经过一周的HTML学习,以下是我对所学内容的总结和体会:
一、基础概念和结构
- HTML是什么:HTML是用于创建网页的标准标记语言。它允许开发者定义网页的结构和内容。
- 基本结构:一个HTML文档通常由
<!DOCTYPE html>声明、<html>根元素、<head>头部和<body>主体部分组成。 - 元素与标签:HTML由元素组成,元素由开始标签、内容和结束标签构成。例如,
<p>这是一个段落。</p>。
二、常用元素
- 标题元素:
<h1>到<h6>,用于定义不同级别的标题。 - 段落元素:
<p>,用于定义文本段落。 - 链接元素:
<a>,用于创建超链接。 - 图像元素:
<img>,用于在网页上插入图像。 - 列表元素:
<ul>(无序列表)、<ol>(有序列表)和<li>(列表项)。 - 表格元素:
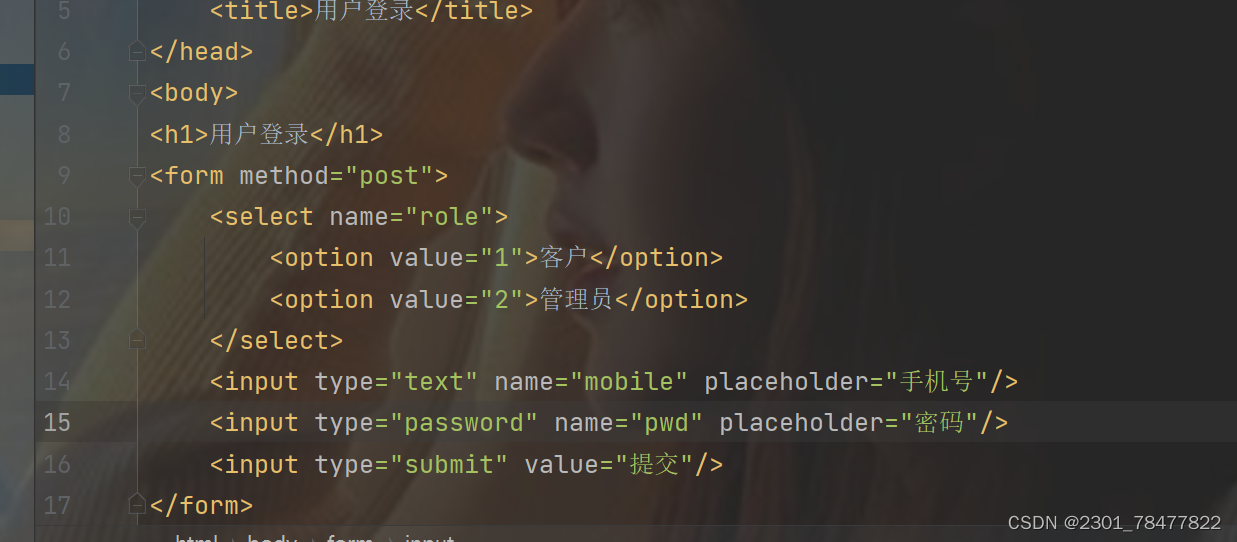
<table>、<tr>(行)、<th>(表头)和<td>(数据)。 - 表单元素:
<form>,内部可以包含如<input>(文本框、密码框、单选框、复选框等)、<textarea>(多行文本框)、<button>(按钮)等。
三、属性
HTML元素可以包含属性,用于提供有关元素的额外信息。例如,<img>元素的src属性用于指定图像的来源,alt属性用于提供图像无法显示时的替代文本。
四、语义化标签
学习并理解了HTML5引入的许多语义化标签,如<header>、<footer>、<article>、<section>等,这些标签有助于搜索引擎理解网页内容,提高可访问性。
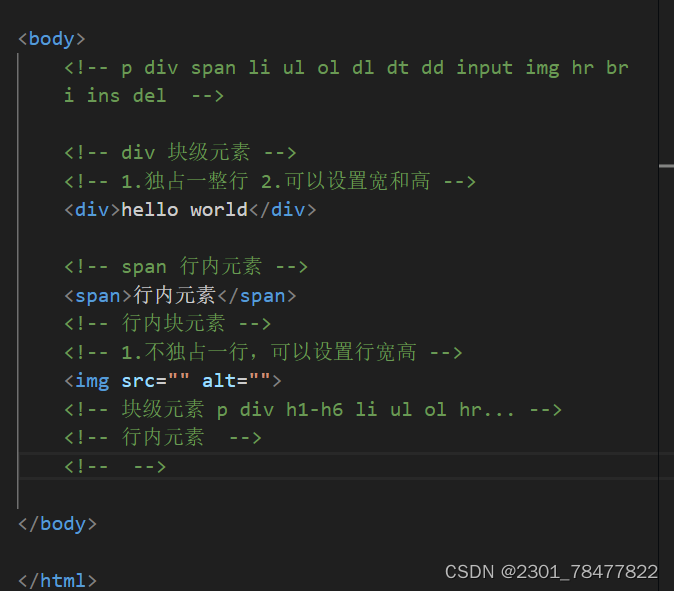
以下图片是本周部分练习及笔记截图



通过这一周的学习,我对HTML有了基本的了解,并掌握了创建简单网页的基本技能。我期待着在接下来的学习中不断提高自己的技能水平。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








