先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
nunjucks内置的过滤器:
nunjucks 模板引擎中, 存在很多内置过滤器,用来完成我们对数据的一些过滤,筛选和加工的相关操作.
过滤器的写法是需要在 要过滤的数据后通过 管道符号来把过滤器分割开. 并且过滤器还以连续操作, 即在过滤器 1 的后面再写过滤器, 具体代码演示如下:
我是一级标题
{{str | replace("world","你好") | capitalize}}题目描述:
有幸做到了whoami师傅出的web题目,是关于Nunjucks模板的SSTI,我们先来描述一下题目环境:
进入是一个登录框:
随便输入一个用户名和密码即可成功登录:

说明这个题目不是sql注入,题目获取登录的用户名之后便在/user/home中重新输出,所以我们尝试进行模板注入。
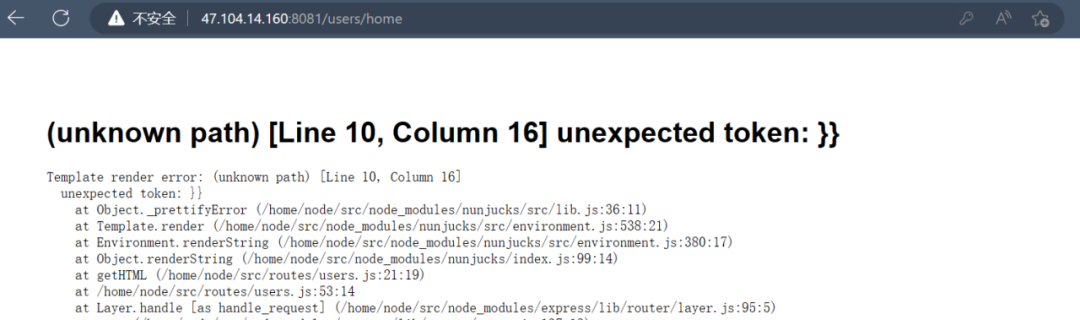
首先尝试{{7*7}},发现它成功执行49,于是在确定是什么类型的模板引擎,我们尝试{{}}进行报错,发现是Nunjucks引擎

全局函数:
我们如果想进行沙箱逃逸进行代码执行,我们最重要的就是使用沙箱内有的函数进行逃逸,经查阅 Nunjucks 的官方文档可知,Nunjucks 模板引擎中有定义了三个全局函数:range、cycler 和 joiner:全局函数有一些内置的全局函数涵盖了一些常见情况。
range([start], stop, [step]):
如果您需要迭代一组固定的数字,range为您生成一组。数字从start(默认值 0)开始并递增step (默认值 1)直到达到stop,不包括它。
range (start step stop)
{% for i in range(0, 5) -%}
{{ i }},
{%- endfor %}
以上输出 :0,1,2,3,4
cycler(item1, item2, …itemN):
轮换多个值的一种简单方法是使用cycler,它接受任意数量的参数并循环遍历它们。
{% set cls = cycler(“odd”, “even”) %}
{% for row in rows %}
在上面的示例中,奇数行的类别为“奇数”,偶数行的类别为“偶数”。您可以访问属性上的当前项current(在上例中为cls.current)。
joiner([separator]):
组合多个项目时,通常希望用逗号等分隔它们,但您不想输出第一个项目的分隔符。除非第一次被调用,否则该类将joiner输出(默认为“,”)。separator
{% set comma = joiner() %}
{% for tag in tags -%}
{{ comma() }} {{ tag }}
{% endfor %}
如果tags是["food", "beer", "dessert"],上面的例子将输出food, beer, dessert。
创建函数:
这三个全局函数是Nunjucks模板中唯一的可调用函数。这里我们需要运用一下Javascript中的语法。下面的内容在我学习的时候感觉有点难理解,很容易绕进去,所以我们分开来看每句话是什么意思。
- 每一个对象里的constructor属性指向这个对象的构造函数本身
- 我们可以用这个构造函数创建一个新的对象
- 比如字符串对象,constructor属性指向
[Function:String](字符串对象的构造函数本身)。
‘string’.constructor
[Function: String]
所以我们就可以用这个构造函数[Function:String]来创建一个新的字符串。
- 同理,如果我们获取到了**一个函数或者方法(统称为对象)**的构造函数
- 那我们就可以用这个构造函数创建一个新的函数或者方法(统称为对象)
- 甚至可以创建一个新的匿名函数来执行任意代码。
构造函数:
所以我们可以自己构造一个函数:
function say(word) {
… console.log(word);
… }
undefined
say.constructor
[Function: Function]
- 在代码中say就是我们自己构造的函数
say(word),他就是我们上面所说的对象。 - 而
say.constructor返回的结果[Function: Function]其实就是我们所说的:constructor属性指向这个对象的构造函数本身。 - 然后我们利用这个构造函数
[Function: Function]来创建一个匿名函数实现代码执行:
say.constructor(“return console.log(‘success’)”)()
success
undefined
- 利用这个原理,我们通过 Nunjucks 提供的那几个全局函数便可以突破 Nunjucks 的沙箱限制并成实现任意代码执行。
- 所以我们就用仅有的几个函数来构造一下自己的函数,然后来实现命令执行。
沙箱逃逸:
在逃逸之前我们先学习几个JavaScript中对应的几个基础知识,因为whoami师傅构造的payload中有这些知识,不知道的话,根本不知道怎么构造出来的……
global预定义全局对象:
- 在 JavaScript 中,
global是一个预定义的全局对象。 - 它表示全局作用域,也就是说,在任何地方都可以访问它的属性和方法。
- 在 Node.js 中,
global对象的属性和方法可以在任何模块中使用,而不需要使用require()来导入它们。
例如,在 Node.js 中,您可以使用 global.process 来访问 process 对象,而不需要使用 require('process')
process:
在Node.js中,process是一个全局变量,它提供了许多与当前Node.js进程相关的信息和控制方法。它是Node.js的一个内置模块,用于访问当前Node.js进程的信息和配置。
MainModule:
- 在Node.js中,每个模块都有一个MainModule。MainModule是Node.js应用程序的入口模块,是Node.js应用程序启动时第一个被执行的模块。
- MainModule通常是我们从命令行启动Node.js应用程序时传递给Node.js的JavaScript文件。
- 在MainModule中,我们可以使用Node.js的全局变量和模块系统来加载其他的模块,从而构建出完整的应用程序。MainModule也可以通过
require.main属性来获取到,该属性指向当前Node.js应用程序执行的JavaScript文件所对应的模块对象。 - 在MainModule中,我们可以通过
require.main === module来判断当前模块是否为MainModule。 - 除了MainModule外,每个模块都有自己的模块作用域和模块对象。
- 模块作用域是指模块内部的变量和函数只能在该模块内部使用,而不能被其他模块访问。
- 模块对象是指每个模块都有一个Module对象,该对象包含了当前模块的一些元数据信息,例如模块的ID、文件名、父模块、子模块等信息。
child_process:
child_process是Node.js的一个模块,用于创建新的子进程并与其进行通信。在Node.js中,由于其单线程的特性,无法真正利用多核CPU的优势,因此child_process模块提供了一种方式来创建新的进程以充分利用系统资源。child_process模块提供了四种创建子进程的方法:
exec(): 执行一个shell命令,并将结果返回给Node.js。
spawn():启动一个新的进程,并能够与其进行标准的输入输出通信。
fork(): 启动一个新的Node.js进程,并能够通过IPC通信与其进行交互。
execFile():类似于exec(),但是可以直接执行一个可执行文件而不需要通过shell解释器
- 通过使用
child_process模块,我们可以在Node.js中执行外部命令、启动其他的Node.js进程、执行可执行文件等操作,从而实现更加复杂的任务。 - 同时,由于每个子进程都是独立的,因此可以更好地控制进程的资源使用和错误处理,提高应用程序的可靠性和稳定性。
payload结构:
- {{range.constructor(“return global.process.mainModule.require(‘child_process’).exec(‘calc’)”)()}}
- {{range.constructor(“return global.process.mainModule.require(‘child_process’).execSync(‘ls /’).toString()”)()}}
我们来分析一下这一行代码的结构。
range.constructor:是range全局函数里的constructor属性指向函数本身,其返回的结果是对应的构造函数,所以我们才能在参数里面进行命令执行,从而实现沙箱逃逸。
global定义全局对象,然后调用process全局变量,然后MainModule来开启模块,来调用其他模块,所以下面就通过require调用了child_process模块,同时使用模块下面的exec函数来执行calc的shell命令,所以打开了计算器。
也可以通过字符串获取到 [Function: Function]:
- {{‘string’.toString.constructor(“return global.process.mainModule.require(‘child_process’).exec(‘calc’)”)()}}
- {{‘string’.constructor.constructor(“return global.process.mainModule.require(‘child_process’).exec(‘calc’)”)()}}
Bypass:
我们看一下waf:
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Bypass:
我们看一下waf:
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-OmXg8lgS-1713596152057)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 542
542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








