body: SliderTheme(
data: SliderTheme.of(context).copyWith(
trackHeight: 10, // 轨道高度
trackShape: RectangularSliderTrackShape(), // 轨道形状,可以自定义
activeTrackColor: Colors.blueGrey, // 激活的轨道颜色
inactiveTrackColor: Colors.black26, // 未激活的轨道颜色
thumbShape: RoundSliderThumbShape( // 滑块形状,可以自定义
enabledThumbRadius: 30 // 滑块大小
),
thumbColor: Colors.white, // 滑块颜色
overlayShape: RoundSliderOverlayShape( // 滑块外圈形状,可以自定义
overlayRadius: 50, // 滑块外圈大小
),
overlayColor: Colors.black54, // 滑块外圈颜色
valueIndicatorShape: PaddleSliderValueIndicatorShape(), // 标签形状,可以自定义
activeTickMarkColor: Colors.red, // 激活的刻度颜色
),
child: Slider(
value: _value,
min: 0,
max: 100,
divisions: 10,
label: ‘$_value’,
onChanged: (v){
setState(() {
_value = v;
});
},
),
),
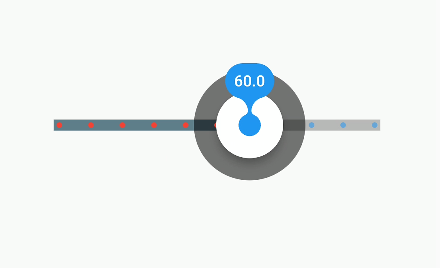
呈现出来的效果是这样的。

介绍 Slider 的使用方法绝对不是本文的目的。细心的读者可能会发现,在上图中,Slider 的轨道(track)宽度并没有占满水平方向,左右还留有空间。读者在直观上可能会认为是轨道自带了外边距(margin)或内边距(padding),其实都不是!左右留有的空间是 Slider 的大小,Slider 占据了整个屏幕的水平宽度。留出的左右空白大小,刚好是滑块外圈直径的大小!滑块滑到最左或最右,能保证滑块仍然在 Slider 内部,仅此而已,如下图。








 本文介绍了如何在Flutter中解决Slider轨道宽度不足的问题,通过自定义FullWidthTrackShape使轨道宽度与Slider一致。此外,还展示了如何通过RotatedBox实现Slider的垂直滑动,为开发者提供了创新思路。
本文介绍了如何在Flutter中解决Slider轨道宽度不足的问题,通过自定义FullWidthTrackShape使轨道宽度与Slider一致。此外,还展示了如何通过RotatedBox实现Slider的垂直滑动,为开发者提供了创新思路。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








