项目介绍
随着信息互联网购物的飞速发展,一般企业都去创建属于自己的电商平台以及购物管理系统。本文介绍了基于html5的演唱会购票系统的设计与实现的开发全过程。通过分析企业对于基于html5的演唱会购票系统的设计与实现的需求,创建了一个计算机管理基于html5的演唱会购票系统的设计与实现的方案。文章介绍了基于html5的演唱会购票系统的设计与实现的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
本基于html5的演唱会购票系统的设计与实现有管理员和用户两个角色。管理员功能有个人中心,用户管理,分类管理,演唱会管理,系统管理,订单管理等。用户功能有注册登录,个人中心,在线选座购票,订单管理等。因而具有一定的实用性。
本站是一个B/S模式系统,前端采用html5,后端采用SSM框架作为开发技术,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于html5的演唱会购票系统的设计与实现管理工作系统化、规范化。

开发环境
编程语言:Java
数据库 :Mysql
系统架构:B/S
后端框架:SSM
编译工具:idea或者eclipse,jdk1.8,maven
支持定做:java/php/python/android/小程序ue/爬虫/c#/asp.net
系统实现
5.1 管理员模块的实现
5.1.1 演唱会信息管理
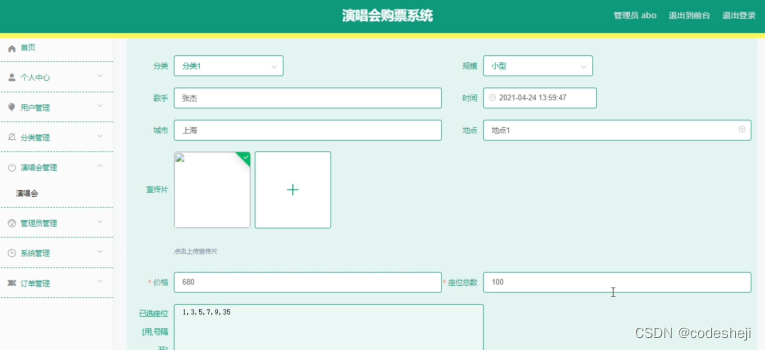
基于html5的演唱会购票系统的设计与实现的系统管理员可以管理演唱会信息信息,可以对演唱会信息添加修改删除操作。具体界面的展示如图5.1所示。

图5.1 演唱会信息管理界面
5.1.2 订单信息管理
系统管理员可以对订单信息查询,删除操作。具体界面如图5.2所示。

图5.3 订单信息界面
5.1.3 用户信息管理
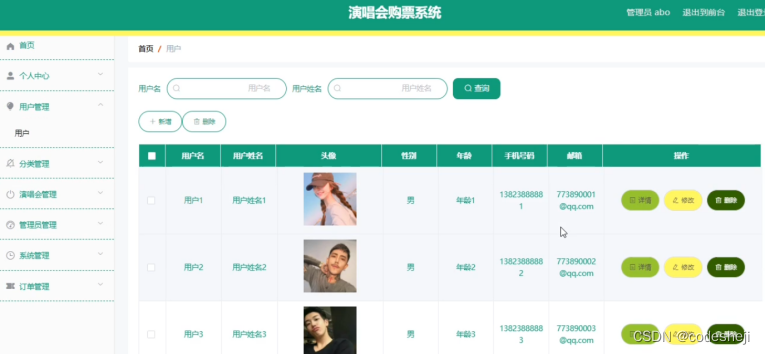
系统管理员可以对用户信息进行添加,修改,删除操作。界面如下图所示:

图5.4 用户信息管理界面
5.2 用户模块的实现
5.2.1 演唱会信息
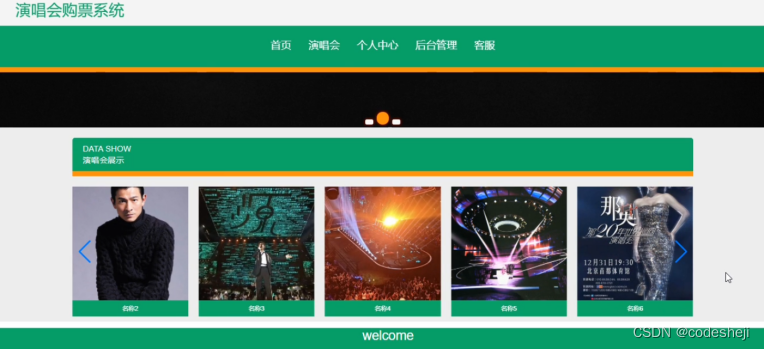
用户登录后,可以在首页导航栏点击演唱会信息就可以查看到演唱会信息,并可以进行点击查看详细信息。界面如下图所示:

图5.5 演唱会信息界面
5.2.2 演唱会预定
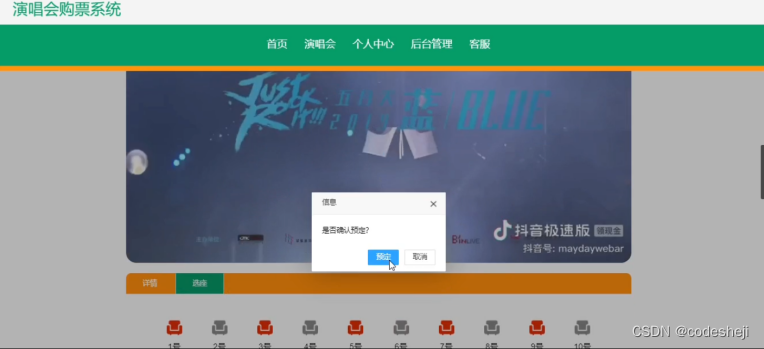
用户登录后,首页点击演唱会,可以查看演唱会信息并且可以购买操作。界面如下图所示:

图5.6 演唱会预定界面
5.2.3 下单支付
用户登录后预定演唱会可以选择确认下单,然后点击支付进行下一步操作。界面如下图所示:

图5.7 下单支付界面
核心代码
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.YanchanghuiEntity;
import com.entity.view.YanchanghuiView;
import com.service.YanchanghuiService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 演唱会
* 后端接口
* @author
* @email
* @date
*/
@RestController
@RequestMapping("/yanchanghui")
public class YanchanghuiController {
@Autowired
private YanchanghuiService yanchanghuiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,YanchanghuiEntity yanchanghui,
HttpServletRequest request){
EntityWrapper<YanchanghuiEntity> ew = new EntityWrapper<YanchanghuiEntity>();
PageUtils page = yanchanghuiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yanchanghui), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("st")
public R list(@RequestParam Map<String, Object> params,YanchanghuiEntity yanchanghui,
HttpServletRequest request){
EntityWrapper<YanchanghuiEntity> ew = new EntityWrapper<YanchanghuiEntity>();
PageUtils page = yanchanghuiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yanchanghui), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("sts")
public R list( YanchanghuiEntity yanchanghui){
EntityWrapper<YanchanghuiEntity> ew = new EntityWrapper<YanchanghuiEntity>();
ew.allEq(MPUtil.allEQMapPre( yanchanghui, "yanchanghui"));
return R.ok().put("data", yanchanghuiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(YanchanghuiEntity yanchanghui){
EntityWrapper< YanchanghuiEntity> ew = new EntityWrapper< YanchanghuiEntity>();
ew.allEq(MPUtil.allEQMapPre( yanchanghui, "yanchanghui"));
YanchanghuiView yanchanghuiView = yanchanghuiService.selectView(ew);
return R.ok("查询演唱会成功").put("data", yanchanghuiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
YanchanghuiEntity yanchanghui = yanchanghuiService.selectById(id);
return R.ok().put("data", yanchanghui);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
YanchanghuiEntity yanchanghui = yanchanghuiService.selectById(id);
return R.ok().put("data", yanchanghui);
}
/**
* 后端保存
*/
@RequestMapping("ve")
public R save(@RequestBody YanchanghuiEntity yanchanghui, HttpServletRequest request){
yanchanghui.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yanchanghui);
yanchanghuiService.insert(yanchanghui);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody YanchanghuiEntity yanchanghui, HttpServletRequest request){
yanchanghui.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yanchanghui);
yanchanghuiService.insert(yanchanghui);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody YanchanghuiEntity yanchanghui, HttpServletRequest request){
//ValidatorUtils.validateEntity(yanchanghui);
yanchanghuiService.updateById(yanchanghui);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
yanchanghuiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<YanchanghuiEntity> wrapper = new EntityWrapper<YanchanghuiEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = yanchanghuiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
论文参考

目录
基于html5的演唱会购票系统的设计与实现 1
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 3
2.1 MYSQL数据库 3
2.2 B/S结构 3
2.3 SSM框架简介 4
2.5 HTML5简介 6
3系统分析 6
3.1可行性分析 6
3.1.1技术可行性 7
3.1.2经济可行性 7
3.1.3操作可行性 7
3.2系统性能分析 7
3.2.1 系统安全性 7
3.2.2 数据完整性 8
3.3系统界面分析 8
3.4系统流程和逻辑 9
4系统概要设计 10
4.1概述 10
4.2系统结构 11
4.3.数据库设计 12
4.3.1数据库实体 12
4.3.2数据库设计表 14
5系统详细实现 16
5.1 管理员模块的实现 16
5.1.1 演唱会信息管理 16
5.1.2 订单信息管理 17
5.1.3 用户信息管理 17
5.2 用户模块的实现 18
5.2.1 演唱会信息 18
5.2.2 演唱会预定 19
5.2.3 下单支付 19
6系统测试 20
6.1概念和意义 20
6.2特性 20
6.3重要性 21
6.4测试方法 21
6.5 功能测试 22
6.6可用性测试 22
6.7性能测试 22
6.8测试分析 23
6.9测试结果分析 23
结论 23
致谢语 24
参考文献 24






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








