第一章
1.1小程序简介
小程序,订阅号,服务号,企业微信属于微信公众平台的四大生态体系,他面向不同用户群体,应用于不同的方向和用途。小程序是微信的一种新的开发能力,具有出色的用户使用体验,可以在微信内被便捷地获取和传播;订阅号为媒体和个人提供一种新的信息传播方式,构建信息发布者与浏览者之间更好的沟通与管理模式;服务号为企业和组织提供更强大的服务与用户管理能力,帮助企业快速实现全新的公众号服务平台;企业微信(公众号)为企业提供专业的通信工具、丰富的办公应用与应用程序接口(Applicati rogramming Interface,API),助力企业高效沟通与办公。
1.2小程序的特征
小程序嵌入微信之中,不需要下载安装外部应用,用户通过扫描二维码和搜索相关功能的关键词即可使用,具备无须安装、触手可及、用完即走、无须卸载的特性。小程序可以被理解为“镶嵌在微信的超级App”。
1.无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2.触手可及
用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
3.用完即走
用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对
其不理会,实现用完即走。
4.无须卸载
用户在访问小程序后可以直接关闭小程序,无需下载。
1.3小程序应用的场景和特点
简单的业务逻辑
低频度使用场景
1.4开发者工具界面功能介绍
五大区域:工具栏,模拟区,目录文件区,编辑区,调式区。
工具栏可以实现多种功能,列如账号的切换,模拟区,编辑区,调试区的显示/隐藏,写程序的编译,预览,切换后台,清理缓存等。
模拟区在模拟区中选择模拟手机的类型,显示比例,网络类型后,模拟器中会显示小程序的运行效果
目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件
的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”
“重命名”“删除”等相
关操作。
编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对,wxml、.wxss、.js及.json文件。

第一次代码
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}第二章总结
项目目录下有两个子目录pages和utils和四个文件app.js app.json app.wxss和project.config.json在主目录中,3个以“app”开头的文件是微信小程序框架的主描述文件,是应用程序级别的文件。这3个文件不属于任何页面。
project. config. json 文件是项目配置文件,包含项目名称、AppID等相关信息.
pages目录中有2个子目录,分别是index和logs,每个子目录中保存着一个贡面的相关
文件。通常,一个页面包含4个不同扩展名(.wxml、.wxss、.js和.json)的文件,分别用于表示页面结构文件、页面样式文件、页面逻辑文件和页面配置文件。按照规定,
面的4个文件必须具有相同的路径与文件名。呈
utils目录用来存放一些公共的.js文件,当某个页面需要用到utils.js函数时,引入后直接使用。在微信小程序中,可以为一些图片、音频等资源类文件单独创建子目录用来存放。
2.1.1主体文件
微信小程序的主体部分由3个文件组成,这3个文件必须放在项目的主目录中,负责
程序的整体配置,它们的名称是固定的。
app.js小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js文件和其他页面的逻辑文件打包成一个JavaScript 文件。该文件在项目中不可缺少。app.json小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少小程序主样式表文件,类似HTML的scss文件。在主样式表文件中设的样式在其他页面文件中同样有效。该文件在项目中不是必需的。
2.1.2页面文件
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4个文件必具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根app.json 设置的路径找到相对应的资源进行数据绑定。
.js 文件页面逻辑文件,在该文件中编写JavaScript 代码控制页面的逻辑。该文件
在每个小程序的页面中不可缺少。
.wxml 文件页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面
中的.html文件。该文件在页面中不可缺少。
.wxss 文件页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有精式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则;否则,直接使)app. wxss中指定的样式规则。该文件在页面中不可缺少。
.json 文件页面配置文件。该文件在页面中不可缺少。
小程序开发框架
小程序MINA框架示意
小程序TNNNA框架将整个系统划分为视图层和逻辑层。视图层(View)由框架设评的标签语言 WXML(WeiXin Markup Language)和用于描述 WXML组件样式的 WXSS(WeXin Style Sheets)组成,它们的关系就像HTML和CSS的关系。逻辑层(App Service)是MINA框架的服务中心,由微信客户端启用异步线程单独加载运行。页面数据绑定所需的数据、黄面交互处理逻辑都在逻辑层中实现。MINA 框架中的逻辑层使用JaaSeript 来编写交互逻辑。网络请求、数据处理,但不能使用JavaScript中的DOM操作。小程序中的各个页面可以通过逻辑层来实现数据管理、网络通信、应用生命周期管理和页面路由。
MINA 框架为页面组件提供了bindtap、bindtouchstart等与事件监听相关的属性,并与逻辑层中的事件处理函数绑定在一起,实现面向逻辑层与用户同步交互数据。MINA框架还提供了很多方法将逻辑层中的数据与页面进行单向绑定,当逻辑层中的数据变更时,小程序会主动触发对应页面组件的重新数据绑定。
微信小程序不仅在底层架构的运行机制上做了大量的优化,还在重要功能(如page切换、tab切换、多媒体、网络连接等)上使用接近于系统层(Native)的组件承载。所以,小程序MINA 框架有着接近原生 App的运行速度,对Android 端和iOS端能呈现得高度一致,并为开发者准备了完备的开发和调试工具。
2.2.1视图层
MINA 框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构;.wxss 文件用于描述页面的样式。
微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件
反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的。组件是视图的基本组成单元
2.2.2逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
thi微信小程序开发框架的逻辑层是采用JavaScript 编写的。在JavaScript的基础上,(1)增加app()和Page()方法,进行程序和页面的注册。
(2)提供丰富的API,如扫一扫、支付等微信特有的能力。
(3)每个页面有独立的作用域,并提供模块化能力。
逻辑层就是通过各个页面的.js脚本文件来实现的。由于小程序并非运行在浏览中所以JavaScript 在Weh中的一些功能在小程序中无法使用,如document、window等。开发者开发编写的所有代码最终会被打包成独立的JavaScript文件,并在小程序点时候运行,直到小程序被销毁。
小程序系统默认提供的app.js文件
2.2.3 数据层
数据层在逻辑上包括页面临时数据或缓存,文件存储(本地存储)和网络存储调用。
1:页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的
this.data的值。
setData()函数的参数接收一个对象,以(key,value)的形式表示将 key 在this.data中
对应的值改变成value。
2.文件存储(本地存储)使用数据API接口,如下:
wx. getStorage获取本地数据缓存。
wx. setStorage设置本地数据缓存。
wx. clearStorage清理本地数据缓存。
3.网络存储与调用
上传或下载文件 API接口,如下:
wx. request发起网络请求。
wx. uploadFile上传文件。wx. downloadFile下载文件。
调用URL的API接口,
如下:wx. navigateTo新窗口打开页面。
wx. redirectTo原窗口打开页面。
创建小程序页面
在项目主目录下面pages目录下面新建一个damn,并在新建目录damn.js damn.json damn.wxml damn.wxss空文件新建damn目录,接下来打开damn.json输入一对空的{} ,需引入Page()方法,保证damn.js不为空即可。打开damn.js输入Page({ })将四个文件保存后进行编译。
全局配置文件
属性 类型 必填 描述和最低版本支持
entryPagePath string 否 小程序默认启动首页
pages string[] 是 页面路径列表
window Object 否 全局的默认窗口表现
tabBar Object 否 底部 tab 栏的表现
networkTimeout Object 否 网络超时时间
debug boolean 否 是否开启 debug 模式,默认关闭
window配置项及其描述
属性 类型 默认值 描述 backgroundColor HexColor #ffffff 窗口的背景色 backgroundColorTop string #ffffff 顶部窗口的背景色, backgroundColorBot enablePullDownRefresh boolean false 是否开启全局的下拉刷新 Page.onPullDownRefresh onReachBottomDistance number 50 页面上拉触底事件触发时距页面
在app.json文件中设置tabBar配置
"tabBar": {
"color":"#666666",
"selectedColor":"#ff0000",
"borderStyle":"black",
"list":[
{
"pagePath":"pages/damn/damn",
"iconPath":"images/damnjs.png",
"selectedIconPath":"images/damnjs.png",
"text":"首页"
},
{
"pagePath":"pages/logs/logs",
"iconPath":"images/damnjss.png",
"selectedIconPath":"images/damnjss.png",
"text":"新闻"
}
]
}
}项目逻辑层文件配置项

页面配置文件
页面配置文件(*.json) 只能设置本页面的窗口表现, 而且只能设置window配置项的内容。 在配置页面配置文件后, 页面中的window配置值将覆盖全局配置文件(app.json) 中的配置值。
项目逻辑文件
项目逻辑文件app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法, 已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。

.数据绑定
1.简单绑定
简单绑定是指使用双大括号({{}})将变量包起来, 在页面中直接作为字符串输出使用。简单绑定可以作用于内容、组件属性、控制属性等的输出。
注意:简单绑定作用于组件属性、控制属性等,双大括号外应该添加双引号。
2.运算
在{{}} 内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等), 这些运算均应符合JavaScript 运算规则。
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>
<view>算术运算:{{age+num}}</view>
<view>逻辑运算:{{age==40}}</view>
<view>三元运算符:{{age==30 ?'happy':'sad'}}</view>
<template name="stu">
<view wx:for="{{students}}">
<text>姓名: {{item.nickname}}</text>
<text>身高: {{item.height}}</text>
<text>体重: {{item.weight}}</text>
</view>
</template>
第三章
盒子模型
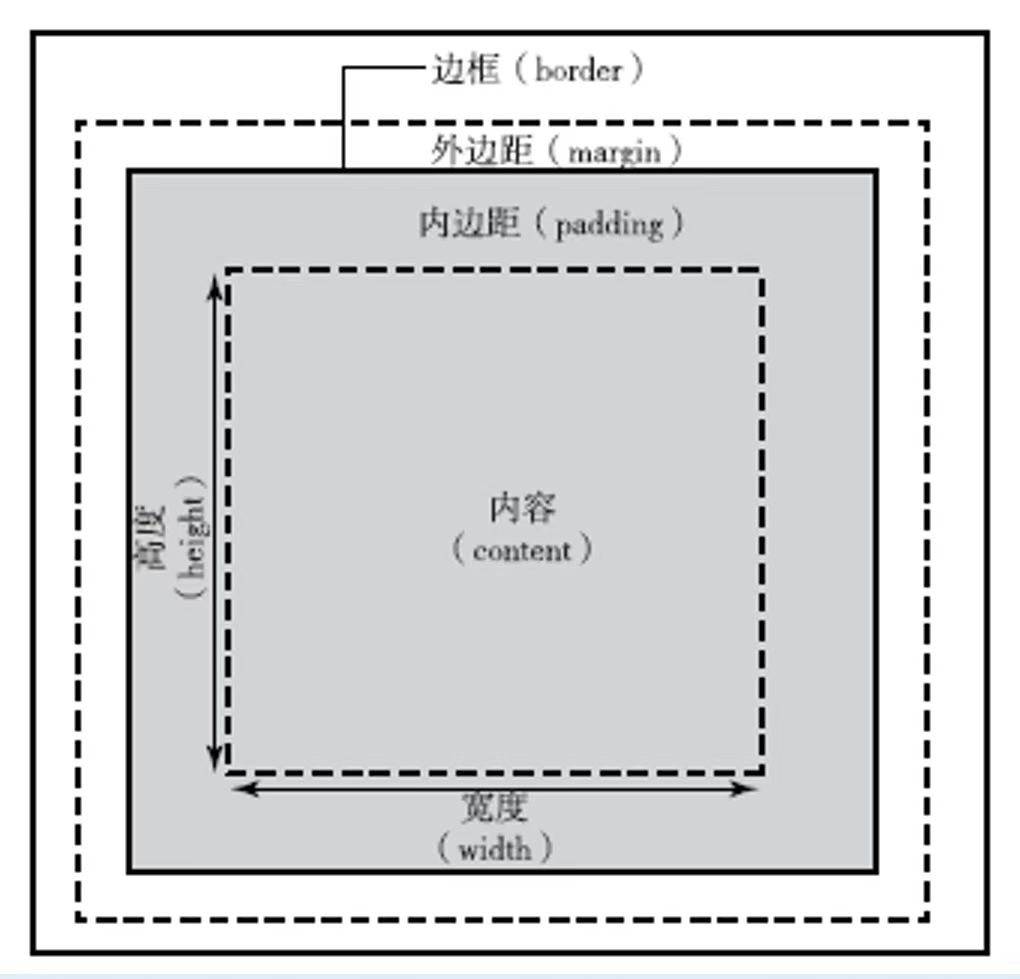
微信小程序的视图层由WXML和WXSS组成。其中,WXSS(WeiXin StyleSheets)是基于CSS拓展的样式语言,用于描述 WXML的组成 一边框(bomder) 样式,决定WXML的组件如何显示wxss具有 外边距 CSS的大部分特性。
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中 内容 (content) 的各个元素。
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,一个独立的盒子模型由内
e/right 容(content)、内边距(padding)、边框(border) ht/both|none 和外边距(margin) 4个部分组成,盒子模型结构 所示。

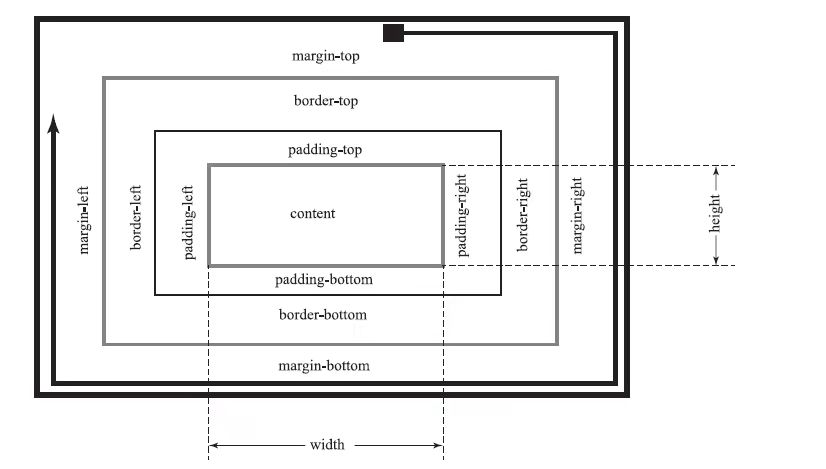
此外,对padding、border 和margin可以进一步细化为上、下、左、右4个部分,在CSS中可以分别进行设置,如图所示。

图中各元素的含义如下:
width和height 内容的宽度和高度
padding -top、padding -right、padding - bottom 和padding -left上内边距、右内边距、底内边距和左内边距。
border - top、border -right、border - bottom 和border -left上边框、右边框、底边框和左边框。
margin-top、margin- right、margin- bottom 和 margin left上外边距、右外边距、底外边距和左外边距。
因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框”+“外边距”组成。例如:
css中布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
块元素和行内元素
元素按显示方式分为块级元素,行内元素,它们的显示方式由display属性控制
<!--每个块级元素占一行-->
<view style = "border:1px solid #f00">块级元素1</view>
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style = "border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view >
<!--块级元素的宽度、高度自定义设置-->
<view style = "border:1px solid #00f;width:200px;height:80px">块级元素3</view >
<!--块级元素的高度随内容决定,内容为块级元素 -->
<view style= "border:1px solid #ccc;">
<view style = "height:60px">块级元素4</view >
</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style = "border: 1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>
浮动与定位
元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过floal属性来定义浮动,其基本格式如下:
{float:none lleft lright;)
其中,none
一默认值,表示元素不浮动;
left—元素向左浮动;
right-—元素向右浮动。
下是示例代码
<view>box1,box2,box3 没浮动</view>
<view style="border:lpx solid #f00;padding:5px">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0 ;">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2左浮动</view>
<view style="border:lpx solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0 ;">box1</view>
<view style="float:left;border:1px solid #0f0 ;">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动</view>
<view style="border:lpx solid #f00;padding:5px">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属
性可以实现对页面元素的精确定位。基本格式如下:
(position:static lrelative labsolute Ifixed
-默认值,该元素按照标准流进行布局;relative-
其中,static—
-相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流
方式对待它;
absolute
-绝对定位,相对于其上一个已经定位的父元素进行定位,绝对定位的盒子从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
对boxl、box2、box3进行元素静态定位,示例代码如下
<!--三个没元素定位-->
<view style="border:lpx solid #f00;padding:5px">
<view style="border: 1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border: 1px solid #0f0;width:100px;height:100px">box2</view>
<view style="border: 1px solid #0f0;width:100px;height:100px">box3</view>
</view>
<!--box2元素定位-->
<view style="border:lpx solid #f00;padding:5px">
<view style="border: 1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border: 1px solid #0f0;width:100px;height:100px;position:relative;left: 30px;top:30px">box2</view>
<view style="border: 1px solid #0f0;width:100px;height:100px">box3</view>
</view>
<!--绝对定位-->
<view style="border:lpx solid #f00;padding:5px">
<view style="border: 1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border: 1px solid #0f0;width:100px;height:100px;position:absolute;left: 30px;top:30px">box2</view>
<view style="border: 1px solid #0f0;width:100px;height:100px">box3</view>
</view>
<!--固定定位-->
<view style="border:lpx solid #f00;padding:5px">
<view style="border: 1px solid #0f0;width:100px;height:100px">box1</view>
<view style="border: 1px solid #0f0;width:100px;height:100px;position:fixed;left: 30px;top:30px">box2</view>
<view style="border: 1px solid #0f0;width:100px;height:100px">box3</view>
</view>
flex布局
flex 布局主要由容器和项目组成,采用flex布局的元素称为 flex容器(flexcontainer)
fler 布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。3开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开能做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空cross size。flex 布局模型如下图所示。
设置display 属性可以将一个元素指定为fex布局,设置fex-direcion 属性可时
轴方向。主轴既可以是水平方向,也可以是垂直方向。

容器属性

display
display用来指定元素是否为flex 布局, 语法格式为:
.box{display:flex|inline-flex;}
flex———块级flex布局, 该元素变为弹性盒子;
inline-flex———行内flex 布局, 行内容器符合行内元素的特征, 同时在容器内又符合flex 布局规范。
设置了flex布局之后, 子元素的float、clear 和vertical-align属性将失效。
flex-direction
用于设置主轴的方向, 即项目排列的方向, 语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}
row———主轴为水平方向, 起点在左端, 当元素设置为 flex布局时, 主轴默认为row;
row-reverse———主轴为水平方向, 起点在右端;
column———主轴为垂直方向, 起点在顶端;
column-reverse———主轴为垂直方向, 起点在底端
如图所示:

lex-wrap
用来指定项目在一根轴线的排列位置不够时,项目是否换行,其语法格式为:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}flex-wrap不同值的显示效果:

flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}
justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}
justify-content———与主轴方向有关, 默认主轴水平对齐, 方向从左到右;
flex-start———左对齐, 默认值;
flex-end———右对齐;
center———居中;
space-between———两端对齐, 项目之间的间隔都相等;
space-around———每个项目两侧的间隔相等。
如图所示为justify-content不同值的显示效果:

align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items———与交叉轴方向有关, 默认交叉由上到下;
flex-start———交叉轴起点对齐;
flex-end———交叉轴终点对齐;
center———交叉轴中线对齐;
baseline———项目根据它们第一行文字的基线对齐;
stretch———如果项目未设置高度或设置为auto, 项目将在交叉轴方向拉伸填充容器, 此为默认值。
示例代码如下:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 80px;
align-items:flex-start ;
}
.item4{
height: 120px;
}
<!--每个块级元素占一行-->
<view style = "border:1px solid #f00">块级元素1</view>
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style = "border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view >
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item "style="order: 3;">2</view>
<view class="item "style="order: 2;">3</view>
<view class="item item4">4</view>
</view>
flex-shink
用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:
.item{flex-shink:<number>;}示例代码如下:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item "style="flex-shrink:1">2</view>
<view class="item "style="flex-shrink:2">3</view>
<view class="item"style="flex-shrink:3">4</view>
</view>.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 80px;
align-items:flex-start ;
}
.item4{
height: 120px;
}
第四章
组件是页面视图层(WXNL)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标
签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名="属性值”>内容</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属
性,如id、class、style、hidden、data-*、bind*/catch*等。
id组件的唯一表示,保持整个页面唯一,不常用
class组件的样式类,对应WXSS中定义的样式。
style组件的内联样式,可以动态设置内联样式。组件是否显示,所有组件默认显示。
hiddens组件是否显示,所有组件默认显示。
data-*自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
bing*/catch组件的事件御产逻堤层相关事件处理函数
容器视图组件
特有属性


<view style="text-align:center">默认 flex 布局</view>
<view style="display:flex">
<view style="border:lpx solid #f00;flex-grow:1" >1 </view>
<view style="border:1px solid #f00;flex-grow:1">2</view>
<view style="border:lpx solid #f00;flex-grow:1">3</view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:lpx solid #f00;">1 </view>
<view style="display:flex">
<view style="border:lpx solid #f00;flex-grow:1">2</view>
<view style="border:lpx solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右</view>
<view style="display:flex">
<view style="border:1px solid #f00;flex-grow:1">1</view>
<view style="display:flex;flex-direction:column;flex-grow:1">
<view style="border:1bx solid #f00;flex-grow:1">2</view>
<view style="border:1px solid #f00;flex-grow:2">3</view>
</view>
</view>
 srcoll-view组件属性
srcoll-view组件属性

<scro1l-view scroll-top ="{{scrollTop}}l"scroll -y="true"
style ="height: {{scrollheight}}l px;" class ="list" bind.
scrolltolower = "bindDownLoad"
bindscrolltoupper ="topLoad" bindscroll ="scroll" >
<view class = "item"wx:for="{{list}}">
<image class ="img"src ="{{item.pic_ur1]}" > </image>
<view class = "text">
< text class="title">{{item.name|| </text >
< text class = "description"> {{ item.short _de-
scription}} </text >
</view>
</view >
</scroll -view>
<view class="body -view">
<loading hidden ="{{hidden}} "bindchange = "loadingChange" >
加载中...
</1oading >
</view >
</view>var url="http://www.imooc.com/course /ajaxlist";
var page=0;
var page_size = 5;
varsort ="last";
var is_easy = 0;
var lange_id = 0;var pos_id = 0;
var unlearn = 0;
//请求数据
var loadMore = function(that){
that.setData({
hidden: false
});
wx.request({
url:url,
data:{
page:page,
page_size: page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn: unlearn
},
success: function(res){
//console.info(that.data.list);
var list = that.data.list;
for(var i =0; i < res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list: list
});
page++;
that.setData({
hidden: true
});
Page({
data: {
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that =this;
wx.getSystemInfo({
success: function(res){
that.setData({
scrollHeight: res. windowHeight
});
}
});
loadMore(that);
//页面滑动到底部
bindDownLoad:function(){
var that = this;
loadMore(that);
console.log("lower");
}
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当据后把页面定位到这里
this.setData({
scrol1Top:event.detail.scrollTop
});
},
topLoad: function(event){
page=0;
this.setData(l
list:[],
scrollTop:0
});
loadMore(this);
console.log( "lower");
}
})
.userinfo {
display:flex;
flex-direction:column;
align-items:center;
}
.userinfo-avatar{
width:128rpx;
height:128rpx;
margin:20rpx;
border-radius:50%;
}
userinfo-nickname{
Color:#aaa;
}
usermotto {
margin-top:200px;
}
srcoll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpxauto;
background:hidden ;
}
.item.img{
width: 430rpx;
margin-right: 20px;
float:left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpxauto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}
没有放图片
<swiper indicator-dots='true' autoplay='true' interval='5000'du-ration='1000'>
<swiper-item>
<image src="/images/1.png" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/2.jpg" style="width: 100%;"></image>
</swiper-item>
<swiper-item>
<image src="/images/3.jpg" style="width: 100%;"></image>
</swiper-item>
</swiper>
swiper组件属性

icon组件属性

<view>icon:类型:
<block wx:for ="{{iconType}}">
<icon type ="{{item}}"/>{{item}}</block >
</view>
<view>icon 大小:
<block wx:for ="{{iconsize}}">
<icon type="success" size ="{{item}}"/>{{item}}</block>
</view>
<view>icon 颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size ="30" color={{item}}"/>{{item}}</block>
</view> text组件属性
text组件属性

<block wx:for="{{x}}"wx:for-item="x">
<view class ="aa">
<block wx:for="{{25-x}}"wx:for-item="x">
<text decode = "{{true}}" space = "{{true}}" >
</text>
</block>
<block wx:for="{{y}}"wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text></block>
</block></view>
</block>
<block wx:for ="{{x}}"wx:for-item="x" >
<view class="aa">
<block wx:for="{{39+x}}" wx:for-item="x" >
<text decode="{{true}}"space="{{true}}">
</block>
<block wx:for="{{y}}"wx:for-item="y" >
<block wx:if="{{y <=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})
progress组件属性

<view>显示百分比</view>
<progress percent ='80' show-info ='80'
></progress>
<view>改变宽度 </view>
<progress percent ='50' stroke-width ='2'> </progress >
<view>自动显示进度条</view>
<progress percent ='80' active> </progress >
button组件属性

<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttonSize'size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain'plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading'loading="{{size}}">改变loading</button>Page({
date:{
size:'dafult',
plain:'false',
loading:'false'
},
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loading:! this.data.loading})
}
})
radio

<view>选择您喜爱的城市:</view>
<radio-group bindchange = "citychange">
<radio value ="西安">西安</radio>
<radio value ="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class ="radio-group" bindchange ="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value ="{{item. value}}" checked="{{item.checked}}"/>
{{item.name}}
</label></radio-group>
<view>你的选择:{{lang}}</view>Page({
date:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'PYthon',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'Swif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({city:e.dateil.value});
},
radiochange: function(event){
this. setpata( {lang: event.detail. value });console. log(event. detail. value)
}
})checkbox组件属性

<view>选择你想逃的课</view>
<checkbox-group bindchange = "cityChange">
<label wx:for ="{{citys}}">
<checkbox value = "{{item. value}}" checked='{{item. checked}}'>
{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{ name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'al',value:'大连'}]
},
cityChange: function(e){
console.log(e.detail. value);var city = e.detail.value;this.setData({city:city})
}
})
switch属性

<view>
<switch bindchange ="swl">{{var1}} </switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type ="checkbox" bindchange ="sw3">{{var3}} </switch>
</view>
Page({
data:{
varl:'关',
var2:'开',
var3:'未选'
},
swl:function(e){
this.setData({varl:e.detail.value ?'开':'关'})
},
sw2: function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3: function(e){
this.setData({var3:e.detail.value ?'已选':'未选'})
}
})
slider组件属性

<view>默认min=0 max=100 step=1 </view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view> 设置 min=20 max=200 step =10 </view>
<slider min='0'max='200' step ='10' show-value></slider>
<view>背颜色条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color='#0f0'></slider>
<view>滑动改变 icon 的大小</view>
<slider show-value bindchange ='sliderchange'></slider>
<icon type="success" size='{{size}}'> </icon >
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
pricker组件属性

<view>---range为数组---</view>
<picker range =" {{array}}" value =" {{indexl}}" bindchange=
'arrayChange'>
当前选择:{{larray[index1]}}
</picker>
<view >---range 为数组对象-—</view>
<picker
bindchange= "objArrayChange" value="{{index2}}" range-key=
"name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}</picker >Page({
data:{
array:['Java','Python','c','c#'],
objArray:[
{id:0,name:'Java'},
{id: 1,name:'Python'},
{id:2,name:'c'},
{id: 3,name:'C#'}
],
indexl:0,
index2:0
},
arrayChange: function(e){
console.log('picker 值变为',e.detail.value)
var index = 0;
this.setData({
indexl: e.detail. value
})
},
objArrayChange: function(e){
console.log('picker 值变为',e.detail.value)
this.setData({
indexl: e.detail. value
})
}
})
pricker组件属性

Page({
data:{
multiArray:[['陕西省','广东省',],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiInde:[0,0,0]
},
//绑定MultiPcker
bindMultiPickerColumnchange:function(e){
console.log('picker 发送选择改变,携带值为',e.detail. value)
this.setData({
multiIndex:e.detail.value
})
},
//绑定 MultiPickerColumn
bindMultiPickerColumnchange:function(e){
console.log('修改的列为',e.detail.column,'值为',e.detail.value);
var data={
multiArray: this.data. multiArrayi,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
caseO;
switch(data.multiIndex[0]){
case0:
data.multiArray[1]=['西安市','汉中市','延安市门'];
data.multiArray[2] =['雁塔区','长安区'];
break;
casel:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1] = 0,
data.multiIndex[2] = 0,
break;
casel:
switch(data.multiInde[0]){
caseO:
switch(data.multiInde[1]){
case0:
data.multiArray[2] =['雁塔区','长安区'];
break;
casel:
data.multiArray[2] =['汉台区','南朕区'];
break;
case2:
data.multiArray[2] =['宝塔区','子长县','延川县'];
break;
}
break;
casel:
switch(data.multiIndex[1]){
caseo:
data.multiArray[2]=['南山区','罗湖区门'];
break;
casel:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2] = 0;
console. log(data. multiIndex);
break;
}
this.setData(data);
},
})
<view>多列选择器</view>
<picker
rmode="multiSelector"
bindchange="bindMultipickerChange"
bindcolumnchange="bindMultipickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},
{{multiArray[1][multiIndex[1]]}},
{{multiArray[2][multiIndex[2]]}}
</view>
</picker>

picker组件date选择器属性

<view>
<picker mode="date"start ="{{start}}" end="{{enddate}}"value="{{date}}"bindchange="changedate">
选择日期:{{date}}
</picker>
</view>
<view>
<picker mode="time"start="{{starttime}}"end="{{endtime}}"bindchange="changedate">
选择的时间{{time}}
</picker>
</view>Page({
data:{
startdate: 2000,
enddate: 2050,
date: '2018',
starttime:'00:00',
endtime: '12:59',
time:'8:00'
},
changedate: function(e){
this.setData({ date: e.detail.value });
console. log(e. detail.value)
},
changetime: function(e){
this.setData({time:e.detail.value})
console.log(e. detail.value)
}
})
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style ="height: 50px;" style ="width:100%;height:300px;"value="{{value}}"bindchange="bindChange"><picker-view-column>
<view wx:for ="{{years}}" style ="line-height:50px">{{item}}年</view>
</picker-view-column>
<picker-view-column >
<view wx:for ="{{months}}" style ="line-height: 50px">
{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for ="{{days}}" style ="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>
const date = new Date()
const years=[]
const months = []
const days = []
//定义年份
for(let i =1900;i <=2050;i++){
years.push(i)
}
//定义月份
for(let i =1;i <=12;i++){
months.push(i)
}
//定义日期
for(let i =1;i <=31;i++){
days.push(i)
}
Page({
data:{
years: years,
months: months,
days: days,
year: date.getFullYear(),
month:date.getMonth()+1,
day: date.getDate(),
value:[118,0,0],//定位到2018年1月1日
},
bindchange: function(e){
const val = e.detail.value
console.log(val);
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[2]]
})
}
})
input

<input placeholder="这是一个可以自动聚焦的 input"auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦"focus="{{fo-cus}}"/>
<button bindtap ="bindButtonTap">使得輸入框获取焦点</button>
<input maxlength="10" piadebolaee="最大输入长度为10"/>
<view class="section_title">你輸入的是:{{inputValue}}</view>
<input bindinput ="bindKeyinput"placeholder="输入同步到 view中"/>
<input bindinput="bindReplaceInput"placeholder ="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder ="带小数点的数字键盘"/>
<input type ="idcard"placeholder ="身份证输入键盘"/>
<input placeholder-style ="color:red" placeholder ="占位字符是红色的"/>Page({
data:{
focus: false,
inputvalue:""
},
bindButtonTap: function(){
this.setData({
focus: true
})
},
bindKeyInput: function(e){
this.setData({
inputvalue: e. detail. value
})
},
bindReplaceInput:function(e){
var value = e.detail. value
var pos = e.detail.cursor
if(pos!= -1){
//光标在中间
var left = e.detail.value.slice(0,pos)
/计算光标的位置
pos = left.replace(/1/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
})
textarea


<textarea bindblur="bindTextAreaBlur" auto-height="" placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色的" placeholder="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的Textarea"auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bindtap="bindButtonTat">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea" name="textarea"/>
<button form-type="submit">提交</button>
</form>Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
binTextAreaBlur:function(e){
console.log(e.detail.value.textarea)
}
})
lable
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})
form

Page({
hobby:"",
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩游戏'},
{name:'swim',value:'游泳',checked:'true'}
]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})
<form bindsubmit="forSubnit" bindreset="forReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>
缩放模式
 d
d
<block wx:for="{{modes}}">
<view>当前图片模式是:{{item}}</view>
<image mode="{{item}}" src="/images/1.jpg" style="width:100%,height:100%"/>
</block>Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})
裁剪
<block wx:for="{{modes}}">
<view>当前图片模式是:{{item}}</view>
<image mode="{{item}}" src="/images/1.jpg" style="width: 100%,height:100%"/>
</block>Page({
data:{
modes:['top','center','bottom','left','right','top-left','top-right','bottom-left','bottom-right']
}
})
audio

<audio src="{{src}}" action="{{action}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls></audio>
<button type="primary" bindtap='play'>播放</button>
<button type="primary" bindtap='pause'>暂停</button>
<button type="primary" bindtap='playRate'>设置速率</button>
<button type="primary" bindtap='currentTime'>设置当前时间(秒)</button>Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream. qqmusic.qq. com M500001VfvsJ21xFqb.mp3? guid=Efffffff82def4af4b12b3cd9337d5e7&uin =346897220&vkey =6292F51E1E384 EO6DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6a&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function()
{
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
video

<video src="{{src}}" controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>Page({
data:{
src:"",
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})

<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bindtap="takephoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>Page({
takephoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})




Page({
data:{
markers:[{
iconPath:"/pages/dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500"
},
{
longitude:"108.9200",
latitude:"34.1700"
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/dw.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width: 100%;height: 300px;">
</map>

<canvas canvas-id="myCanvas" style="border: 1px solid red;"/>Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})
第五章
5.1 即速应用概述
5.1.1 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。
(1)登录即速应用的官方网站(),进入制作界面,从众多行业模板中选择一个合适的模板。
(2)在模板的基础上进行简单编辑和个性化制作。
(3)制作完成后,将代码一键打包并下载。
(4)将代码上传至微信开发者工具。
(5)上传成功后,等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
界面介绍
注册

2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。

3编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。


1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)

弹窗组件
弹窗组件是用来新建弹窗,可以找模板或者新建弹窗等。

面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级)的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等)放进面板组件里一起管理。

自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。

滑动面板组件
滑动面板组件是用来设置单面横滑和多面横滑,也可以使用模板等。

动态分类组件
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。

即速应用后台管理
数据管理包括数据总览、访客分析和传播数据功能。数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图。

商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。

订单管理
订单管理是用来预览订单的,可以查阅订单总览和订单的管理。

系统设置
系统设置有以下功能,支付设置、短信管理、微信小程序设置、子账号设置、云资源 配置、商家助手功能自定义、授权管理、抖音小程序设置、自定义版本交易组件、视频号设置、跨境店铺配置、多商家入驻、导航设置等等

营销推广
营销推广可以用来查阅营销的预览跟数据信息展示,有会员卡推销,微信会员卡推销等等。

账单总览
账单总览是用来查看你最近的收入与支出,可以查阅最近七天或者是一天或是年的收录实际情况

第六章
6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
■ wx.request(Object)接口 用于发起HTTPS请求。
■ wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
■ wx.downloadFile(Object)接口用于下载文件资源到本地。
■ wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
■ wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
■ wx.closeSocket(Object)接口用于关闭WebSocket连接。
■ wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
■ wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
■ wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
■ wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。
发起网络请求
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表6-1所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。

<button type="primary"bindtap ="getbaidutap">获取 HTML 数据</button>
<textarea value ='{{html}}'auto-heightmaxlength ='0'> </textarea>
//.js
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
Page({
data:{
postcode:"",
address:[],//邮政编码对应的地址
errMsg:"",
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode =this.data.postcode;
if(postcode!=null&& postcode!=""){
var self =this;
//显示 toast 提示消息
wx.showToast({
title:'正在查询,请稍候....',
icon: 'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
//第三方后台服务器
data :{
' postcode' :postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header :{
'Content-Type ':'application/json',
},
method:'GET',//方法为GET
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:"",
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reasonllres.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})<view>邮政编码:</view >
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}"><text>{{item}}</text></block>
</block >

<button type="primary"bindtap="uploadimage">上传图片</button ><image src="/images/3.jpg"mode="widthFix"/>Page({
data:{
img :null,
uploadimage:function(){
var that =this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCodel=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){//隐藏 Toast
wx.hideToast();
}
})
}
}
}
})
多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。

wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})预览图片
wx. previewImage(Object)接口主要用于预览图片

获取图片信息
wx. getImageInfo(Object)接口用于获取图片信息

wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})保存图片到系统相册
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。

录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
■ wx.startRecord(Object)接口用于实现开始录音。
■ wx.stopRecord(Object)接口
用于实现主动调用停止录音。
1.开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx. saveFile()接口。

停止录音
wx. stopRecord(Object)接口用于实现主动调用停止录音。
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
■ wx.playVoice(Object)接口 用于实现开始播放语音。
■ wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
■ wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。

wx.playBackgroundAudio({
dataUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/ti.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/si.jpg',
success:function(res){
console.log(res)
}
})wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
■ wx.playBackgroundAudio(Object)接口 用于播放音乐。
■ wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
■ wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
■ wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
■ wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
■ wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
■ wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
■ wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态

wx.playBackgroundAudio({
dataUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/ti.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/si.jpg',
success:function(res){
console.log(res)
}
})
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+status)
}
})暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
wx.playBackgroundAudio({
dataUrl:this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'/images/6.png'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="/images/6.png"bindtap="onPositionTap"data-how= "0 "/>
<image src = "/images/{{isPlaying?'pause':'play'}}.png " bindtap = "onAudioTap"/>
<image src ="/images/play.png"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="/images/5.png"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImgchangedImg:false,
//音乐内容
music:{
"url":"../images/e e.mp4",
"title":"盛晓玫-有一天",
"coverImg":
"../images/e e.mp4"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态28
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how = event.target.dataset.how;//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中54
let status = res.status;
if(status === 1){//音乐的总时长
let duration = res.duration;//音乐播放的当前位置
let currentPosition = res.currentPosition;
if(how ==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1;否则,直接减去10秒//快退到达的位置
let position = currentPosition - 10;
if(position <0){
position =1;//执行快退
}
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position 为总时长减1
//快进到达的位置
let position =currentPosition +10;
if(position >duration){
position =duration-1;//执行快进
}
wx.seekBackgroundAudio({
position: position});//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title:"快进10s",duration:500});
}
}else { //给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},//音乐播放状态
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){//当wx.playBackgroundAudio()执行时触发101 //改变coverImg和播放状态
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){ //当wx.pauseBackgroundAudio()执行时触发//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){ //当音乐自行播放结束时触发//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
}){
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "111",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}
文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
■ wx.saveFile(Object)接口 用于保存文件到本地。
■ wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
■ wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■ wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts

wx.chooseTmage(
count:1,化默认值为9
sizerype:['original','compressea']./可以指定是厚勇还是压缩图,默认二者都有
sourcenype:lalbum-amere]可以指定来源是相册还是相机,默认二者都有
success:function(res){
var tempFilePaths-res.tempFilePaths[0]
wx.saveFile(
tempFilePath: tempFilePaths,
success:function(res){
var saveFilePath = res. savedFilePach;
Filepath:savFilePath,
console.log(saveFi epath)
}
|)wx.getSavedFileList({
success: function(res){
that.setData({
filelist:res.fileyist
})
}
})获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。
wx.getSavedFlieList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFlie({
filePath:res .fileList[0],filePath.
complete:function(res){
console.log(res)
}
})
}
}
})本地数据缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
■ wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
■ wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
■ wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
■ wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
保存数据
1. wx. setStorage(Object)
wx. setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。

wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})wx.getStorageSync('age','25')获取数据
1. wx. getStorage(Object)
wx. getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。

wx.getstorage({ key:'name',
success:function(res){
console.log(res.data)
},
})try{
var value = wx.getstorageSync('age')
if(value){
console.log("获取成功"+value)
}
catch(e){
console.log("获取失败")
}删除数据
1. wx. removeStorage(Object)
wx. removeStorage(Object)接口用于从本地缓存中异步移除指定key

wx.removeStorage({
key:'name',
success:function(res){ console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})try {
wx.removeStorageSync('name')
} catch(e){
//Do something when catch error
}清空数据
1. wx. clearStorage()
wx. clearStorage()接口用于异步清理本地数据缓存,没有参数。
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()
},
})try{
wx.clearStorageSync()
}catch(e){
}位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
■ wx.getLocation(Object)接口用于获取位置信息。
■ wx.chooseLocation(Object)接口 用于选择位置信息。
■ wx.openLocation(Object)接口用于通过地图显示位置。
获取位置信息
wx. getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息

wx. getLocation(Object)调试成功后,返回的参数如表

wx.getLocation({
type:'wgs84',
success:function(res))
console.log("经度:"+res 1ongitude);
console.10g(“速度:" + res.lonoicude):
console.1og("位置的精确度:”+ res.accuracy);
console.1og("水平精确度:” + res.horizontalAccuracy);
console.1og("垂直精确度:”+ res.verticalAccuracy);
},
})
选择位置信息
wx. chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。

wx. chooseLocation(Object)调用成功后,返回的参数如表

wx.getLocation({
type:'gcj02',//返回可以用于wx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude= res.longitude
wx.openLocation({
latitude: latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'})
}
})设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
■ wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
■ wx.getNetworkType(Object)接口 用于获取网络类型。
■ wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
■ wx.makePhoneCall(Object)接口 用于拨打电话。
■ wx.scanCode(Object)接口 用于扫描二维码


wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+ res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+ res.system)
console.log("客户端平台:"+res.platform)},})
网络状态
1.获取网络状态
wx. getNetworkType(Object)用于获取网络类型,其相关参数如表

wx.getNetworkType({
success:function(res){
console.log(res.networkType)},})监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)})wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如表

wx.makePhoneCall({
phoneNumber:'18092585093'//需要拨打的电话号码
}) 扫描二维码
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表

//允许从相机和相册扫码
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








