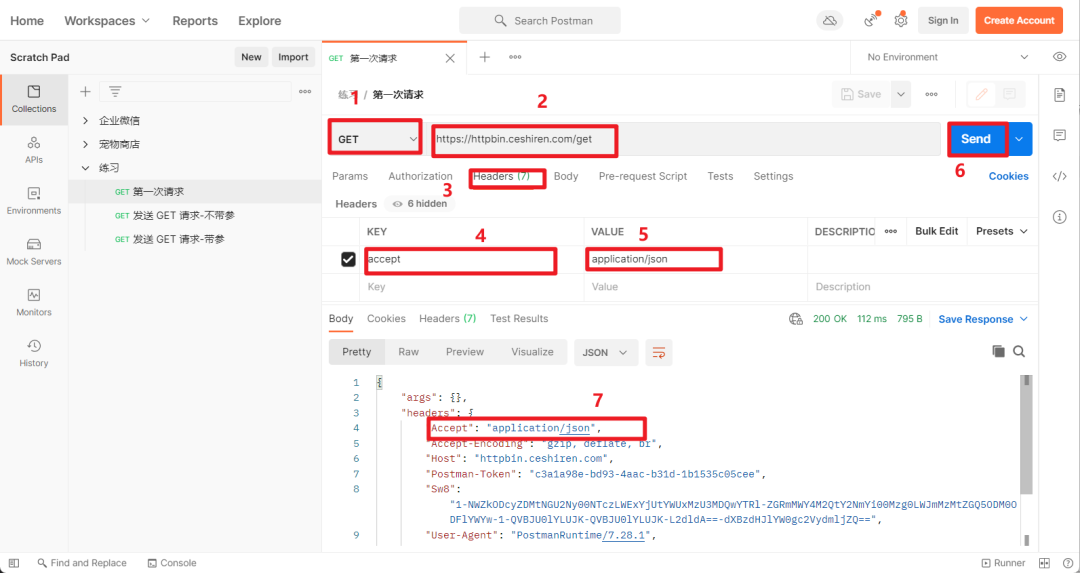
进入 Postman 软件界面
选择 GET 请求方式
在 URL 处填写 https://httpbin.ceshiren.com/get
点击 Header,key 值填写 accept,value 填写 application/JSON
点击 send 按钮,查看返回内容

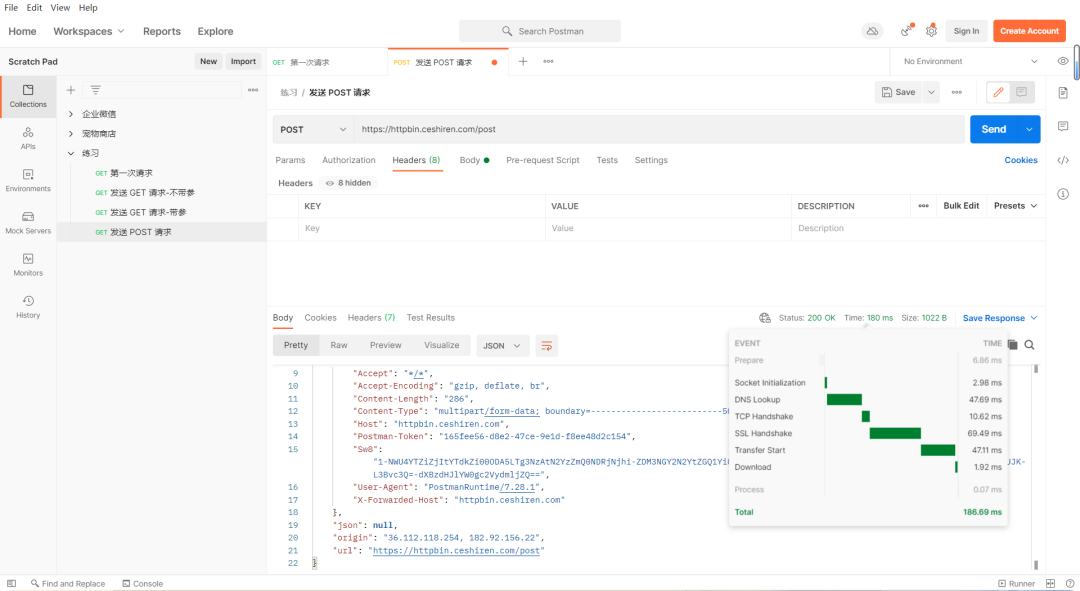
发送 POST 请求
请求方式:POST
请求 URL:https://httpbin.ceshiren.com/post
请求参数
FORM 格式:Body --> form-data
JSON 格式:Body --> raw --> JSON
文件格式:Body --> form-data --> File
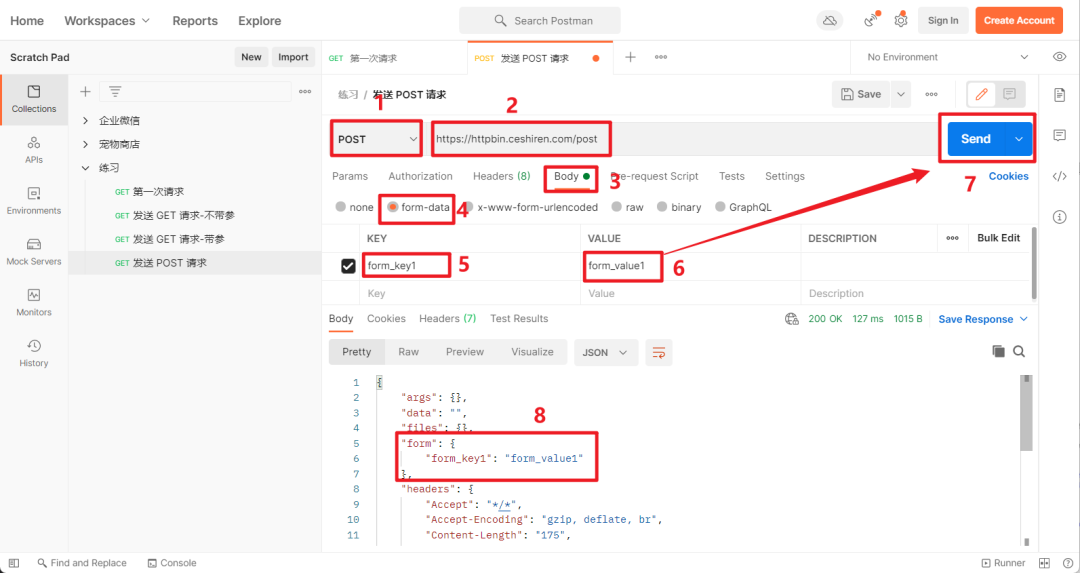
添加 FORM 格式请求参数
进入 Postman 软件界面
选择 POST 请求方式
在 URL 处填写 https://httpbin.ceshiren.com/post
选择 Body–form data,key 值填写 form_key1,value 填写 form_value1
点击 send 按钮,查看返回内容

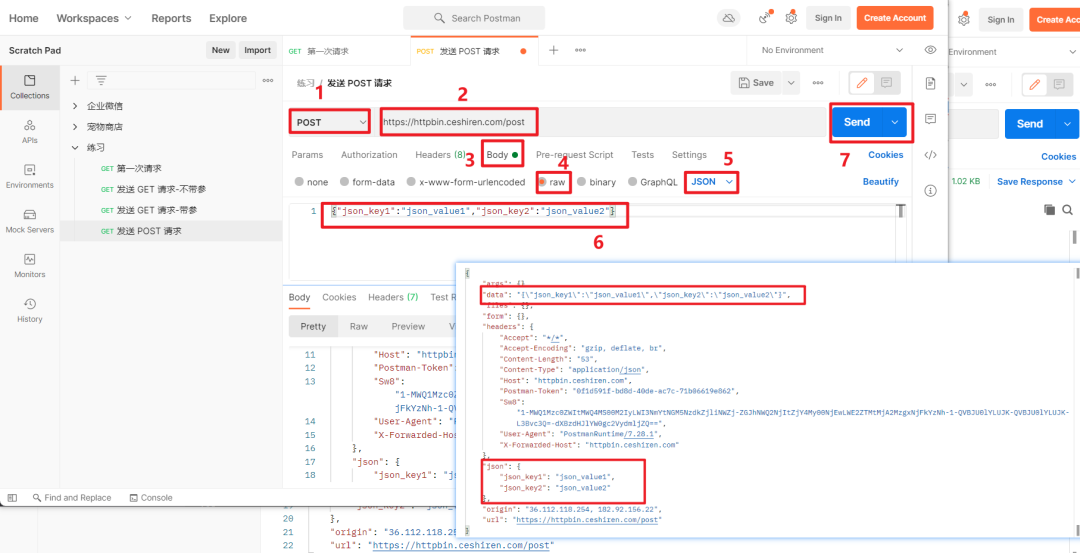
添加 JSON 格式请求参数
选择 Body–raw
添加 JSON 内容
添加 JSON 内容
{"json_key1":"json_value1","json_key2":"json_value2"}
- 1
- 2

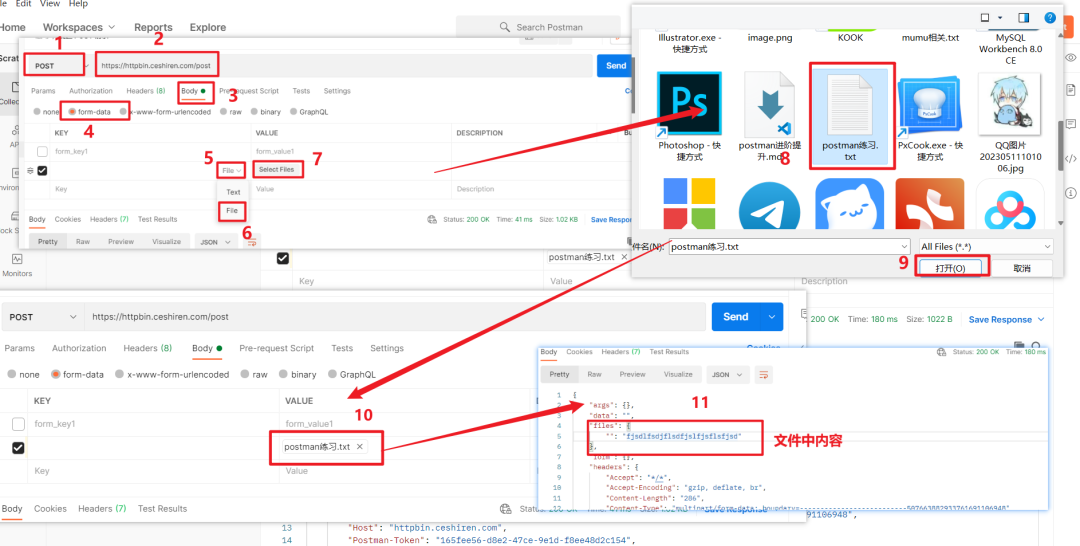
添加文件格式请求参数
在练习时可以在左面创建一个文件,在文件内容随意输入内容
选择 Body–form data
key 中输入 file
在出现的选择菜单中选择 创建的文件
导入要上传的文件
点击 send,查看结果"form"-取得文件中的内容

接口响应
状态行:接口响应的第一行是状态行,一般包含了 http 协议的 版本、响应状态码、状态解释语句
响应头:包含响应头信息的 key 和 value
响应报文:服务端返回给客户端的文本消息、业务数据等等

BODY
有三种查看方式:Pretty、 Raw、 Preview。
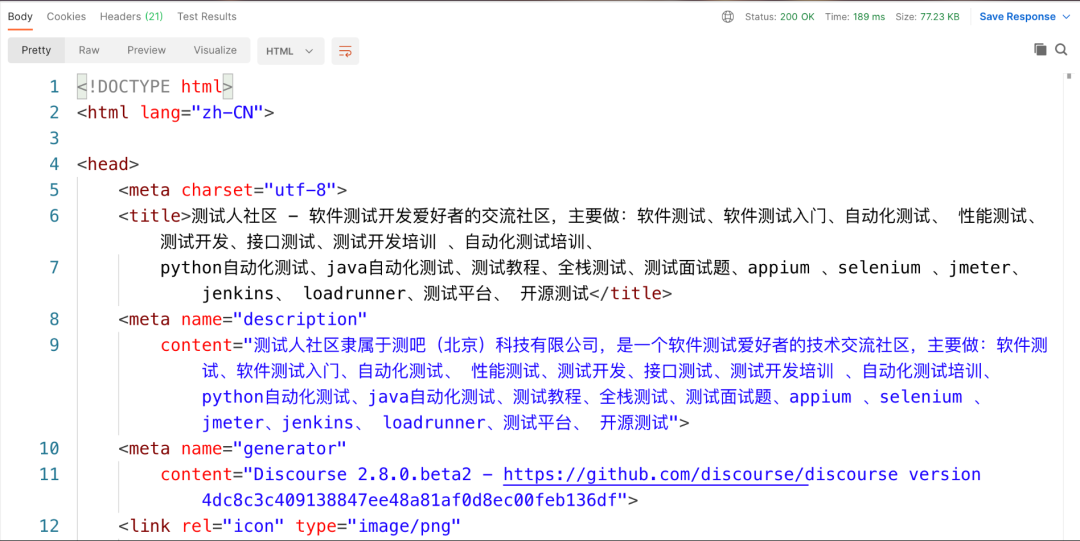
Pretty 会根据选择的类型对 Body 进行高亮显示,同时可以选择要不要自动换行,方便阅读。比如之前请求测试人社区首页的时候,返回的响应是 HTML,那 pretty 中显示的 HTML 内容就是语法高亮和美观的格式。后面响应是 JSON 格式的时候也是同样。一般来说直接默认查看 pretty 中的响应结果就可以。
Raw 不会进行任何高亮显示。
Preview 显示的是 Body 部分的预览效果。
Visualize 最后的这个是新功能,可以结合脚本把响应进行图形化的显示。
COOKIES
服务器返回的 cookie 信息都提取出来展示在了这个专门的 tab 当中,可以从这里进行查看。
HEADERS
以 key-value 对的方式展示响应的 header 头信息。鼠标停留在 key 上,会显示该 key 的说明。
TESTS
如果在发送请求的时候,在 Tests 中写了断言的脚本,那么在请求成功之后,就会在响应的 Tests 中展示对应的测试结果。
STATUS
展示响应状态码以及对应的状态说明。这个响应状态码和状态说明信息其实就是接口响应第一行中的内容。
在 Status 的后面就可以直接查看到本次请求的状态码,现在请求是成功的,所以显示 200 ok。
TIME
可以查看服务端响应所花费的时间。

SIZE
数据是响应数据的大小。
Postman 将响应大小分解为 body 和 headers。响应大小是近似值。
SAVE RESPONSE
最后面还提供了下载响应 body 的功能,可以直接把响应数据另存为一个文件,方便后续处理。
HTTP 头信息
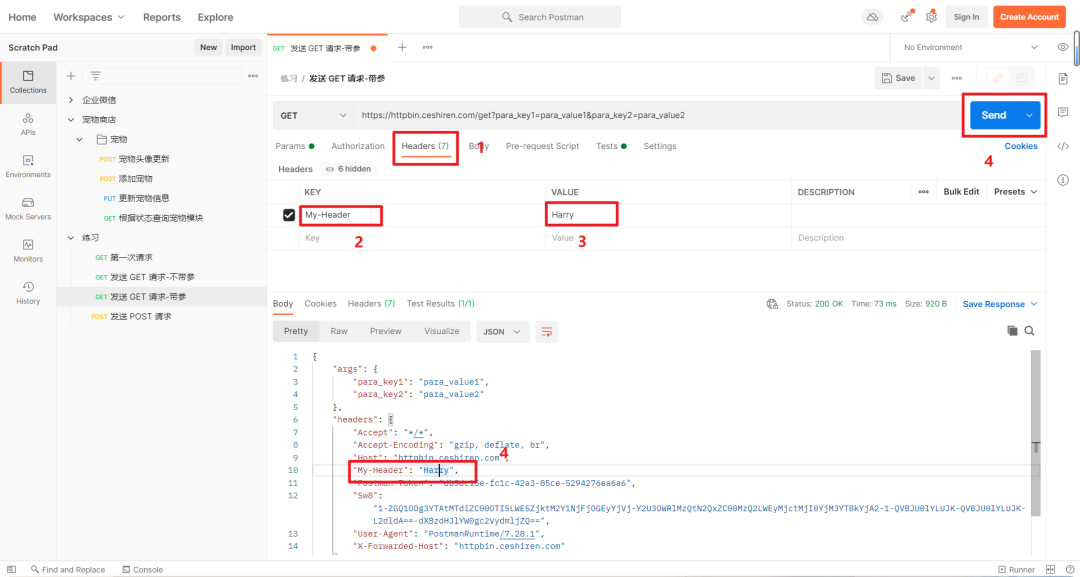
添加请求头
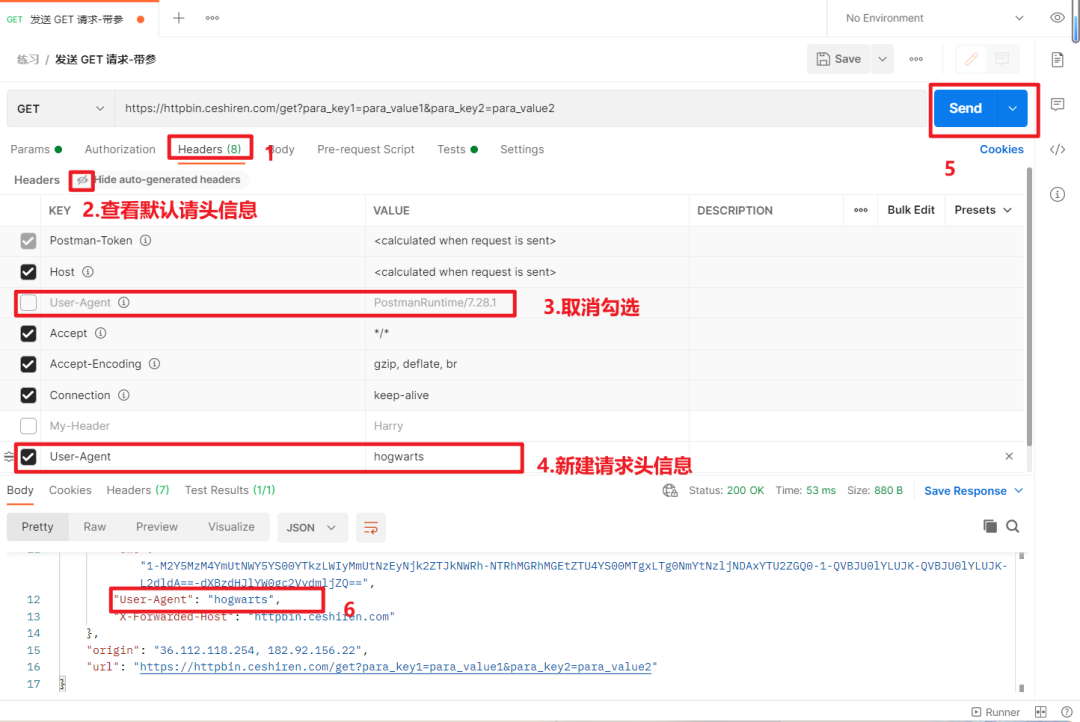
修改请求头
添加请求头信息
下面给测试环境中的 get 请求手动添加一个头信息:
添加 My-Header 这个参数
My-Header: Harry
点击 send,查看响应中 header 部分的内容。

修改请求头信息
除了添加之外,也可以修改头信息的值。比如想把 User-Agent 的值修改为 hogwarts
可以把默认的头信息勾选掉,然后重新定义自己的 key
User-Agent: hogwarts
点击 send,查看响应中的内容

总结
Postman 基本概念
Postman 工具准备
Postman 基础使用
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!























 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








