最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围:0~7
var num1 = 07; // 对应十进制的7
var num2 = 019; // 对应十进制的19
var num3 = 08; // 对应十进制的8
// 2.十六进制数字序列范围:09以及AF
var num = 0xA;
在JS中八进制前面加0,十六进制前面加 0x
2、数字型范围
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE); // 1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
-
最大值:
Number.MAX_VALUE,这个值为:
-
最小值:
Number.MIN_VALUE,这个值为:
3、数字型三个特殊值
alert(Infinity); // Infinity
alert(-Infinity); // -Infinity
alert(NaN); // NaN
-
Infinity,代表无穷大,大于任何数值 -
-Infinity,代表无穷小,小于任何数值 -
NaN,Not a number,代表一个非数值
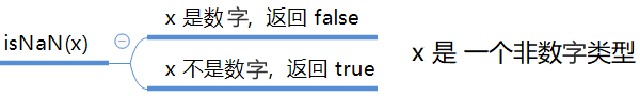
4、isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false

v
var age = 18;
var myAge = isNaN(age);
console.log(myAge);//false,18不是一个非数字
var myName = ‘xl’;
var myNames = isNaN(myName);
console.log(myNames);//true,xl是一个非数字
输出结果如下:

字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
var strMsg = “我爱北京天安门~”; // 使用双引号表示字符串
var strMsg2 = ‘我爱吃猪蹄~’; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我在学习; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
1、字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
2、字符串转义符
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
| — | — |
| \n | 换行符,n是newline的意思 |
| \ | 斜杆\ |
| ’ | 单引号 |
| " | 双引号 |
| \t | tab缩进 |
| \b | 空格,b是blank的意思 |
3、字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = “我是努力的小熊!”;
alert(strMsg.length); // 显示 8
显示如下:

4、字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
//1.1 字符串 “相加”
alert(‘hello’ + ’ ’ + ‘world’); // hello world
//1.2 数值字符串 “相加”
alert(‘100’ + ‘100’); // 100100
//1.3 数值字符串 + 数值
alert(‘11’ + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
5、字符串加强拼接
console.log(‘小熊’ + 18); // 只要有字符就会相连
var age = 18;
// console.log(‘小熊age岁啦’); // 错误
console.log(‘小熊’ + age); // 小熊18
console.log(‘小熊’ + age + ‘岁啦’); // 小熊18岁啦
-
变量是不能添加引号的,因为加引号的变量会变成字符串
-
如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
结果为:

一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
有以下几种情况:
输出的结果分别为:

一个声明变量给 null 值,里面存的值为空
如下所示:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
常用算法面试题:
前端基础面试题:
内容主要包括HTML,CSS,JavaScript,浏览器,性能优化
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
要包括HTML,CSS,JavaScript,浏览器,性能优化
- [外链图片转存中…(img-sLjLsJs3-1712321956424)]
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算

























 2766
2766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








