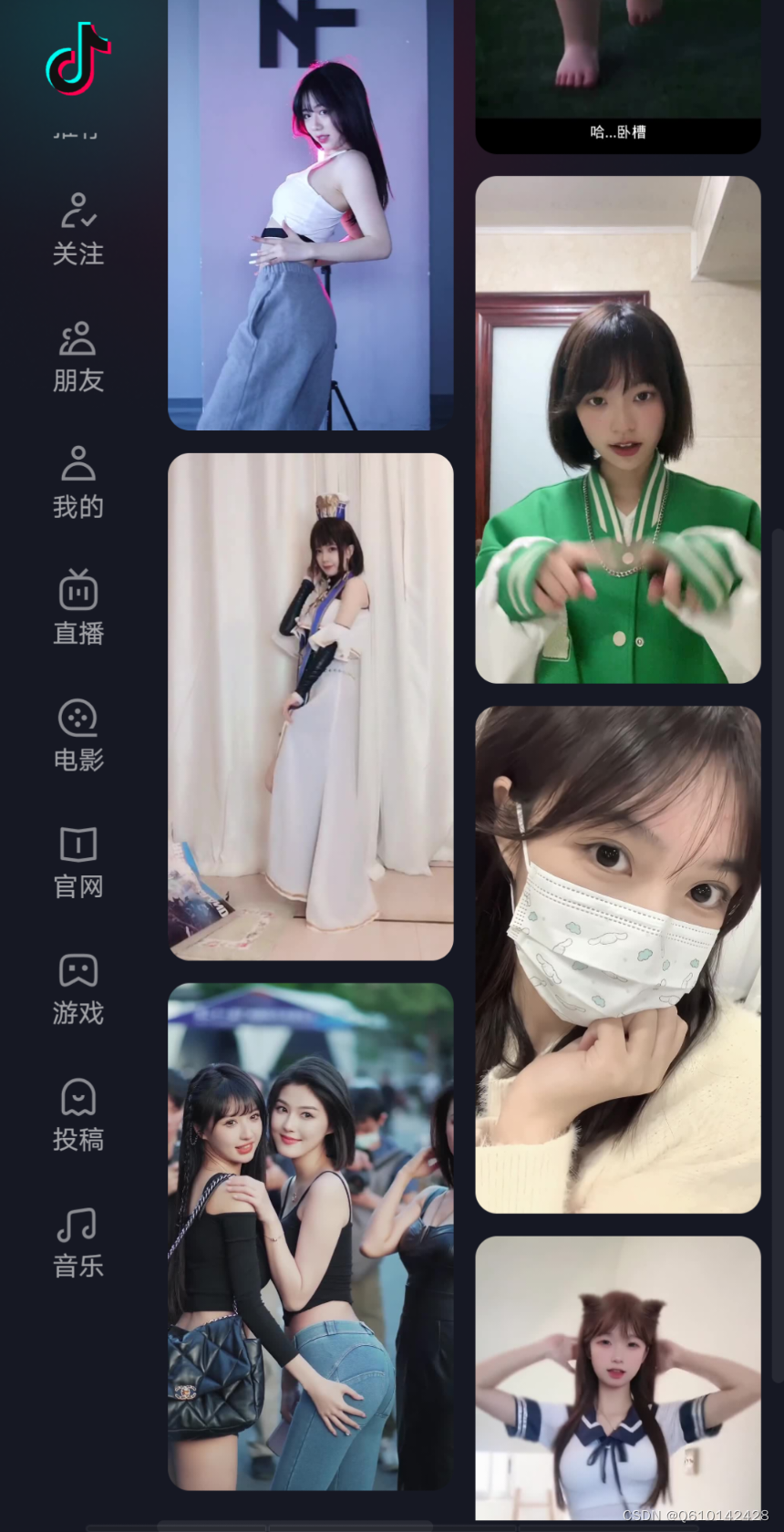
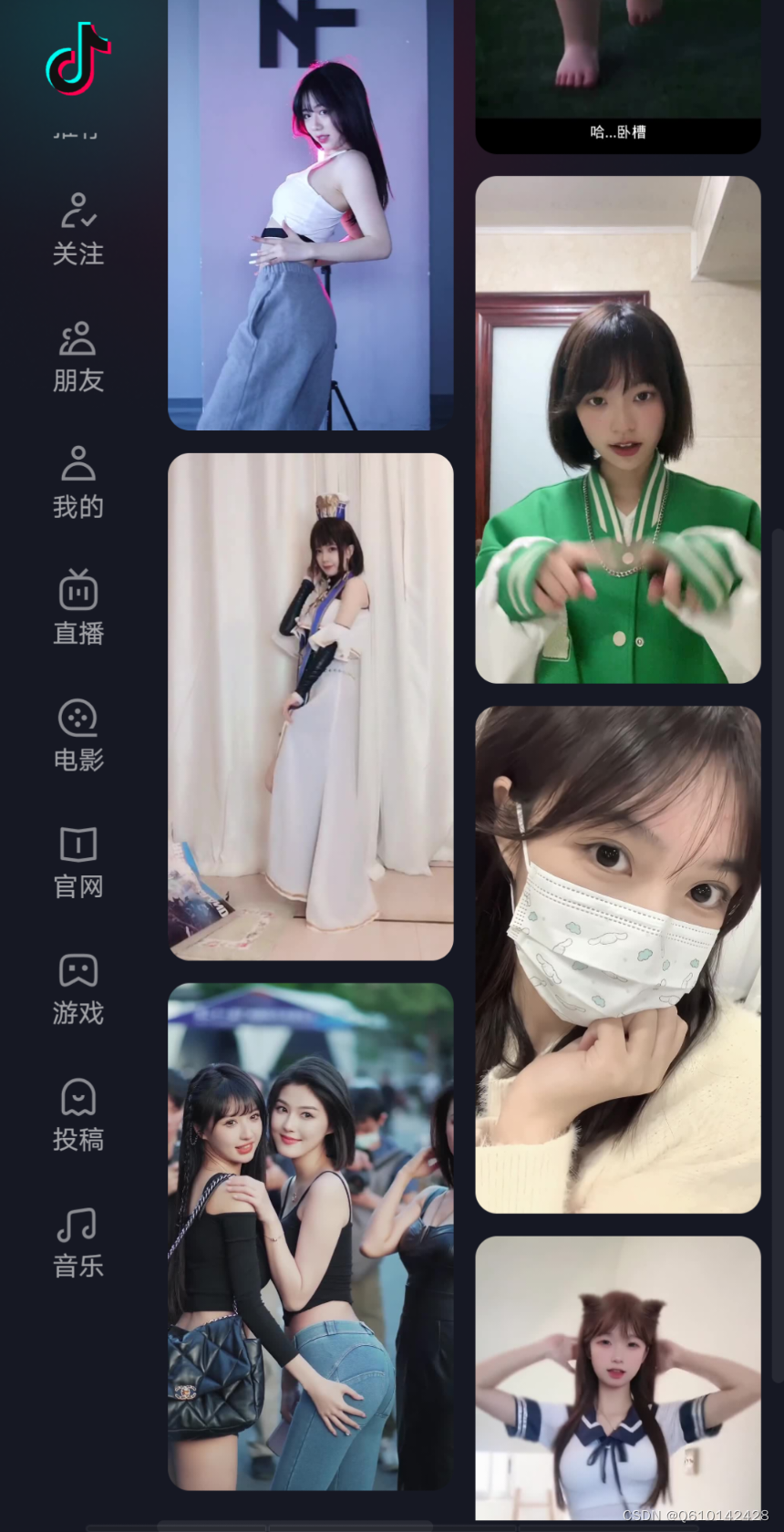
最新花了几天时间做了一个仿抖音网页版h5自适应瀑布流模版(云转码模板),模版采用html5+csss+js响应式代码优化已经做到了极致,已经完美对接本转码系统快速收录,此模版高大上漂亮仿抖音的高级样式,让你的网站焕然一新。模板下载链接




最新花了几天时间做了一个仿抖音网页版h5自适应瀑布流模版(云转码模板),模版采用html5+csss+js响应式代码优化已经做到了极致,已经完美对接本转码系统快速收录,此模版高大上漂亮仿抖音的高级样式,让你的网站焕然一新。模板下载链接















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


