卡卡之家
2.2 相对定位
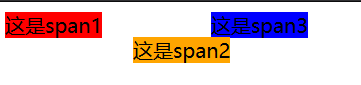
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动;
这是span1
这是span2
这是span3
原有元素占用的空间不会消失,偏移根据原有位置进行偏移;
2.3 绝对定位
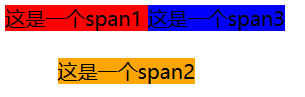
设置绝对定位的元素框从文档流中删除,并相对于其包含块定位,元素原先在正常文档流中所占的空间会关闭;
这是一个span1
这是一个span2
这是一个span3
绝对定位并不会在原有位置占用空间,元素的偏移是根据父容器进行偏移;
display: inline(行内元素)、block(块级元素)、inline-block(行内块级元素);
块级元素:
- 块级元素前后会带有换行符,占用一整行;
- 常见的块级元素:div;
行内元素:
- 行内元素前后没有换行符,只包裹内容;
- 常见的行内元素:span;
- margin-top、margin-bottom、padding-top、padding-bottom设置无效;
这是一个div
这是一个span
伸缩布局flex:在响应式开发中可以发挥极大的作用;
如:内容根据浏览器的大小而进行改变;
flex-container:伸缩容器;
main-axis:主轴,元素的排列方向,默认是row(水平方向);
cross-axis:侧轴,默认是column(垂直方向);
flex-item:伸缩元素,会按照主轴的方向进行排列;
4.1 flex入门案例一
左边是菜单栏(40%),右边是内容栏(60%),高度填充整个屏幕;
left
right
4.2 flex入门案例二
上边是菜单栏(40%),下边是内容栏(60%),宽度填充整个屏幕;

























 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








