✨一、什么是表单
在HTML中,表单(form)是一种用于收集用户输入数据的元素。
表单可以包含多个输入字段,如文本框、复选框、单选按钮、下拉列表等。用户可以在这些字段中输入或选择数据。表单的基本结构如下:例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
//输入字段
</form>
</body>
</html>
✨二、为什么需要表单
HTML需要表单是为了收集和处理用户输入的数据。表单提供了一种交互方式,用户可以在网页上输入信息,并将这些数据发送到服务器进行处理。表单允许用户输入文本、选择选项、提交文件等。通过表单,网站可以接收用户的反馈、登录信息、注册信息等,实现与用户的交互。表单还可以用于进行搜索、订阅、支付等操作。
✨三、常见控件使用
1.文本框(text)
<form>
<p>文本框:<input type="text"></p>
</form>
2.密码框(password)
<form>
<p>密码:<input type="password"></p>
</form>
3. 邮箱框(email)
<form>
<p>邮箱:<input type="email"></p>
</form>
4.数字输入框(number)
<form>
<p>数字:<input type="number"></p>
</form>
5.手机号输入框(tel)
<form>
<p>手机号:<input type="tel"></p>
</form>
6.网址(url)
<form>
<p>网址:<input type="url"></p>
</form>
7.选择文件(file)
<form>
<p>选择文件:<input type="file"></p>
</form>
8.单选按钮(radio)
<form>
<p>男<input type="radio" name="sex" checked>女<input type="radio" name="sex"></p>
</form>
9. 复选框(checkbox)
<form>
爱好:吃饭<input type="checkbox" checked>睡觉<input type="checkbox">
</form>
10.提交按钮(submit)
<form>
<input type="submit" value="提交">
</form>
11.重置按钮(reset)
<form>
<input type="reset" value="重置">
</form>
12.普通按钮(button)
<form>
<input type="button" value="确认">
</form>
13.下拉框(select、option)
<form>
名字:
<select>
<option>张三</option>
<option>李四</option>
<option>王五</option>
</select>
</form>
综合应用:
<form>
<p>文本框:<input type="text"></p>
<p>密码:<input type="password"></p>
<p>邮箱:<input type="email"></p>
<p>数字:<input type="number"></p>
<p>手机号:<input type="tel"></p>
<p>网址:<input type="url"></p>
<p>选择文件:<input type="file"></p>
<p>男<input type="radio" name="sex" checked>女<input type="radio" name="sex"></p>
爱好:吃饭<input type="checkbox" checked>睡觉<input type="checkbox">
<br><br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="确认">
<br><br>
名字:
<select>
<option>张三</option>
<option>李四</option>
<option>王五</option>
</select>
</form>
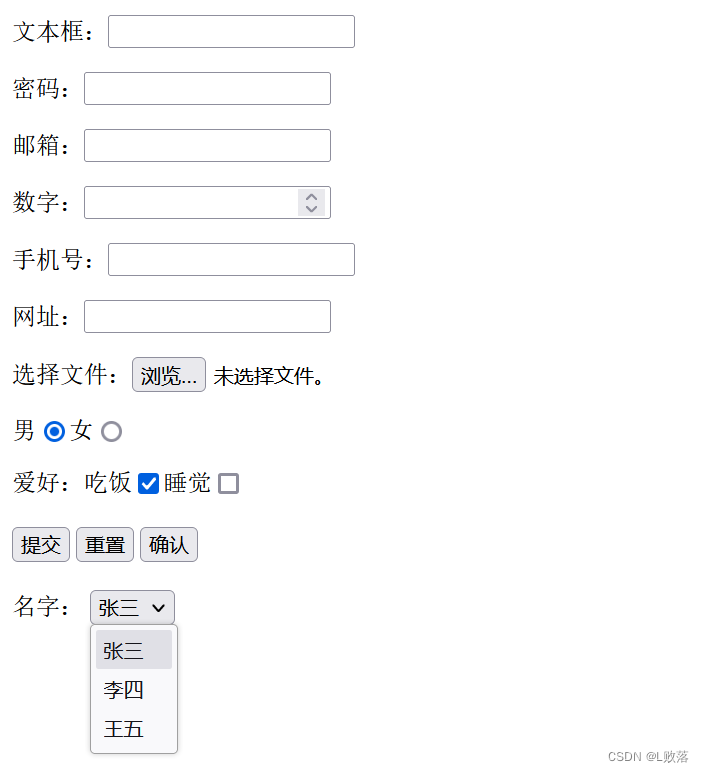
运行结果:

✨四、表单元素的属性
| 属性 | 值 | 描述 |
|---|---|---|
| type | 上述值 | type 属性规定要显示的 < input >元素的类型。 |
| value | text | 指定 < input >元素 value 的值。 |
| src | URL | src 属性规定显示为提交按钮的图像的 URL。 (只针对 type=“image”) |
| size | number | size 属性规定以字符数计的 < input >元素的可见宽度。 |
| readonly | readonly | readonly 属性规定输入字段是只读的。 |
| name | text | name 属性规定 < input >元素的名称。 |
| maxlength | number | 属性规定 < input >元素中允许的最大字符数。 |
| disabled | disabled | disabled 属性规定应该禁用的 < input >元素。 |
| checked | checked | checked 属性规定在页面加载时应该被预先选定的 元素。 (只针对 type=“checkbox” 或者 type=“radio”) |
| selected | selected | 下拉框的默认选中 |
✨五、总结
HTML表单元素是用于收集用户输入数据的元素,包括文本输入、选择选项、上传文件等功能。使用这些元素可以创建丰富且交互性强的表单。
| 控件名称 | type属性值 | 描述 |
|---|---|---|
| 文本框 | text(默认值) | 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 |
| 密码框 | password | 定义密码字段 |
| 单选按钮 | radio | 定义单选按钮。(性别等) |
| 复选框 | checkbox | 定义复选框。(爱好等) |
| 提交按钮 | submit | 定义提交按钮。 |
| 重置按钮 | reset | 定义重置按钮(重置所有的表单值为默认值)。 |
| 图片提交按钮 | image | 定义图像作为提交按钮。 |
| 普通按钮 | button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本) |
| 隐藏文本框 | hidden | 定义隐藏输入字段。前后台交互非常有用 |
| 文件上传框 | file | 定义文件选择字段和 “浏览…” 按钮,供文件上传。 |




















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








