}, err => {
Message.error({message: ‘请求超时!’});
})
axios.interceptors.response.use(data => {
if (data.status && data.status == 200 && data.data.status == 500) {
Message.error({message: data.data.msg});
return;
}
if (data.data.msg) {
Message.success({message: data.data.msg});
}
return data.data;
}, err => {
if (err.response.status == 504 || err.response.status == 404) {
Message.error({message: ‘服务器被吃了⊙﹏⊙∥’});
} else if (err.response.status == 403) {
Message.error({message: ‘权限不足,请联系管理员!’});
} else if (err.response.status == 401) {
Message.error({message: err.response.data.msg});
} else {
if (err.response.data.msg) {
Message.error({message: err.response.data.msg});
}else{
Message.error({message: ‘未知错误!’});
}
}
})
代码解释:
-
首先导入 axios 和 Massage 组件
-
接下来定义一个请求拦截器
-
最后定义一个响应拦截器,这个拦截器有两个参数,第一个参数 data 表示服务端处理成功的响应,第二个 err 表示服务端处理失败的响应。对照着 jQuery 中的 Ajax ,第一个相当于 success 回调,第二个相当于 error 回调。
-
响应的 data 表示服务端返回的数据,数据格式是
{data:{status:200,msg"",obj:{}},status:200}其中,data 中的对象就是服务端返回的具体的 JSON ,外面的 status 表示 HTTP 响应码,里边的 status 是自定义的 RespBean 中返回的数据 -
首先判断 HTTP 响应码为 200 ,并且服务端返回的 status 为 500 ,表示业务逻辑错误,此时直接通过 Message 将错误信息展示出来,然后 return 即可。
-
如果服务端返回的字段中包含 msg ,则将 msg 显示出来,这个 msg 一般是成功的提示。
-
最后返回 data.data ,即将服务端返回的数据 return ,这个数据最终会来到请求调用的地方。
-
当 HTTP 响应码大于等于 400 时,进入 err 中。
===============================================================
请求封装完成后,还需要对方法进行封装,方便调用:
let base = ‘’;
export const postRequest = (url, params) => {
return axios({
method: ‘post’,
url: ${base}${url},
data: params,
headers: {
‘Content-Type’: ‘application/json’
}
});
}
export const putRequest = (url, params) => {
return axios({
method: ‘put’,
url: ${base}${url},
data: params,
headers: {
‘Content-Type’: ‘application/json’
}
});
}
export const deleteRequest = (url) => {
return axios({
method: ‘delete’,
url: ${base}${url}
});
}
export const getRequest = (url) => {
return axios({
method: ‘get’,
url: ${base}${url}
});
}
由于在前后端分离项目中,大多数情况下,后端接口都采用 RESTful 风格来设计,所以前端主要封装 GET\POST\PUT\DELETE 方法,然后所有的请求参数都是用 JSON。
这里一开始定义了一个 base 变量,这是请求的前缀,方便后期维护(如果需要统一修改请求前缀)。
====================================================================
封装好的方法已经可以直接使用了,但是比较麻烦,每次使用时,都需要在相关的 vue 文件中引入方法,像下面这样:
import {postRequest} from “…/utils/api”;
但是这种操作方式太麻烦,所以我们可以考虑将方法进一步封装成 Vue 的插件,这样在每一个 vue 文件中,不需要引入方法就能够直接调用方法了。
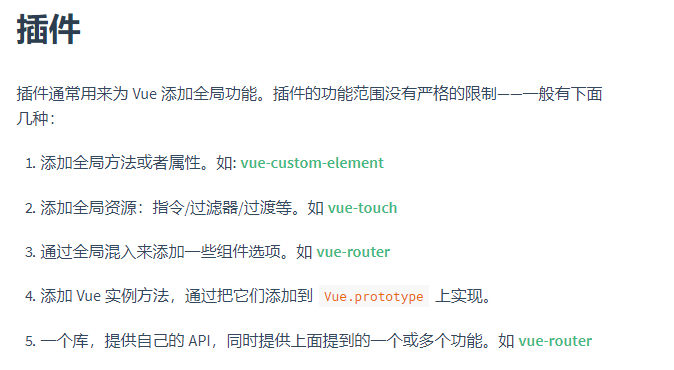
参考 Vue 官方文档 https://cn.vuejs.org/v2/guide/plugins.html,如下:

官方给出了 5 种插件制作方式,我们这里采用第 4 种方案。
具体操作就是在 main.js 中引入所有的封装好的方法,然后挂载到 Vue.prototype 上即可,如下:
import {postRequest} from “./utils/api”;
import {putRequest} from “./utils/api”;
import {deleteRequest} from “./utils/api”;
import {getRequest} from “./utils/api”;
Vue.prototype.getRequest = getRequest;
Vue.prototype.deleteRequest = deleteRequest;
Vue.prototype.putRequest = putRequest;
Vue.prototype.postRequest = postRequest;
封装完成后,以后在 vue 文件中,直接通过 this 就可以获取到网络请求方法的引用了,如下:
this.postRequest(“/doLogin”, this.user).then(msg=>{
if (msg) {
//登录成功,页面跳转
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后


资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
注:前端)**
[外链图片转存中…(img-n7OlRBI9-1713557150120)]
最后
[外链图片转存中…(img-dK0qr6PL-1713557150121)]
[外链图片转存中…(img-q5DN4cpW-1713557150121)]
资料过多,篇幅有限,需要文中全部资料可以点击这里免费获取前端面试资料PDF完整版!
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。






















 6359
6359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








