- 手势解锁
-
为了便于搭建美观的UI界面,iOS提供了UIKit框架,里面有各种各样的UI控件
-
UILabel:显示文字
-
UIImageView:显示图片
-
UIButton:同时显示图片和文字(能点击)
-
利用UIKit框架提供的控件,拼拼凑凑,能搭建和实现一些简单、常见的UI界面
-
但是,有些UI界面及其复杂、而且比较个性化,用普通的UI控件无法实现,这时可以利用Quart2D技术将控件内部的结构画出来,自定义控件的样子
-
其实,iOS中大部分控件的内容都是通过Quart2D画出来的
-
因此,Quart2D在iOS开发中很重的一个价值是:自定义view(自定义UI控件)
-
图形上下文(Graphics Context):是一个CGContextRef类型的数据
-
图形上下文的作用:
-
保存绘图信息、绘图状态
-
决定绘制的输出目标(绘制到什么地方去?)(输出目标可以是PDF文件、Bitmap或者显示器的窗口上)
-
相同的一套绘图序列,指定不同的Graphics Context,就可以将相同的图像绘制到不同的目标上
-
Quart2D提供了以下几种类型的Graphics Context
-
Bitmap Graphics Context
-
PDF Graphics Context
-
Windows Graphics Context
-
Layer Graphics Context
-
Printer Graphics Context
如何利用Quart2D自定义UI控件?
5.1 如何利用Quart2D绘制东西到view上
-
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
-
其次,那个图形上下文必须跟view相关联,才能将内容绘制到view上面
5.2 自定义UI控件的步骤
-
新建一个类,继承自UIView
-
实现-(void)drawRect:(CGRect)rect方法,然后在这个方法中,可以
-
取得跟当前view相关联的图形上下文
-
绘制相应的图形内容,绘制时产生的线条称为路径。路径由一个或多个直线或曲线组成
-
利用图形上下文将绘制的所有内容渲染显示到view上面
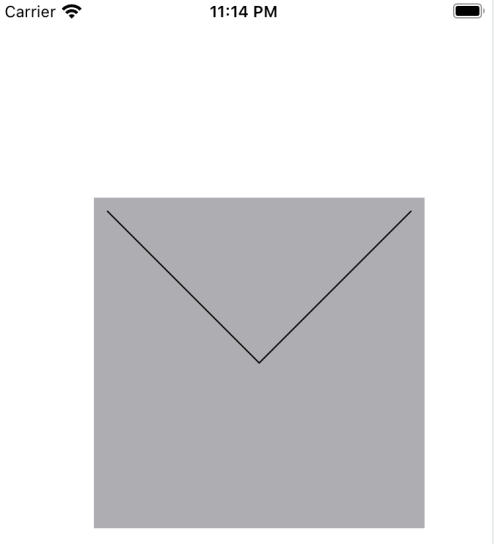
6.1 画折线
思路
-
获取上下文
-
设置绘图信息(拼接路径)
-
将路径添加到上下文
-
把上下文渲染到视图
代码
- (void)drawRect:(CGRect)rect {
// NSLog(@“%@”,NSStringFromCGRect(rect));
//1.获取上下文
//CGContextRef CG CoreGraphics Ref引用
//目前学的上下文都跟UIGraphics有关,以后想直接获取上下文,直接敲一个UIGraphics
CGContextRef ctx=UIGraphicsGetCurrentContext();
//2.设置绘图信息(拼接路径)
UIBezierPath *path=[UIBezierPath bezierPath];
//设置起点
[path moveToPoint:CGPointMake(10, 10)];
//添加一条线到某个点
[path addLineToPoint:CGPointMake(125, 125)];
[path addLineToPoint:CGPointMake(240, 10)];
//3.将路径添加到上下文,直接把UIKit的路径转换成CoreGraphics,CG开头就能转
CGContextAddPath(ctx, path.CGPath);
//4.把上下文渲染到视图,stroke描边
CGContextStrokePath(ctx);
}
效果图

6.2 设置交叉线及颜色和线宽
代码
- (void)drawRect:(CGRect)rect {
//1.获取上下文
CGContextRef ctx=UIGraphicsGetCurrentContext();
//设置起点
UIBezierPath *path=[UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(10,125)];
//添加一条线到某个点
[path addLineToPoint:CGPointMake(230, 125)];
//设置起点
//[path moveToPoint:CGPointMake(10,10)];
//添加一条线到某个点
//[path addLineToPoint:CGPointMake(125,100)];
UIBezierPath *path1=[UIBezierPath bezierPath];
[path1 moveToPoint:CGPointMake(10, 10)];
[path1 addLineToPoint:CGPointMake(125, 100)];
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
其实要轻松掌握很简单,要点就两个:
- 找到一套好的视频资料,紧跟大牛梳理好的知识框架进行学习。
- 多练。 (视频优势是互动感强,容易集中注意力)
你不需要是天才,也不需要具备强悍的天赋,只要做到这两点,短期内成功的概率是非常高的。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。
以上就是总结的关于在面试的一些总结,希望对大家能有些帮助,除了这些面试中需要注意的问题,当然最重要的就是刷题了,这里放上我之前整理的一份超全的面试专题PDF
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

这里只是整理出来的部分面试题,后续会持续更新,希望通过这些高级面试题能够降低面试Android岗位的门槛,让更多的Android工程师理解Android系统,掌握Android系统。喜欢的话麻烦点击一个喜欢在关注一下~
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
[外链图片转存中…(img-VFKUK56H-1712543948515)]
这里只是整理出来的部分面试题,后续会持续更新,希望通过这些高级面试题能够降低面试Android岗位的门槛,让更多的Android工程师理解Android系统,掌握Android系统。喜欢的话麻烦点击一个喜欢在关注一下~
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 2483
2483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








