踏上旅途,怎能少了得心应手的旅行箱?在这个数字化时代,我们为您带来一份特别的行旅指南——如何制作旅行箱小程序商城。无需复杂的步骤,只需跟随我们的全攻略教程,您就能轻松搭建属于自己的拉杆箱小程序商城。从设计到上线,每一步都为您详细解读,让您轻松掌握小程序搭建的精髓。让您的品牌在移动互联网上绽放光彩,助力您的销售事业更上一层楼!
为什么你的业务需要制作拉杆箱小程序商城?
童装市场面临着前所未有的机遇与挑战。随着消费者购物习惯的转变,线上购物已成为家长们购买童装的主要方式之一。在这样的背景下,制作一个品牌童装小程序商城,对于你的业务来说,显得尤为关键。
小程序商城能够轻松搭建起你与消费者之间的桥梁。它无需下载安装,用户只需通过微信或其他平台扫码或搜索即可进入,大大降低了用户的使用门槛。同时,小程序商城具有强大的社交属性,消费者可以方便地将喜欢的商品分享给朋友或家人,进一步扩大你的品牌影响力。品牌童装小程序商城能够提供个性化的购物体验。你可以根据用户的购物历史、浏览记录等数据,为他们推荐符合其需求的童装商品。此外,你还可以设置会员系统、积分兑换、优惠券等功能,增强用户的粘性,提高复购率。
制作品牌童装小程序商城,不仅能够帮助你更好地把握市场机遇,还能在激烈的竞争中脱颖而出。小程序商城具备高度的灵活性和可扩展性,你可以根据业务需求随时调整商品分类、价格策略等,以适应市场的变化。同时,小程序商城还能够为你提供详细的数据分析,帮助你更好地了解用户需求,优化运营策略。制作品牌童装小程序商城是你业务发展的必然选择。它将为你带来更多机遇和可能,助力你的品牌童装业务在市场中取得更大的成功。
使用模板制作拉杆箱小程序商城的好处?
拥有一个功能齐全、设计精美的旅行箱小程序商城已成为提升品牌影响力和拓展销售渠道的关键。而使用模板制作旅行箱小程序商城,无疑为商家带来了诸多好处。使用模板可以大大节省开发时间和成本。模板已经包含了商城所需的基本功能和设计元素,商家只需根据自己的需求进行简单的定制和修改,即可快速搭建起一个专业且独特的旅行箱小程序商城。这不仅提高了开发效率,也降低了开发成本,让商家能够以更低的投入获得更高的回报。
模板制作的小程序商城具有良好的用户体验和易用性。模板设计通常遵循用户友好的原则,界面清晰、操作便捷,能够吸引更多用户前来浏览和购买。同时,模板还提供了多种营销工具和支付方式,帮助商家轻松实现促销活动和交易结算,提高转化率和客户满意度。使用模板制作旅行箱小程序商城具有诸多好处,包括节省开发时间和成本、提高用户体验和易用性等。对于希望快速搭建专业且独特的旅行箱小程序商城的商家来说,选择使用模板无疑是一个明智的选择。

如何用小程序模板快速制作拉杆箱小程序商城
快速搭建一个功能齐全、界面美观的小程序商城成为了许多旅行箱品牌的首选。借助专业的小程序模板,我们可以轻松实现这一目标。选择一款适合旅行箱业务的小程序模板是关键。这些模板通常已经包含了商品展示、购物车、订单管理、支付接口等基础功能,以及针对旅行箱行业的特色设计。通过简单的配置和定制,我们可以快速搭建起自己的小程序商城。在选择模板时,我们要注意模板的稳定性和可扩展性,以确保商城的稳定运行和未来的升级迭代。
根据业务需求进行个性化定制。虽然模板提供了基本的框架和功能,但每个品牌都有自己独特的需求和风格。我们可以对商城的配色、布局、商品详情页等进行调整,使其更符合旅行箱品牌的特点。同时,还可以根据实际需求添加自定义的功能模块,如优惠券系统、会员积分等,以提升用户体验和增加用户粘性。
通过利用小程序模板,我们可以快速搭建起一个功能完善、界面美观的旅行箱小程序商城。这不仅节省了开发时间和成本,还能让我们更快地进入市场,抓住商机。
从零开始制作拉杆箱小程序商城
旅行箱小程序商城的搭建,现已通过先进的小程序制作工具变得异常轻松。无需漫长等待,最快仅需1天即可上线运营,比传统建站方式更为迅速、便捷。无需深厚的专业技术,也无需额外聘请程序员,只需在线操作,整个过程就如同编辑PPT般简单直观。这一创新方式不仅为商家节省了时间与成本,更让旅行箱的销售与推广变得触手可及。
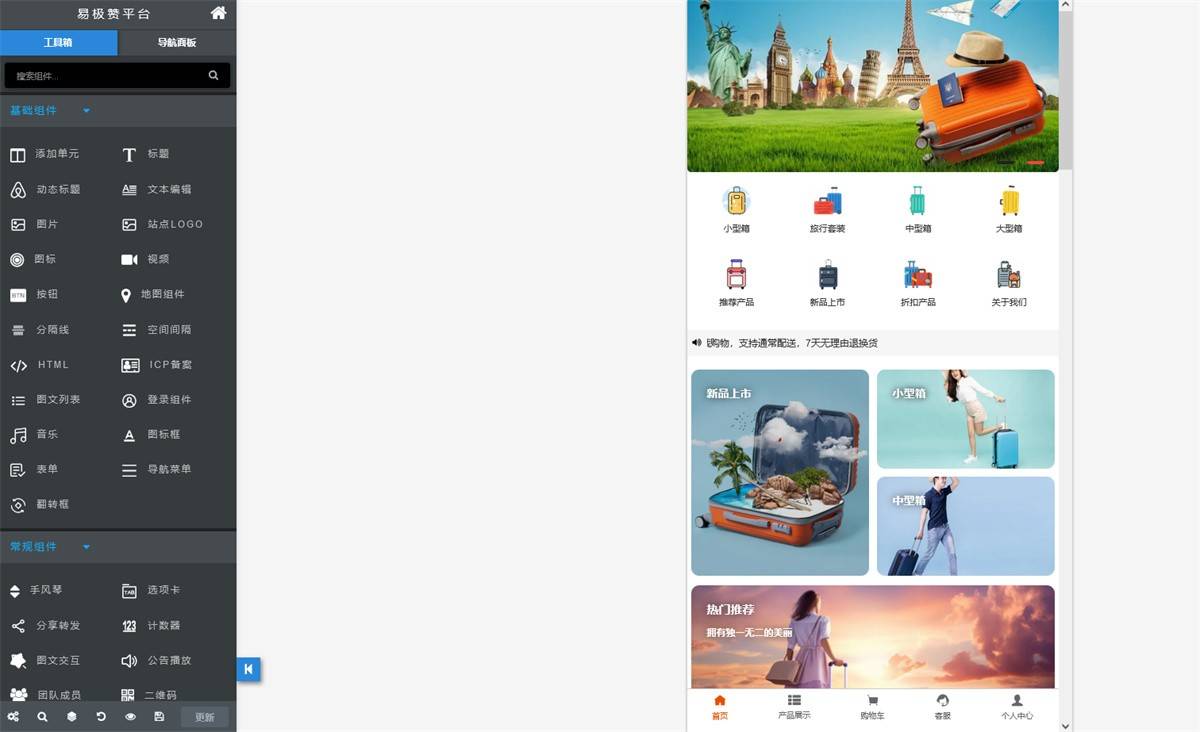
step1,在小程序模板中,选中旅行箱小程序商城模板,一键即可生成发布自己的品牌设计小程序

step2,一键生成拉杆箱小程序商城,进入可视化编辑器可以对站点文案图片进行修改

step3,在线编辑修改站点内容,设计完成后,点击发布这样一个旅行箱小程序商城就制作完成了
拉杆箱小程序商城主题模板展示
小程序作为现代品牌与消费者沟通的桥梁,其重要性不言而喻。对于旅行箱品牌而言,一个功能完善、设计精美的旅行箱小程序商城,不仅能够完美展现品牌形象,更能有效吸引潜在客户并稳固忠实用户群体。想要迅速搭建这样一款旅行箱小程序商城?无需繁琐的开发流程,只需利用成熟的小程序模板,结合品牌特色进行简单的定制与调整,即可轻松实现,快速上线,助力品牌腾飞。
小程序制作工具提供超80套小程序模板案例,开箱即用,在线编辑,模板均由专业的设计师来设计和制作。



制作一个拉杆箱小程序商城需要多少钱
对于众多希望进入电商领域的企业主来说,筹备旅行箱小程序商城曾是一项复杂而繁琐的任务,高昂的建站成本和专业的技术要求常常让人望而却步。然而,如今随着技术的不断进步,搭建旅行箱小程序商城已经变得既简单又经济。无需专业的编程或设计背景,只需选择一个与旅行箱业务相匹配的模板,借助小程序制作工具,即可一键生成商城的基本框架。之后,通过简单的操作,如替换图片、调整文案等,就能轻松让商城焕然一新,并快速上线运营。
与传统的建站方式相比,使用小程序制作工具搭建旅行箱小程序商城不仅降低了技术门槛,还极大地减少了成本投入。商城的托管和维护都由平台负责,无需为服务器和带宽支付额外费用,更无需雇佣专业技术人员进行日常的维护和代码更新。这些平台通常提供一站式的服务,包括商城的安全防护、数据备份以及性能优化等,让商家能够专注于产品推广和业务发展,而无需为商城的运营而烦恼。
如何推广拉杆箱小程序商城
旅行箱小程序商城已成为了品牌与消费者互动的新窗口。要成功推广旅行箱小程序商城,我们首先要明确目标用户群体,深入了解他们的出行需求和购物偏好。通过市场调研和数据分析,我们可以精准定位目标用户,并制定相应的推广策略。利用微信生态内的资源,如微信公众号、微信朋友圈等,发布精心设计的图文和视频内容,向潜在用户展示旅行箱的特色和优势,引导他们点击并体验小程序商城。
在推广过程中,与意见领袖、网红或行业专家合作,邀请他们体验并推荐旅行箱小程序商城,能够迅速扩大品牌影响力。同时,线下推广同样重要。在实体店铺内设置小程序二维码,鼓励顾客扫码体验;在活动期间设置小程序互动环节,增加用户参与度和粘性。此外,利用社交媒体平台,如微博、微信群等,发布与小程序商城相关的内容,引导用户关注和分享。
为了提升用户体验和口碑传播,我们不断优化旅行箱小程序商城的功能和界面设计,确保用户在使用过程中能够享受到流畅、便捷的购物体验。同时,我们积极收集用户反馈和建议,不断改进和完善小程序商城,提高用户满意度和忠诚度。设置分享奖励机制,激励用户主动分享小程序商城给亲朋好友,形成口碑传播效应。
与合作伙伴建立互利共赢的合作关系,也是我们推广旅行箱小程序商城的重要策略。与电商平台合作,将小程序商城嵌入到商品详情页或购物车中,方便用户直接购买;与线下商家合作,提供优惠券或积分兑换等福利,吸引用户到店体验。通过这些合作,我们共同推广旅行箱小程序商城,扩大市场份额,实现品牌价值的最大化。
不懂技术如何低成本制作拉杆箱小程序商城
随着科技的发展,旅行箱小程序商城的搭建变得更为便捷。现在,众多平台提供了在线制作小程序的工具,只需通过预制的模板,就能轻松创建属于自己的旅行箱小程序商城。无论是易极赞还是微信服务市场,都能让你一键生成并发布小程序。用户友好的界面和预先设计好的模块,使得定制和建立小程序变得简单又直观。
旅行箱小程序商城上线后,将带来一系列强大的业务功能。首先,它支持微信支付,让购买过程变得方便快捷,实时到账的设计也让交易更加安全可靠。其次,产品上架功能让你能轻松上传和发布商品,支持图文详情、视频展示等多种方式,让客户更直观地了解产品。此外,分销功能鼓励客户邀请更多人参与购买,扩大销售网络;会员管理功能则通过提供会员卡服务,吸引并留住客户,提高忠诚度。最后,小票机打印和优惠促销功能,如限时秒杀、团购、满减优惠券等,进一步提升了购物体验和营销效果。

拉杆箱小程序商城的入口在哪里?
旅行箱小程序商城为您的购物体验带来了前所未有的便捷。只需轻轻一扫,专用的二维码即刻将您带入丰富的旅行箱世界。无论是促销传单、海报、名片还是实物产品上,您都能找到这个二维码,扫描即可直接进入小程序商城的登陆页面,轻松浏览并选购心仪的旅行箱。
不仅如此,旅行箱小程序商城还巧妙地融入了微信生态。通过关注我们的微信公众号,您可以第一时间接收到小程序商城的推广信息和优惠活动。只需点击公众号个人资料页面或接收到的链接、通知,您就能轻松进入小程序商城,享受便捷的购物服务。此外,在微信应用中,您还可以直接搜索“旅行箱小程序商城”,通过“发现”标签下的“小程序”功能,轻松找到我们。更有“附近”功能,根据您的位置为您推荐附近的小程序,让您随时发现身边的优质商品。
当然,社交分享也是旅行箱小程序商城的一大特色。您可以通过微信群、朋友圈、微博、小红书等社交媒体平台,分享小程序商城的太阳码,邀请亲朋好友一同体验。同时,您还可以将常用的小程序添加到书签或收藏夹,只需在聊天页面向下滑动,即可通过下拉菜单快速访问,随时随地畅享购物乐趣。
原文出自易极赞





















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








