交互设计是指在设计产品或服务时,通过考虑用户的思维模式,设计方法和工具等方面,创造出让用户与产品或服务产生有机互动的设计过程。可以说,交互设计是一种关注利用设计实现用户目标和愿望的设计领域。基于人性认知、语言学、心理学和人机交互技术等领域建立起来的面向用户的交互设计,通常涵盖以下几个方面:
1. 用户研究:通过调研用户的行为和思考习惯,了解其需求、目标和期望,为设计者提供有价值的心理学和人机交互的信息支持;
2. 制定用户故事和场景:根据用户研究的信息以及用户行为,制定一些用户故事和场景,以使设计者更能体会用户的所需和其具体使用情境;
3. 信息架构:确保产品或服务的内容结构和信息的组织方式清晰、直观、合理,并符合用户的认知习惯和行为方式;
4. 交互部分:设计产品与用户人机交互的衔接口,比如界面元素的信息及呈现方式、布局、交互五官部位等方面,在整个交互过程中,确保体验的简便易懂、高效快捷、短时间满足用户需求等等;

5. 用户测试:通过对交互设计的实验和用户测试,根据用户的反馈情况,对交互设计的不足和优势进行总结和改进,以逐渐完善设计出的产品或服务的符合,进而提升用户使用体验和满意度。
综上,交互设计是一个用户导向的设计过程,更多地考虑的是用户如何使用、控制和与产品或服务进行有效互动的体验,以便使用户能够获得愉悦和有意义的使用体验来,满足他们的需求和期望。
交互设计的 3 种常见模式
我个人简单总结了一下,常见的交互设计模式,大概有这 3 种:
- 简单动态交互:只涉及少量操作 + 一两个组件反馈的交互过程;
- 数据操作交互:涉及数据录入、编辑、验证的数据交互;
- 业务判断交互:通过理解业务规则,并转化为相关数据条件判断,实现较复杂的业务功能。
-

简单介绍一下Axure
Axure是一个功能强大的线框图、原型设计工具,以及用于用户体验(UX)和用户界面(UI)设计的工具软件。主要用于设计师、产品经理、开发人员、企业家、创始人、团队或其他用户对产品的创建、演示或测试,用于创造高品质的原型,制作交互设计。Axure可以帮助设计师快速轻松地创建复杂的交互原型,用户无需编写代码,就可以创建出高质量、具体而化的原型设计。
该工具集成了丰富的交互设计元素和组件,包括按钮、表单、图表、微小应用程序、甚至完整的交互处理实例和动画效果等,可以帮助设计师实现丰富的交互界面。此外,Axure还可以与云端团队合作,并支持多人在线多人协作和设备兼容模式,为项目的开发提供方便和支持。设计人员可以定义自己个性化的项目风格,并快速地制作出原型模型,设置逻辑关系,并编辑设计的源代码。
Axure的优点包括:
1. 方便的界面设计:基于庞大设计资源库中的丰富交互元素,可以快速创建交互界面。使用Axure,设计师可以轻松创建复杂的原型,设计师可以很容易地将交互元素拖放复制到画布上,并添加动画、状态、转换、重定向等效果,从而快速创建完整的,具体而化的交互原型。
2. 逻辑处理:Axure支持逻辑处理程序,可指定动作、链接、事件等操作,使得设计者可以设置状态或交互逻辑,使得使用体验更丰富和高效。
3. 简易协作:Axure支持云端协作,可以与团队合作,轻松协同工作和管理修订。一个团队成员可以编辑另一个团队成员的工作,并同时查看和保存所有撰写的版本,有效减少沟通和时间成本。
总之,Axure是一个强大的交互设计工具,可以帮助设计师快速而轻松地创建出优秀的原型和交互系统,支持不同设备,便于团队协同工作和管理修订,可以提高项目的效率和成功率。它被广泛应用于 UX、UI 的设计领域,并为一些全球著名的企业所采用。
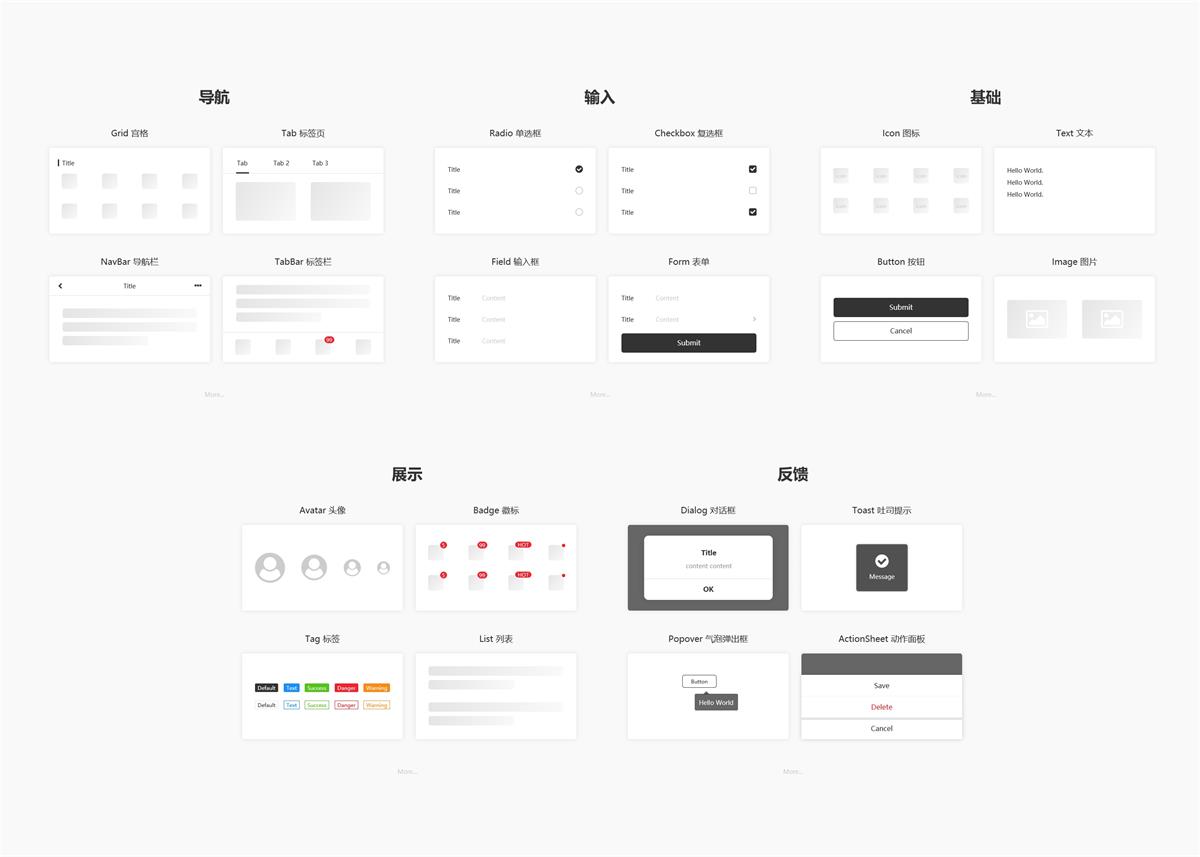
Axure元件库
Axure元件库是Axure工具中的一个重要组成部分,是一种预定义的组件、样式和部件集合。Axure元件库包含了很多常见的组件,如按钮、输入框、标签、列表、下拉菜单等,同时还提供了大量的图标和样式,使得设计人员可以更快地创建示例,及直接以此为基础进行设计。

Axure元件库可以帮助设计人员快速添加常用的组件,从而更加高效地设计原型和交互系统。它包含了许多不同类型的组件,包括表单、按钮、标签、菜单和列表等,这些组件遵循了最佳的用户体验设计原则,以确保设计出的原型可以实现用户的期望和需要。
Axure元件库提供了一个方便的组件库浏览器,使得设计人员能够从中搜索、查找和使用所有可用的组件。同时,Axure元件库还支持自定义组件的添加,一旦自定义组件被创建和保存,它们将作为一个预定义的组件集合,供以后其他项目使用。
除了标准元件,Axure元件库还支持插件管理,这些插件能够增强Axure工具的功能和交互设计的效果。比如可支持动态流程流转、引导、引导提示、技能点、吸顶/底板、模态对话框、旋转等插件工具。
Axure元件库是设计人员在进行原型设计和交互设计时不可或缺的一个组件库。它提供了丰富的组件、样式和插件,帮助设计人员更好地创建用户体验优秀、交互式和可用的原型设计,并减轻了设计人员的设计成本和时间。
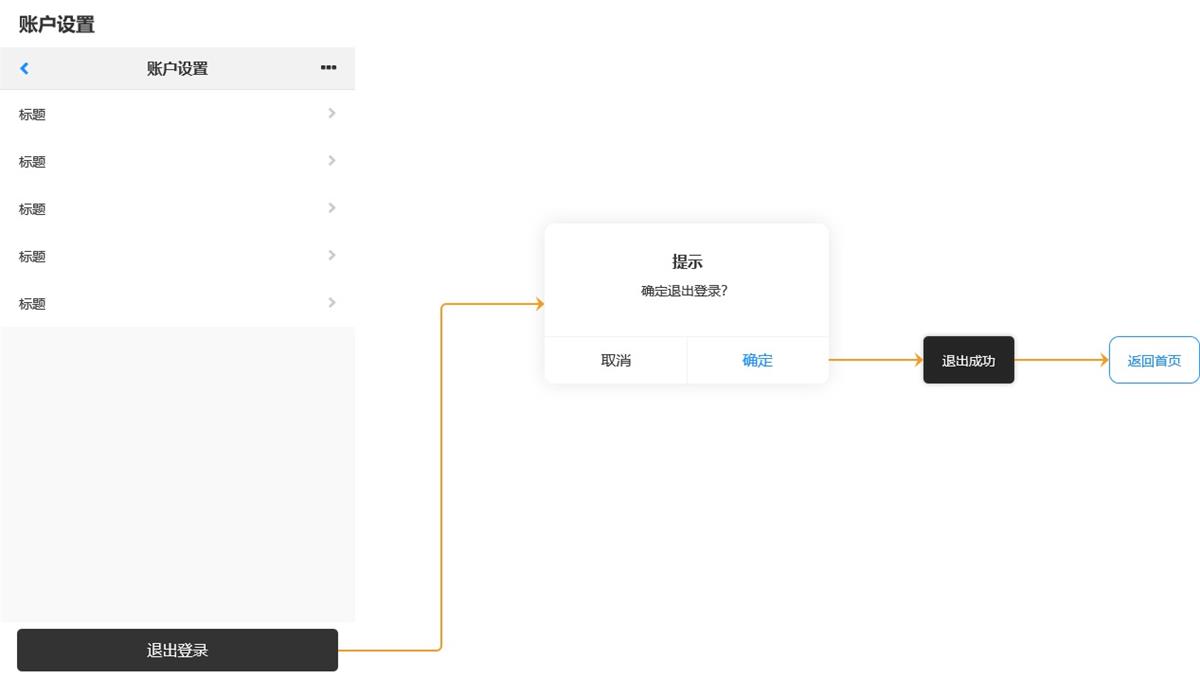
下面请欣赏我用Axure做过的案例
舵式导航

舵式导航是一种用于船舶或航空器导航的方式,通常是通过船/飞机的领航员使用手中的舵盘和指南针来确定船/飞机的航向。Axure可以用来创建这样的功能,设计可以在页面上使用舵式组件模拟舵盘,并指引用户到达目标方向。创建基础设计模型:在Axure中创建布局和各个交互部分,包括舵式组件、指南针组件、目标方向标签等。舵式组件可以从Axure元件库中选择或自定义,舵柄与指南针组件应该被放置在中心位置,标签可用于描述目标方向和当前方向。
在做这个案例过程中,要注意位置,要是位置记错了就会完不成这个案例。
下面我教大家一个案例

这是效果图,先把静态页面做出来我的举例是一个选择水果,
水果列表

登录密码

条件设置


这样就完成一个选择水果的案例了。
学习交互设计的过程中知道了学习交互设计需要多元思考,从不同的角度和层次去思考问题。这需要懂得去寻找并利用各方面的资源,沉浸在各种领域的学习中,促进视野扩展,形成创新的设计思路。
谢谢大家观看我的文章。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








