CSS是Cascading Style Sheets(级联样式表)。
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如,
CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用
于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
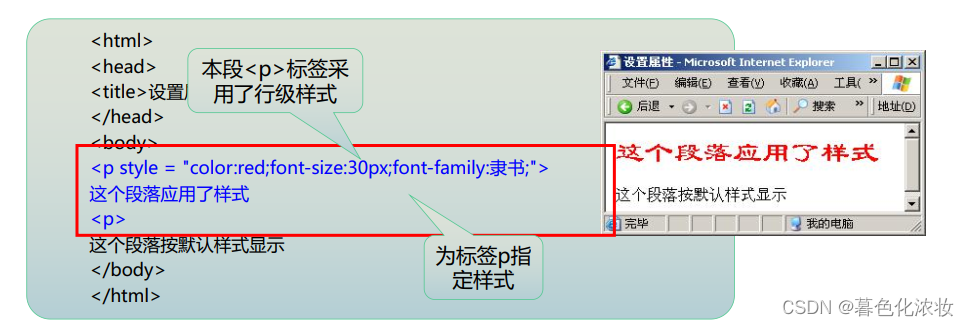
基本语法-行内样式表
行内样式表又称为内联样式,内嵌样式.是通过标签的style属性来设置元素的样式,其基本语法格式如下;
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
基本语法-内嵌样式表
内嵌式是将css代码集中写在HTML文档的head头部标签中,并且用style标签定义
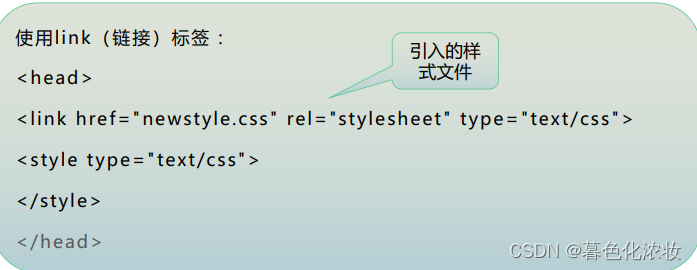
基本语法-外部样式表
外部样式表是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中.

选择器:
要使用CSS对HTML页面中的标签实现一对一,一对多的控制,这就需要用到CSS选择器.
常用的选择器:
标签选择器:通过标签选择器可以选择页面中的所有指定标签语法:标签名 {}
类选择器:通过标签的class属性值选中一组标签语法:.class属性值{}
id 选择器:通过标签的id属性值选中唯一的一个标签语法: #id属性值 {}
通配选择器:可以用来选中页面中的所有的标签语法:*{}

文本:

背景:
● background-color背景颜色
● background-image背景图片
● background-repeat背景重复
● background-size背景尺寸
● background- position 背景位置
CSS列表:
CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
list-style 简写属性。
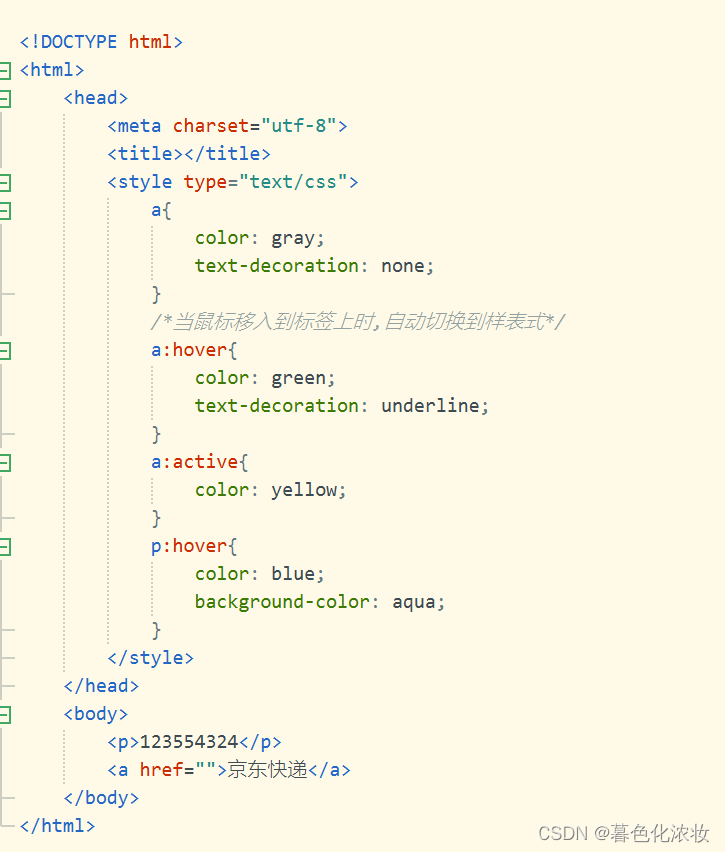
CSS伪类:
CSS伪类专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状
态的标签设置样式时,就可以使用伪类 。
伪类的语法:
:hover伪类表示鼠标移入的状态:active表示的是被点击的状态
:focus向拥有键盘输入焦点的标签添加样式。

块级,行级,行级块标签:
什么是块级标签?
块级标签:无论内容多少 都会独自占据一行的。例如<p>、<h1>、<ul>、<ol>、<hr/>等。
什么是行级标签?
行级标签:只占自身大小的标签,不会占一行。例如<font>、<b>、<i>、<a>等。
什么是行级块标签?
例如 <input/> <img>等
Display:
通过display样式可以修改标签的类型。
可选值:
block :设置标签为块标签
inline :设置标签为行级标签inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)
div和span
div标签
div是块级标签,可以放置任何标签。
div没有任何附加功能,给了什么属性就能变成什么样。div主要的作用是被用来布局网页。
span标签
span是行级标签
span 没有任何附加功能,给了什么属性就能变成什么样。span标签被用来选中文档中的文字。







 本文详细介绍了CSS的基础概念,包括其在HTML文档中的作用、行内样式、内嵌样式和外部样式表的区别,以及选择器、背景、列表、伪类和块级/行级标签的使用。还重点讲解了Display属性和div与span标签在网页布局中的角色。
本文详细介绍了CSS的基础概念,包括其在HTML文档中的作用、行内样式、内嵌样式和外部样式表的区别,以及选择器、背景、列表、伪类和块级/行级标签的使用。还重点讲解了Display属性和div与span标签在网页布局中的角色。














 2394
2394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








