完成基于Jenkins的持续集成部署后,自动化测试执行后,测试结果需要通知到相关人员,除了钉钉通知外我们还可以通过Email通知到对应负责人,这里记录一下测试结果通过Jenkins邮件通知的配置与部署
01、安装插件
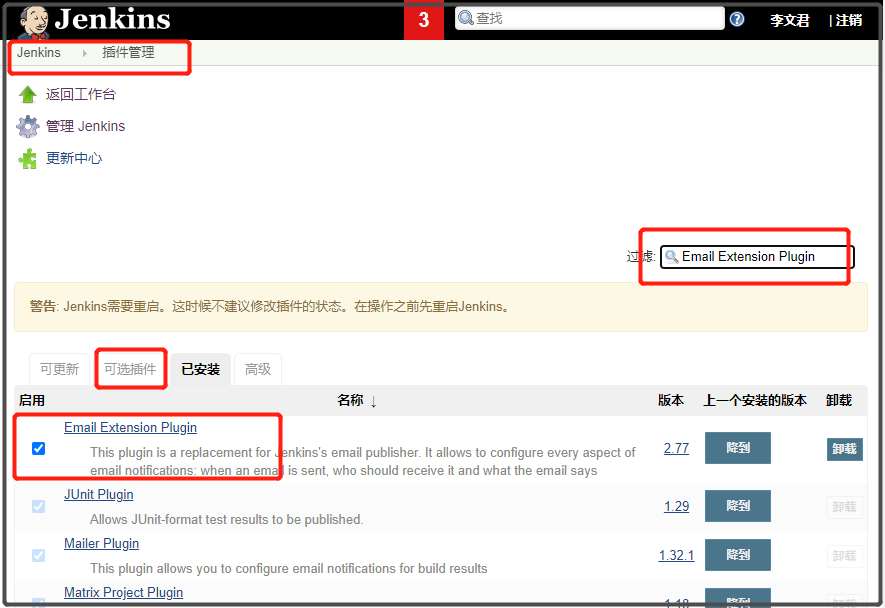
方法1: 进入Jenkins-系统管理–插件管理-可选插件,安装Email Extension Plugin和Build Timestamp插件
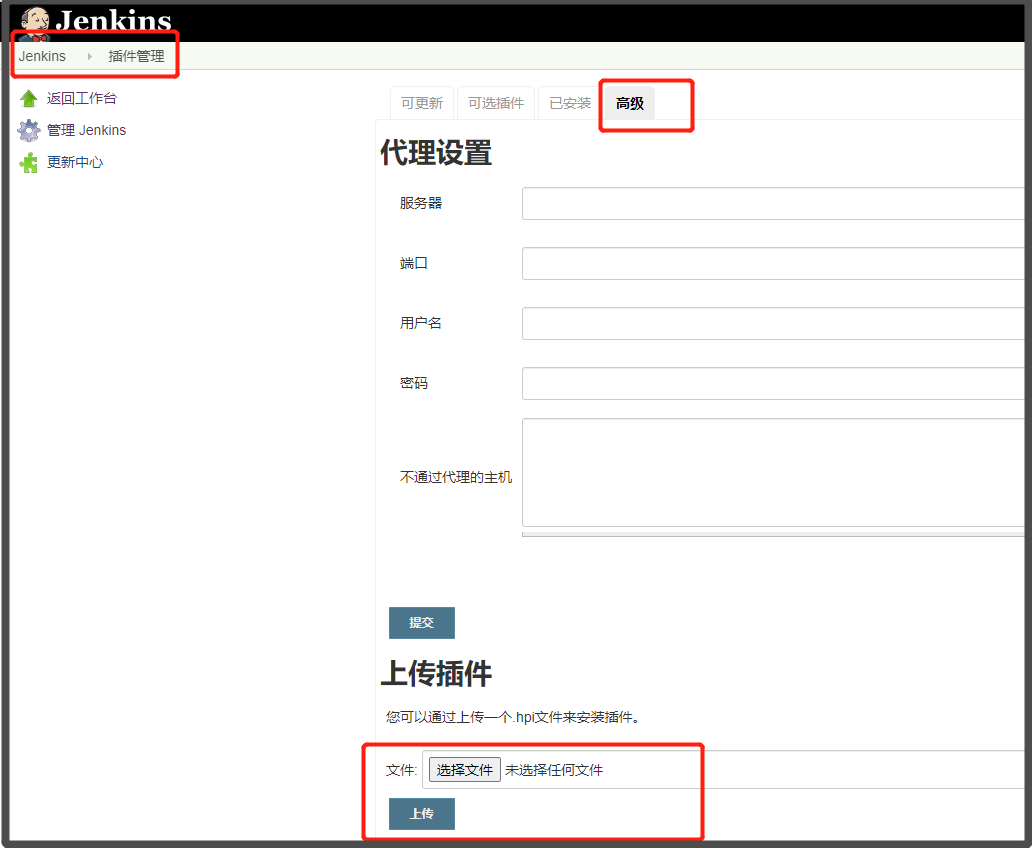
方法2:进入Jenkins插件下载email-ext和build-timestamp与其依赖插件,进入Jenkins-系统管理–插件管理-高级-上传插件, 上传安装
Email Extension Plugin:通过STMP协议发送电子邮件
Build Timestamp:获取构建时的时间戳并转换为指定格式 用于获取log和html测试报告名称发送邮件附件
02、SMTP介绍
SMTP 的全称是“Simple Mail Transfer Protocol”,即简单邮件传输协议。它是一组用于从源地址到目的地址传输邮件的规范,通过它来控制邮件的中转方式。SMTP 协议属于 TCP/IP 协议簇,它帮助每台计算机在发送或中转信件时找到下一个目的地。SMTP 服务器就是遵循 SMTP 协议的发送邮件服务器。
SMTP认证 简单地说就是要求必须在提供了账户名和密码之后才可以登录 SMTP 服务器,这就使得那些垃圾邮件的散播者无可乘之机
STMP授权码的获取:
QQ邮箱获取授权码
163邮箱获取授权码
03、Jenkins系统配置
进入系统管理 - 系统配置
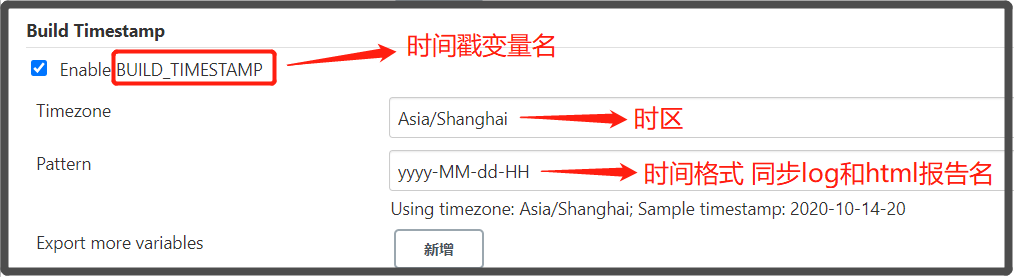
1.配置获取的时间戳格式 用于发送邮件时获取log和html报告为邮件附件
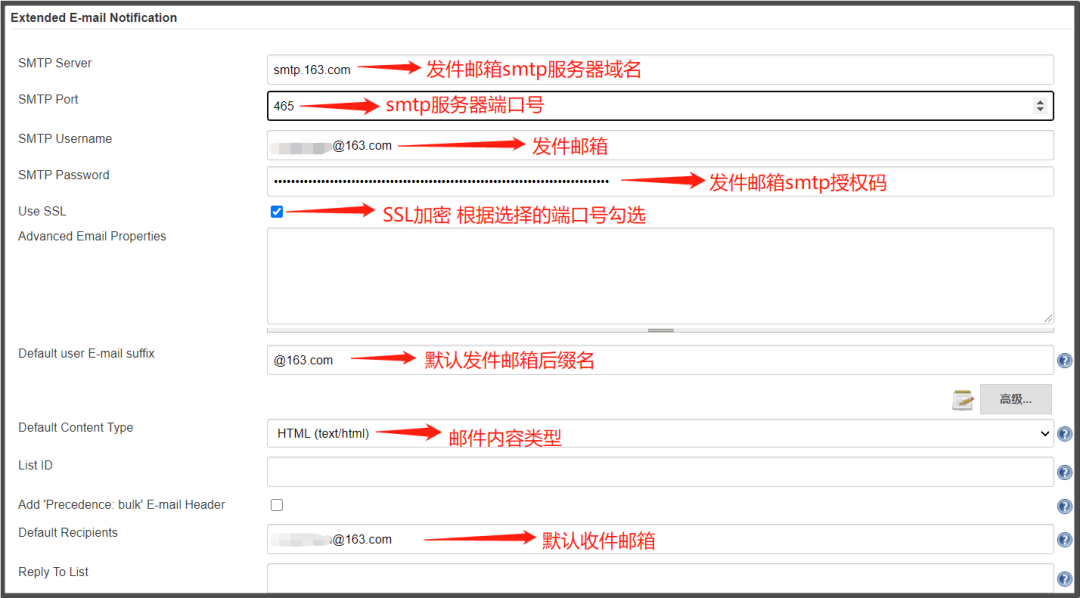
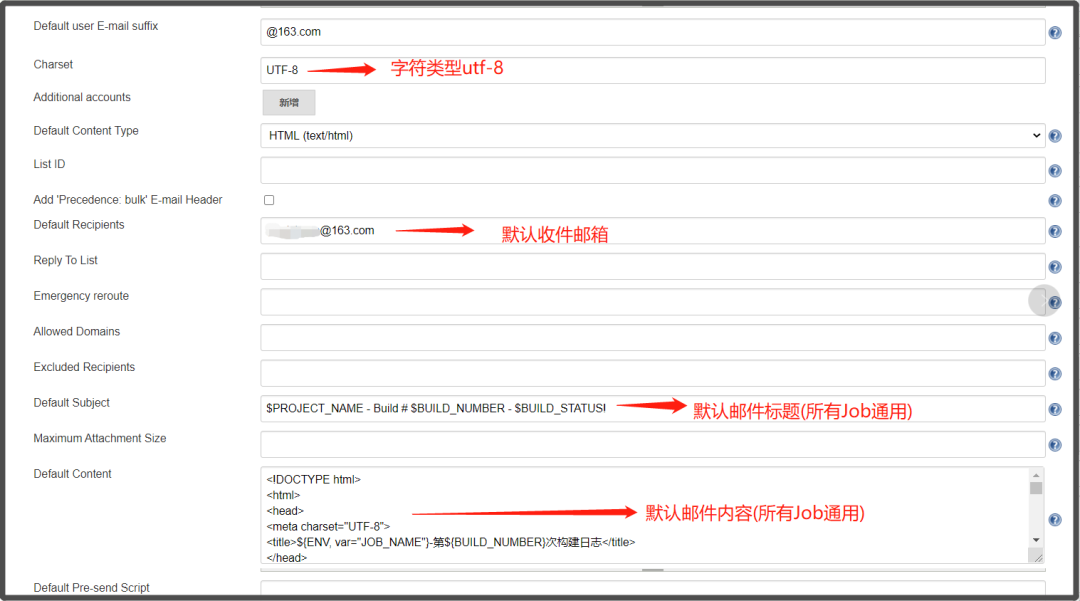
2.配置发件箱与邮件类型
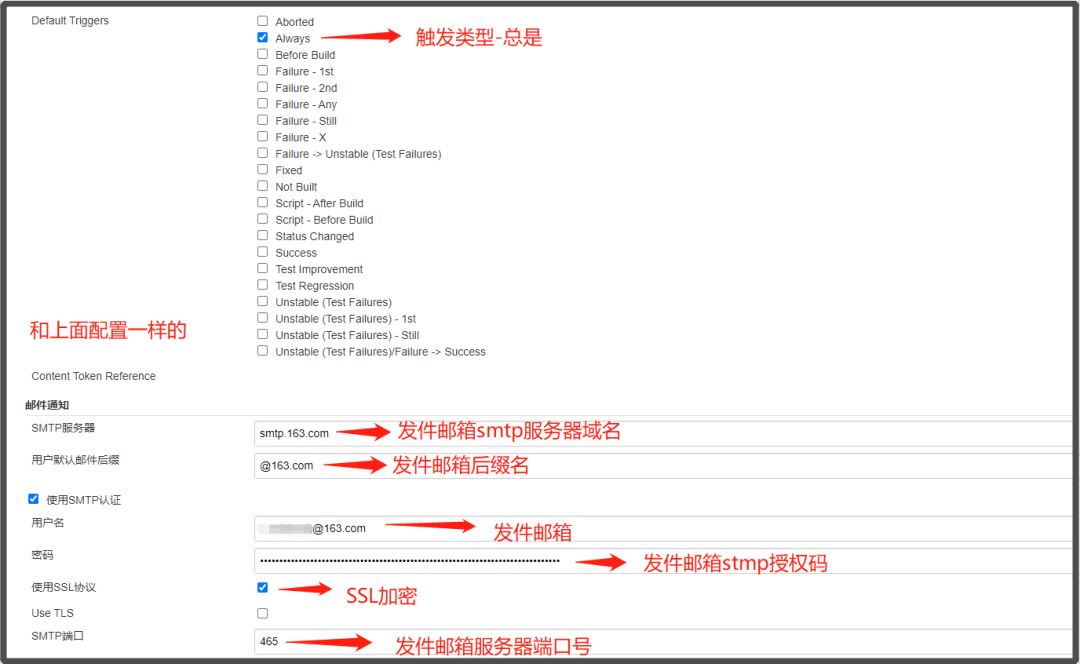
3.设置默认收件、邮件标题和邮件内容 4. 设置触发类型与重复发件箱配置
4. 设置触发类型与重复发件箱配置
注:配置完成后可通过发送测试邮件是否配置正确
04、配置Job
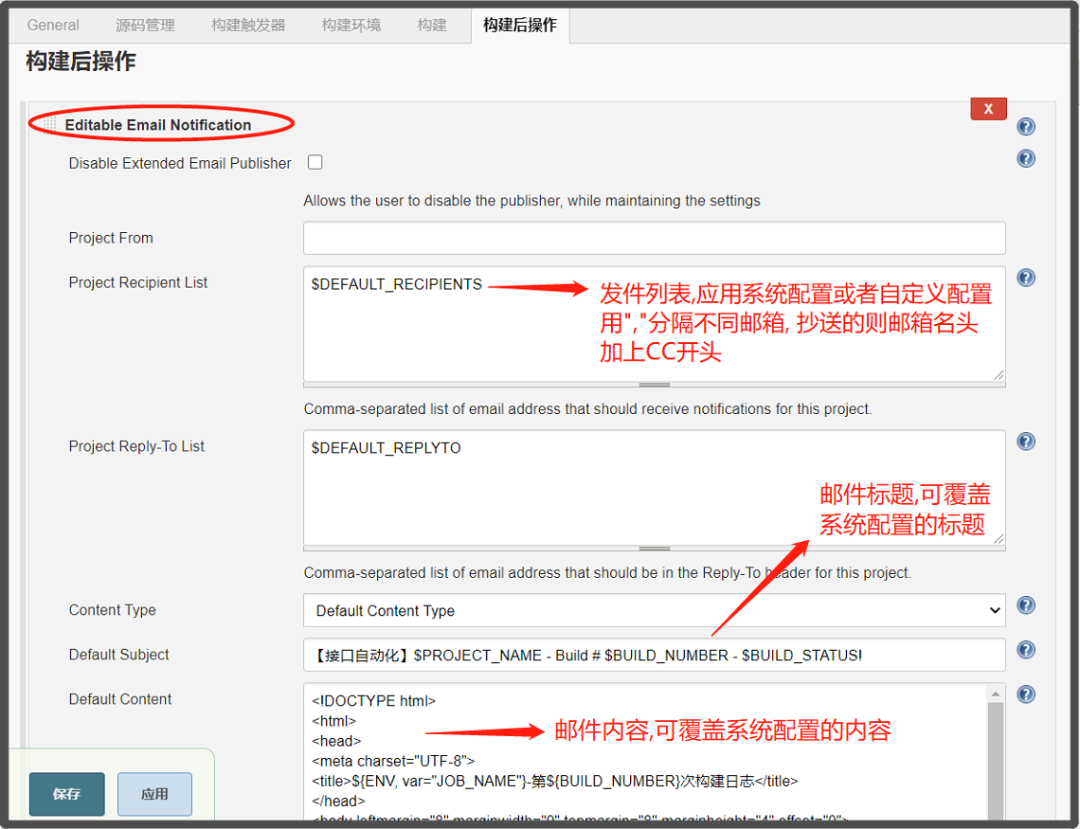
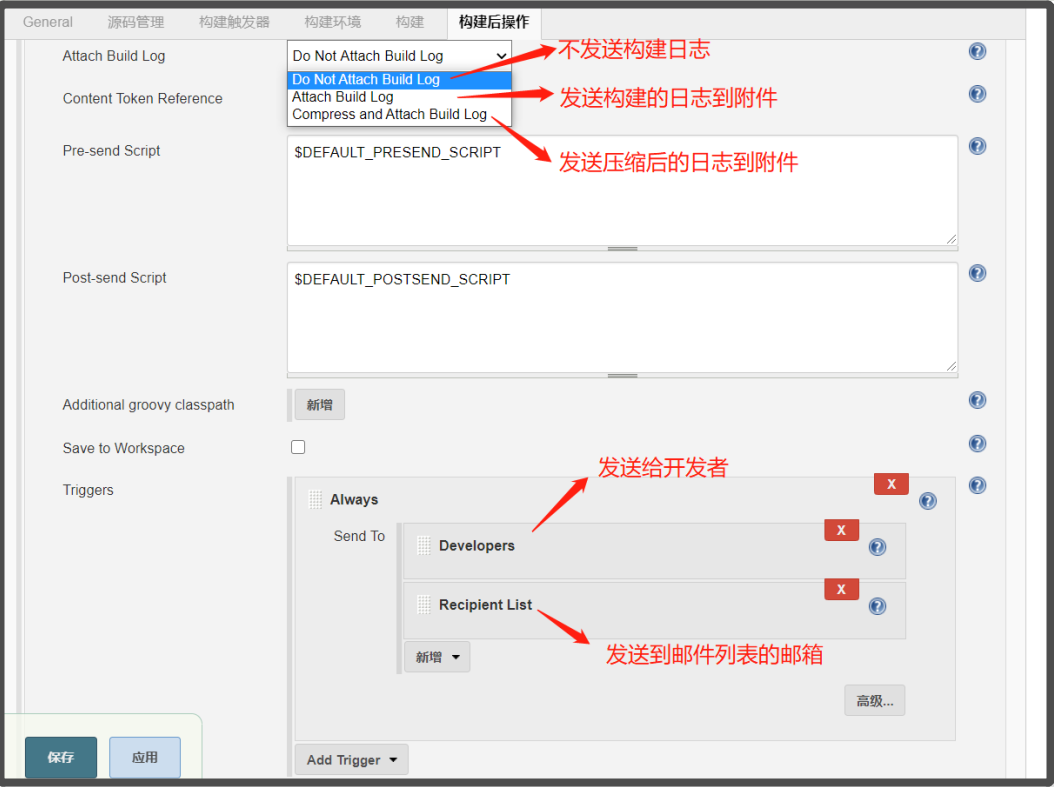
进入Job - 配置 - 构建后操作 - -增加构建后步骤 - Editable Email Notification, 配置如下
1.配置收件人列表、邮件标题和邮件内容,可覆盖系统配置的参数 2. 获取邮件附件 Log和html测试报告
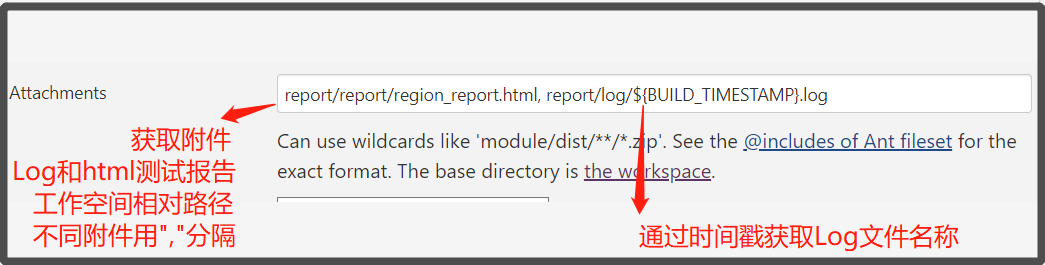
2. 获取邮件附件 Log和html测试报告
3. 配置是否发送构建日志为附件、发件类型和发件对象
Default Subject
【接口自动化】$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!
Default Content
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>本邮件由系统自动发出,无需回复!
<br/>各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称:${PROJECT_NAME}</li>
<li>构建编号:第${BUILD_NUMBER}次构建</li>
<li>触发原因:${CAUSE}</li>
<li>构建状态:${BUILD_STATUS}</li>
<li>项目URL:<a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
<li>工作目录:<a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>构建URL:<a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>测试报告:<a href="${BUILD_URL}HTML_20Report/">${BUILD_URL}HTML_20Report/</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交版本(git:$GIT_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d[%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
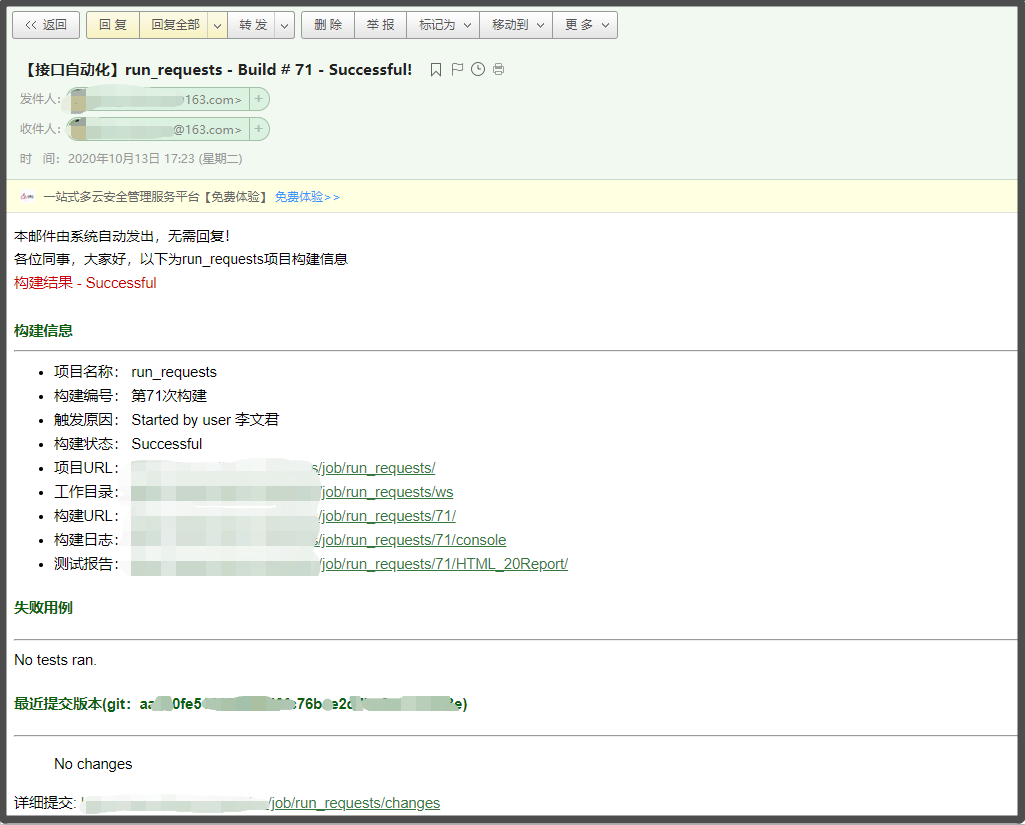
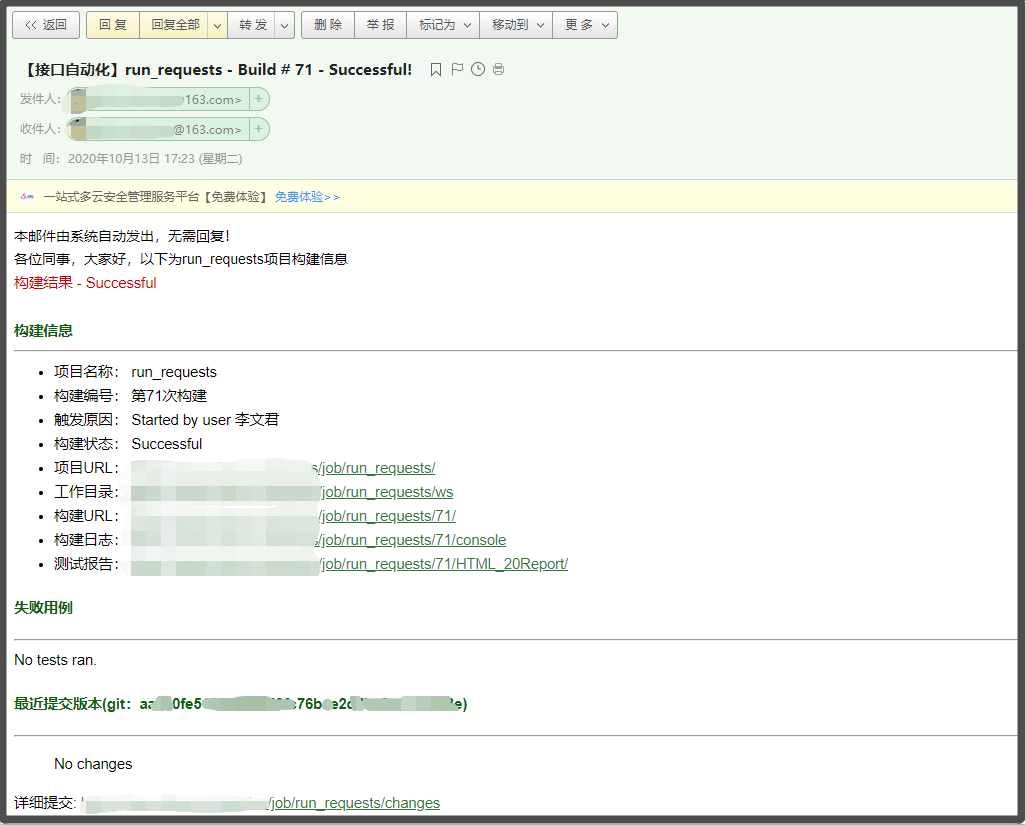
05、邮件发送效果预览

























 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








