前言
综合运用本学期所学内容及个人自学知识,使用HarmonyOS 4.0及以上版本开发一款具有实用性和创新 性的移动应用软件。
一、项目介绍
黑马健康App是一款功能全面的健康管理应用,黑马健康App通过提供个性化的饮食记录、健康评估等功能,帮助用户轻松管理健康,改善饮食和生活习惯。 还提供个性化的推荐服务,确保用户能够获得最适合自己的健康和运动建议。总的来说,黑马健康App是一款功能全面、注重个性化推荐的健康管理应用,旨在为用户提供一站式的健康和运动解决方案。
二、具体页面实现
1.欢迎页面UI实现
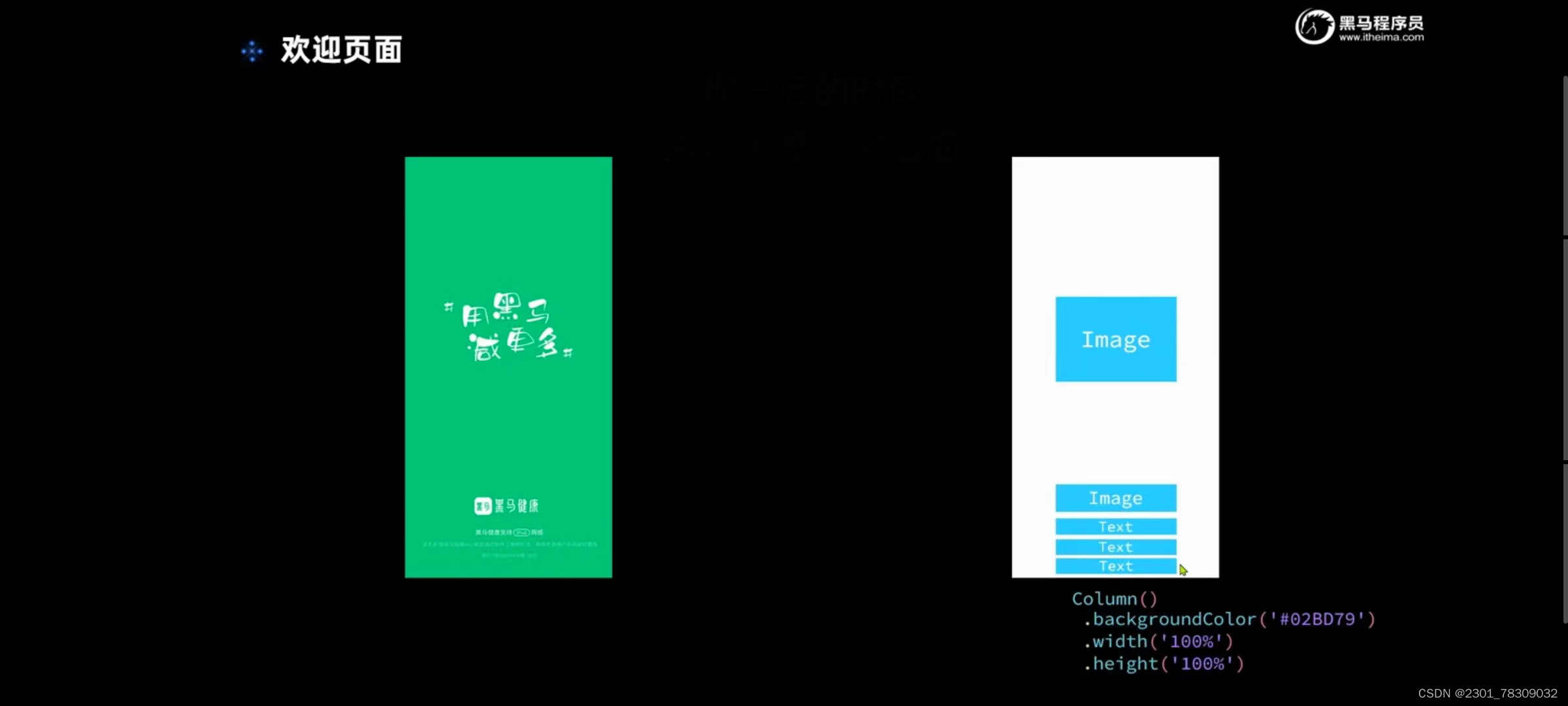
(1)页面分析
该页面整体为一个column列布局,在column容器里添加一些text和image组件

(2)代码
//欢迎页
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
import common from '@ohos.app.ability.common'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import router from '@ohos.router'
//欢迎页Text样式(字体大小,透明度,字体颜色)
@Extend(Text) function opacityWhiteText(opacity:number, fontSize:number=10){
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
//常量key
const PREF_KEY ='userPrivacyKey'
@Entry
@Component
struct WelcomePage {
//定义弹窗控制器
controller:CustomDialogController=new CustomDialogController({
//自定义弹窗(用户隐私声明)
builder:UserPrivacyDialog({
confirm:()=>this.onConfirm(),
cancel:()=>this.exitApp()
})
})
//获取上下文
context=getContext(this) as common.UIAbilityContext
async aboutToAppear(){
//1.加载首选项(异步读取用await)
let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY, false)
//2.判断是否同意
if(isAgree){
//2.1同意,跳转到首页
this.jumpToIndex()
}else{
//2.2不同意,弹出自定义窗口
this.controller.open()//打开自定义弹窗
}
}
//跳转到首页函数
jumpToIndex(){
//延迟跳转
setTimeout(()=>{
//push会将当前页面压入栈中,欢迎页面只需要加载一次,没必要入栈,用re
router.replaceUrl({
url:'pages/Index'
})
}, 1000)
}
//同意后操作
onConfirm(){
//1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_KEY, true)
//2.跳转到首页
this.jumpToIndex()
}
//不同意后操作
exitApp(){
//退出APP
this.context.terminateSelf()
}
build() {
Column({space:10}) {
//1.中央slogan
Row(){
Image($r('app.media.home_slogan'))
.width(260)
}
.layoutWeight(1)//占用剩余空间
//2.logo
Image($r('app.media.home_logo'))
.width(150)
//3.文字描述
Row(){
Text('黑马健康支持')
.opacityWhiteText(0.8, 12)//自定义Text样式
Text('TPv6')
.opacityWhiteText(0.8)//自定义Text样式
.border({style:BorderStyle.Solid, width:1, color:Color.White, radius:15})
.padding({left:5, right:5})//内边距:距左边5,距右边5
Text('网络')
.opacityWhiteText(0.8, 12)//自定义Text样式
}
Text('减更多指黑马健康APP希望通过软件工具的形式,帮助更多用户实现身材管理')
.opacityWhiteText(0.6, 10)//自定义Text样式
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4, 10)//自定义Text样式
.margin({bottom:35})//外边距:距底部35
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))//背景颜色
}
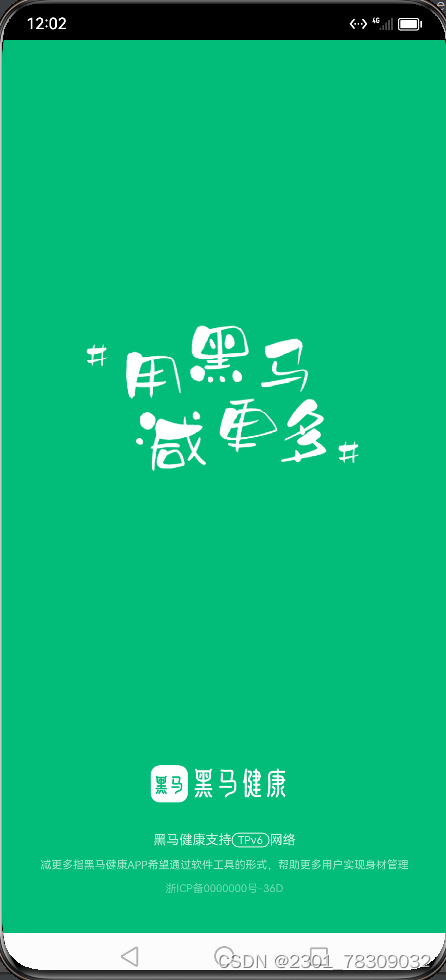
}(3)运行结果

2.欢迎页面业务
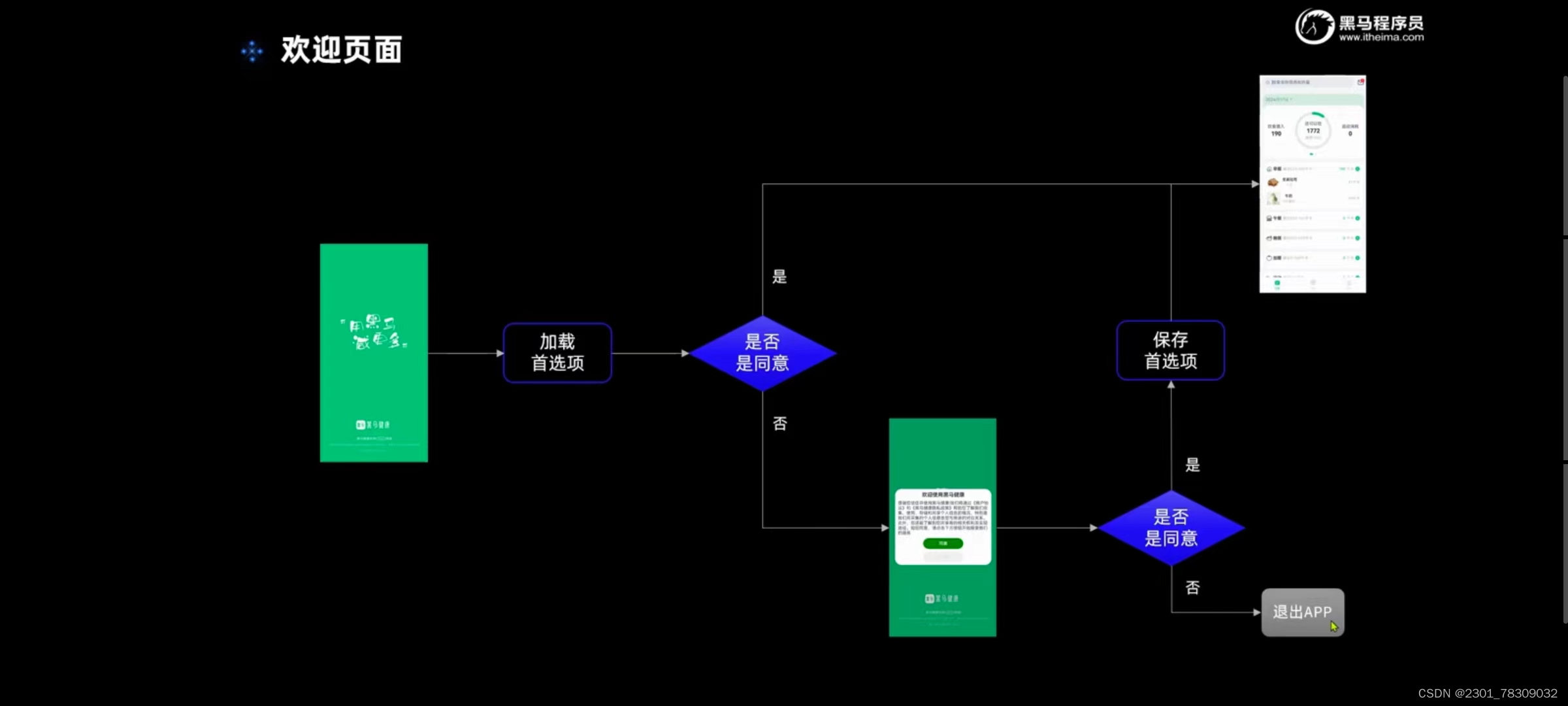
(1)页面分析
该页面使用@CustomtDialog装饰器自定义了一个遵循弹窗组件,在页面中声明一个弹窗控制器,利用该控制器来打开弹窗

(2)代码
//自定义弹窗(用户隐私声明)(欢迎页)
import { CommonConstants } from '../../common/constants/CommonConstants'
@CustomDialog
export default struct UserPrivacyDialog {
//弹窗控制器
controller:CustomDialogController
//两个函数,只声明,不实现,那里调用那里实现
confirm:()=>void
cancel:()=>void
build() {
Column({space:CommonConstants.SPACE_10}){
//1.标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
//2.内容
Text($r('app.string.user_privacy_content'))
//3.按钮
Button($r('app.string.agree_label'))
.width(150)
.backgroundColor($r('app.color.primary_color'))
.onClick(()=>{
this.confirm()
this.controller.close()//关闭弹窗
})
Button($r('app.string.refuse_label'))
.width(150)
.backgroundColor($r('app.color.lightest_primary_color'))
.fontColor($r('app.color.light_gray'))
.onClick(()=>{
this.cancel()
this.controller.close()//关闭弹窗
})
}
.width('100%')
.padding(10)
}
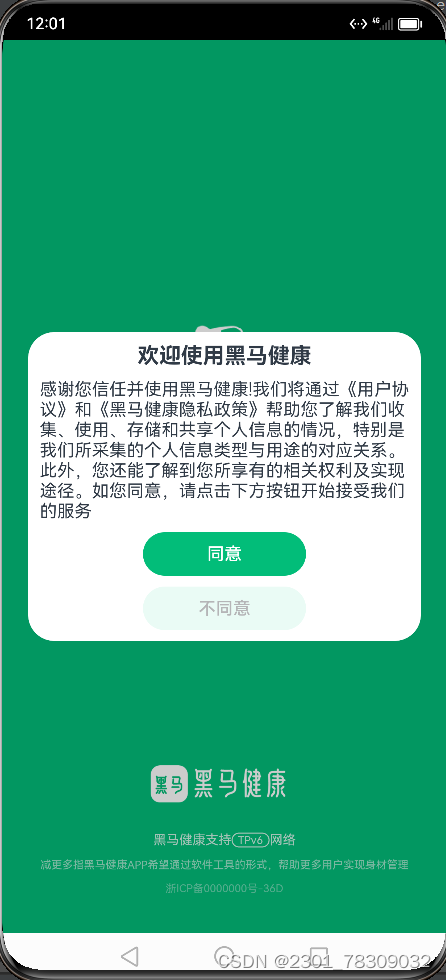
}(3)运行结果

总结
通过学习黑马程序实战案例欢迎ui页面设计与欢迎业务视频的学习,我学会了如何对app的欢迎UI界面的实现,还学会了通过@CustmoDialog装饰器创建自定义弹窗。





















 347
347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








