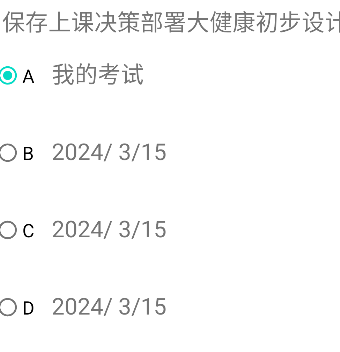
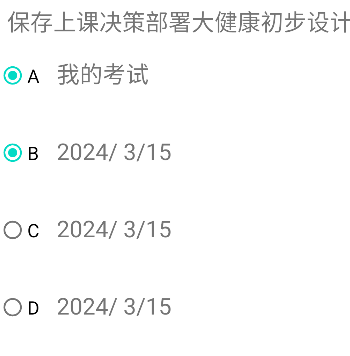
选择一个GroupButton后,再选择另一个,结果两个都选中了,继续选择,四个全部被选中。明明四个GroupButton都是包裹在RadioGroup中的,按理说,选择第二个时,之前被选中的应该变为未被选中。这是为什么呢?对于像我这种头一次遇见这种情况的小白来说,百思不得其解。
上网查了很多,结果没有一个讲到这个问题,虽然这对于经验较为丰富的人来说只是一个微不足道的问题。于是本人提一下,方便供后续遇到这个问题的人参考。也是一次对自己经历的记录。



不过在我我的多次排查后,终于发现了问题所在。
原来的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpage2next"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_marginTop="10dp"
android:layout_marginStart="10dp"
android:id="@+id/exam_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"/>
<RadioGroup
android:id="@+id/radiogrp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/checkA"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="A"
android:textSize="20dp"/>
<TextView
android:id="@+id/tva"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"
android:text="cshdbjchdbhjcshsc"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/checkB"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="B"
android:textSize="20dp"/>
<TextView
android:id="@+id/tvb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/checkC"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="C"
android:textSize="20dp"/>
<TextView
android:id="@+id/tvc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/checkD"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="D"
android:textSize="20dp"/>
<TextView
android:id="@+id/tvd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp"/>
</LinearLayout>
</RadioGroup>
</LinearLayout>修改后的xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpage2next"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/exam_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:textSize="25dp" />
<RadioGroup
android:id="@+id/radiogrp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/checkA"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="A"
android:textSize="20dp" />
<TextView
android:id="@+id/tva"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="cshdbjchdbhjcshsc"
android:textSize="25dp" />
<RadioButton
android:id="@+id/checkB"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="B"
android:textSize="20dp" />
<TextView
android:id="@+id/tvb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp" />
<RadioButton
android:id="@+id/checkC"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="C"
android:textSize="20dp" />
<TextView
android:id="@+id/tvc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp" />
<RadioButton
android:id="@+id/checkD"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="D"
android:textSize="20dp" />
<TextView
android:id="@+id/tvd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp" />
</RadioGroup>
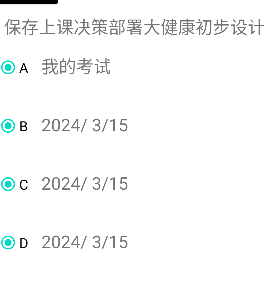
</LinearLayout>删除原来包裹的LineaLayout布局,再运行即可实现单选,效果如下,原本是想用RadioButton的text显示选项,另外用TextView显示选型内容。于是为了排版使用了,线性布局,发现了这个问题。

验证猜想xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/viewpage2next"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/exam_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="10dp"
android:textSize="25dp" />
<RadioGroup
android:id="@+id/radiogrp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/checkA"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="A"
android:textSize="20dp" />
<TextView
android:id="@+id/tva"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="cshdbjchdbhjcshsc"
android:textSize="25dp" />
<RadioButton
android:id="@+id/checkB"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="B"
android:textSize="20dp" />
<TextView
android:id="@+id/tvb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp" />
</LinearLayout>
<RadioButton
android:id="@+id/checkC"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="C"
android:textSize="20dp" />
<TextView
android:id="@+id/tvc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp" />
<RadioButton
android:id="@+id/checkD"
android:layout_width="64dp"
android:layout_height="84dp"
android:text="D"
android:textSize="20dp" />
<TextView
android:id="@+id/tvd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="25dp" />
</RadioGroup>
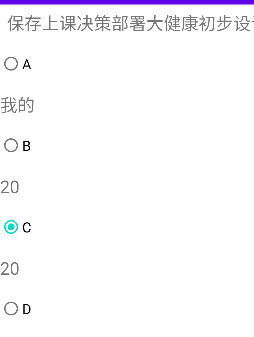
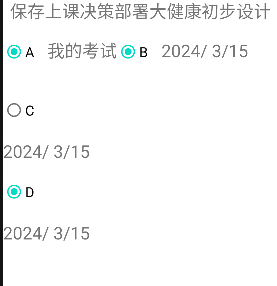
</LinearLayout>验证结果:如下图。被线性布局包裹的RadioButton没有单选效果,未被包裹的能正常实现单选。
至于为什么被线性布局包裹后,RadioButton就不能单选了,在下还甚是不解,望诸君解惑!!!






















 4777
4777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








