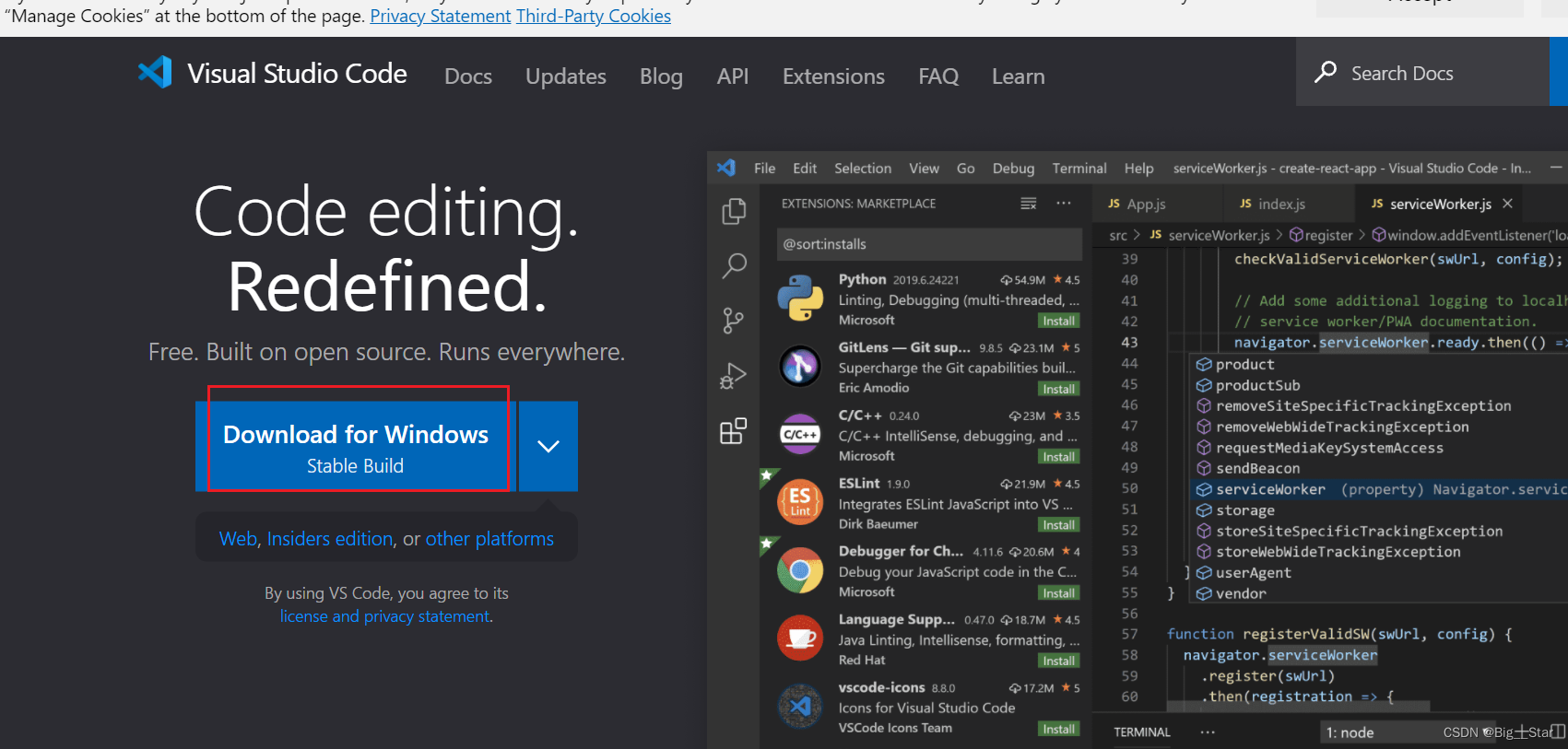
1.下载地址
Visual Studio Code - Code Editing. Redefined
2.安装过程



下一步,下一步,安装。
3.配置过程
按快捷键“Ctrl+Shift+P”。
在“vscode”顶部会出现一个搜索框。
输入“configure language”,然后回车。转换成中文

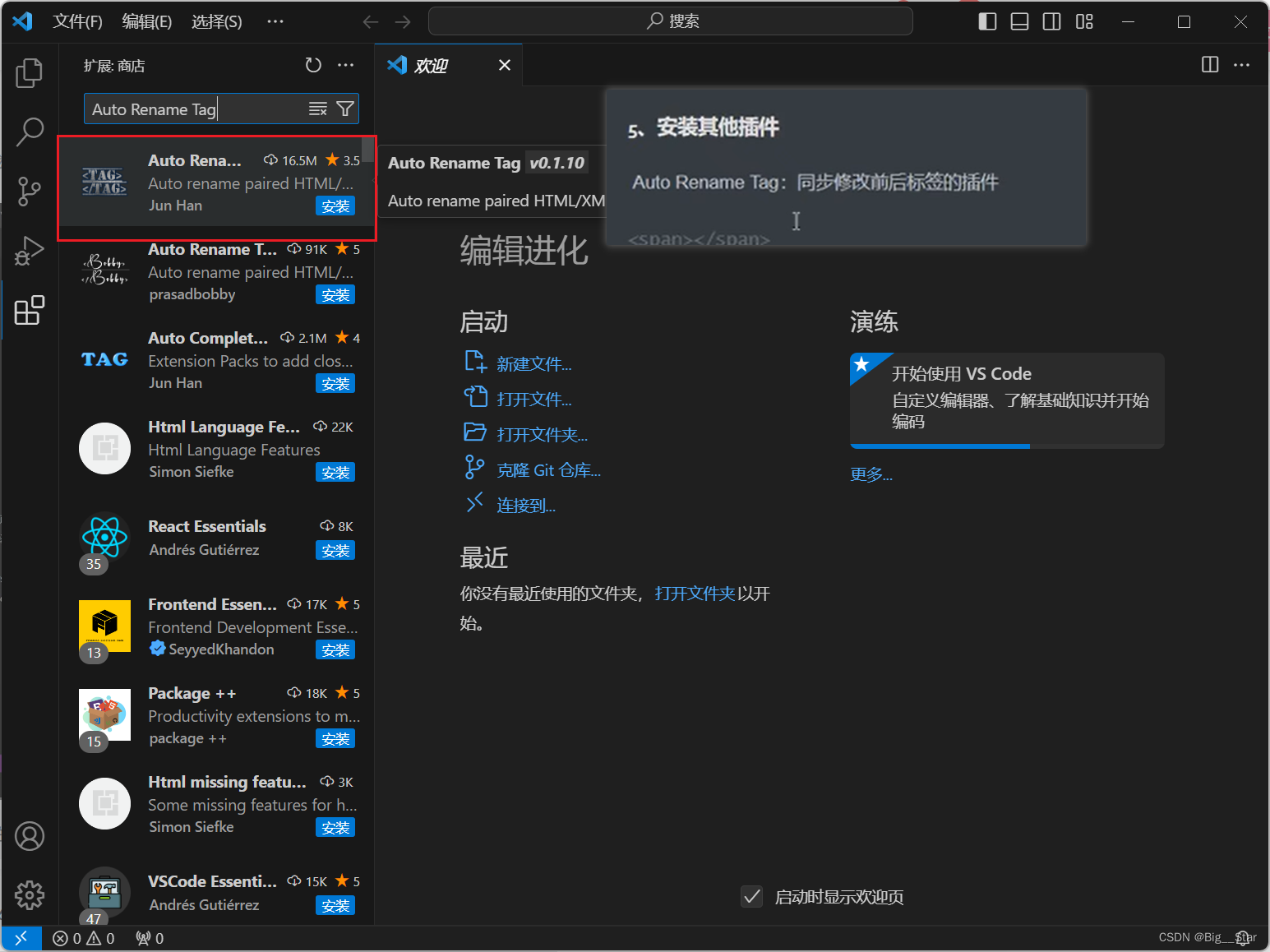
在这里进行安装插件

3.1比较好用的插件
在这里我推荐一些比较好用的插件
1.Auto Rename Tag (同步修改前后标签的插件)

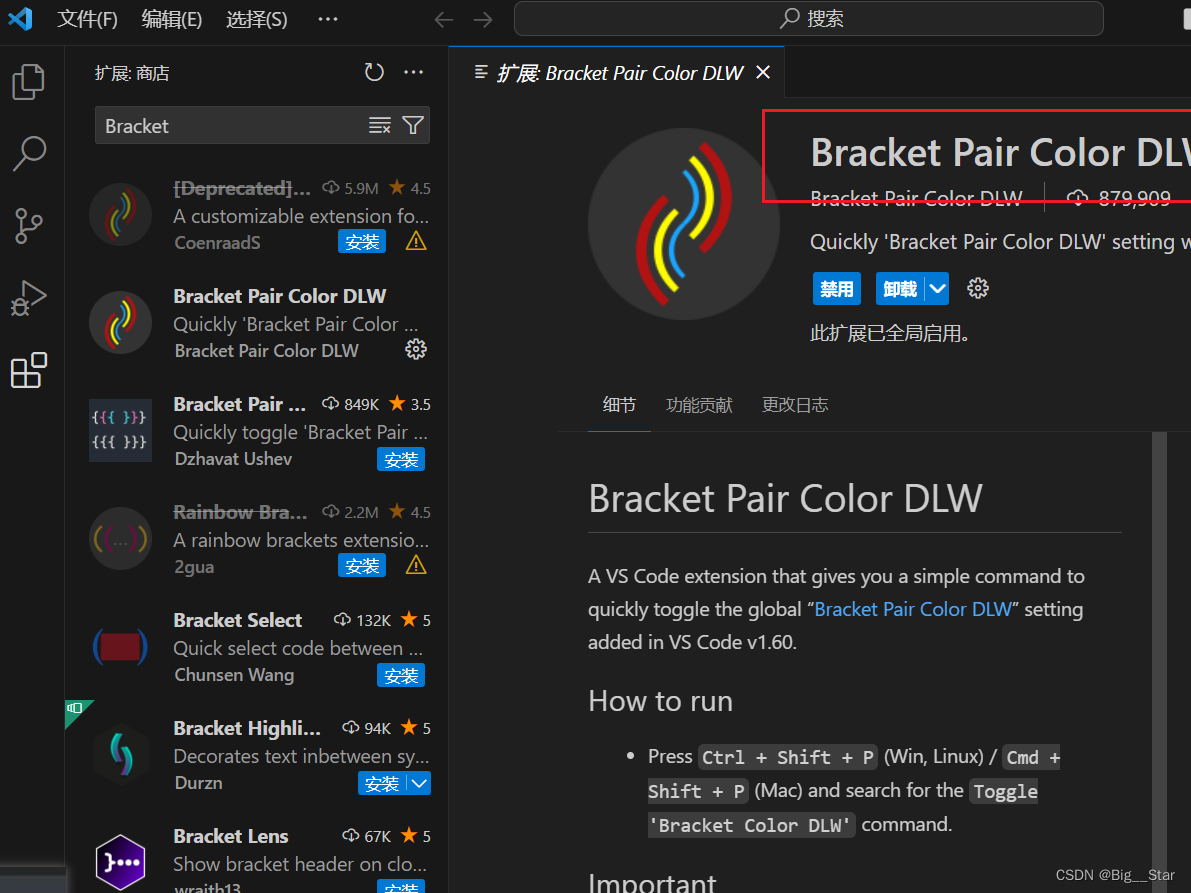
2.Bracket Pair Colorize(为代码块添加轨道线)

3.code alignment (代码对齐工具)
4.Easy LESS (用于实现编写less文件后生成css文件和wxss文件)
5.LIve Server(实时预览运行效果)(只要代码有变化就可以自动进行更新)
6.Open in browser(运行代码在浏览器打开并且查看运行结果)
7.one dark pro (背景主题)
----对于字体的修改和自动保存

3.2第一个代码的输出
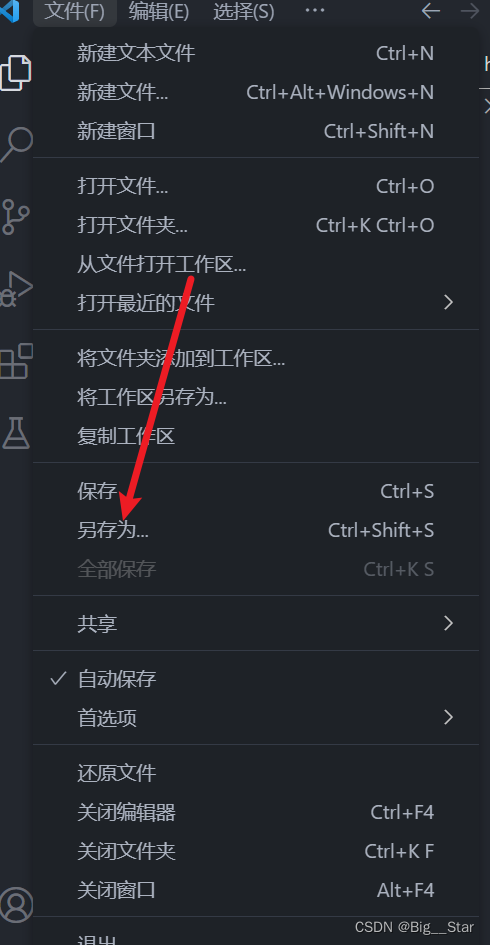
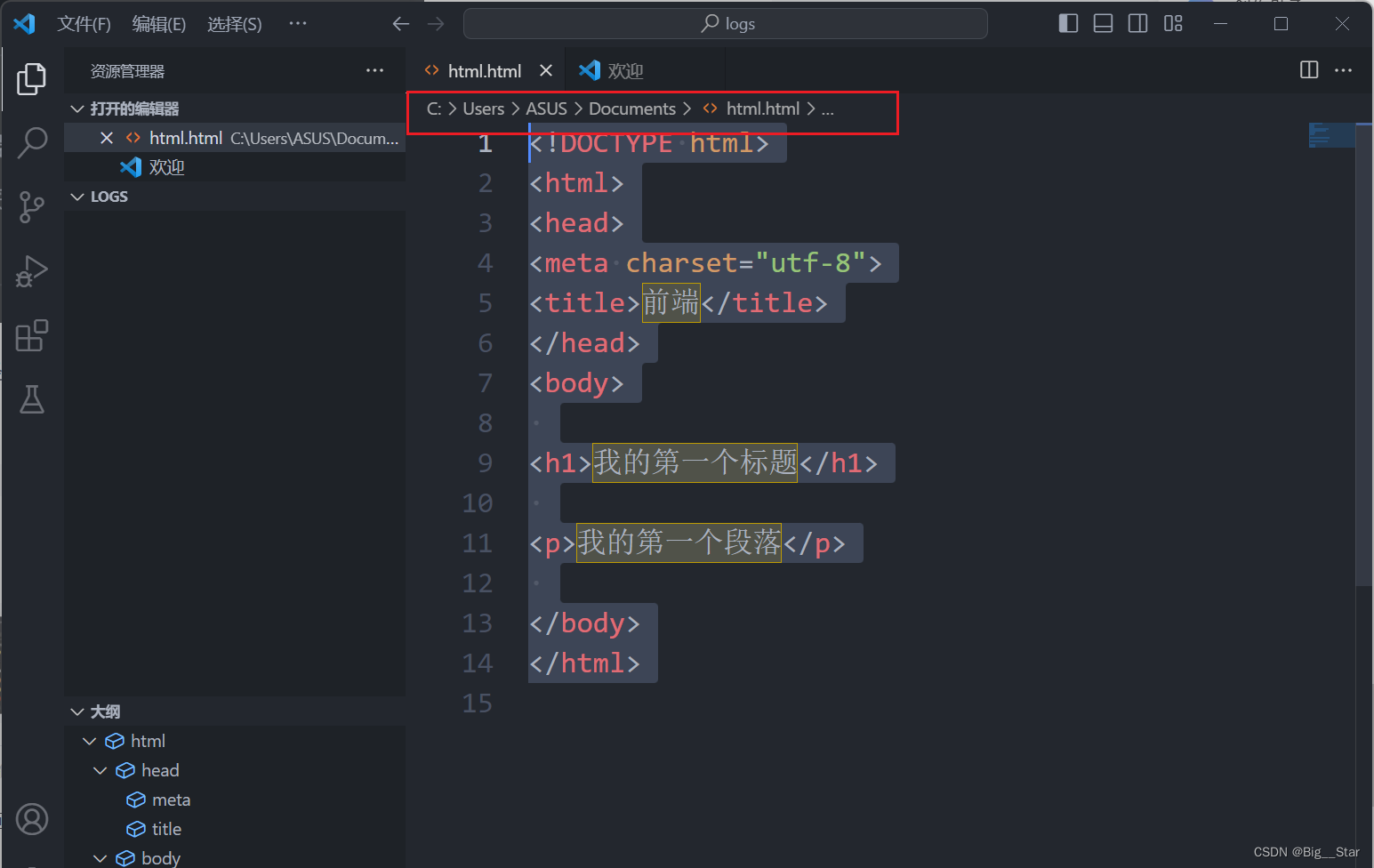
在 VS Code 安装完成后,选择" 文件(F)->新建文件(N) ",在新建的文件中输入代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
</body>
</html>

接着找到自己保存的路径打开就可以了


如果有不理解的地方可以加关注私信我。







 本文介绍了如何下载并安装VisualStudioCode,步骤包括配置语言和推荐了7款实用插件。还提供了在VSCode中创建首个HTML示例和使用插件的方法。
本文介绍了如何下载并安装VisualStudioCode,步骤包括配置语言和推荐了7款实用插件。还提供了在VSCode中创建首个HTML示例和使用插件的方法。















 3839
3839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








