在JS中变量可以这样生命:
var variable;
在CSS中,变量是以两个-开始的。
div { --divWidth: 100px}
全局作用域 :root
:root { --bk-color: red}
局部作用域
div { --divWidth: 100px}
不同作用域可以出现同样的变量
div { --divWidth: 100px}
span { --divWidth: 100px}
变量名区分大小写
:root {
--color: blue;
--COLOR: red;
}
在SCSS中我们是这样定义并使用变量的:
$font-size: 20px
div { font-size: $font-size}
在CSS中,提供了var()函数来使用变量,
上边的SCSS就可以转成这样
:root { --font-size: 16px}
.div { font-size: var(--font-size)}
注意:请不要使用已有的属性名称作为变量值。也请不要使用var来做属性名称。
下面这个例子是错误的:
:root { --fontSize: font-size}
.div { var(--fontSize): 16px}





<html lang="en" style="--color: red;">
.father {
font-size: 100px;
color: var(--color);
}
<div class="father" --style="">123123</div>

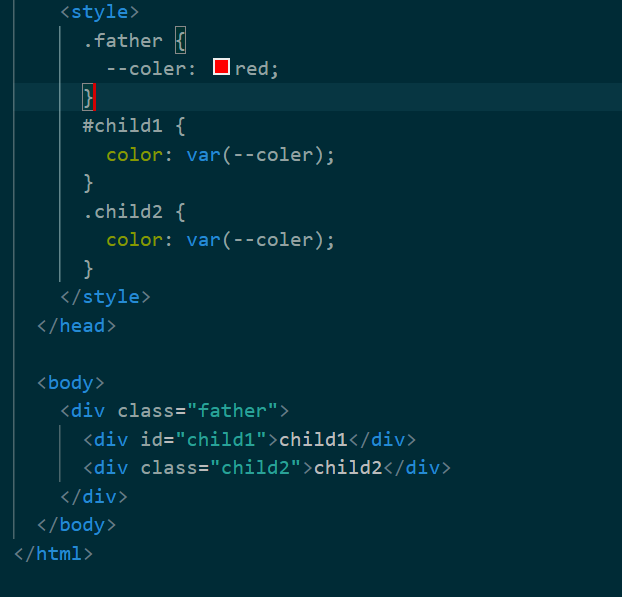
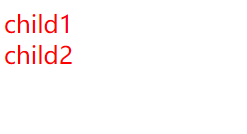
先上CSS
:root {
--color: blue;
}
div {
--color: green;
# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**








 本文介绍了JavaScript和CSS中变量的声明方式、作用域规则,包括全局和局部,以及如何在SCSS中定义和使用变量,还提到了变量继承和在@media和HTMLstyle属性中的应用。作者分享了学习资源链接,涵盖进阶课程和Android开发知识点。
本文介绍了JavaScript和CSS中变量的声明方式、作用域规则,包括全局和局部,以及如何在SCSS中定义和使用变量,还提到了变量继承和在@media和HTMLstyle属性中的应用。作者分享了学习资源链接,涵盖进阶课程和Android开发知识点。














 1725
1725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








