========================================================================
自定义组件,类似于前面说到过的模板 template,但是比模板更加灵活,自定义组件可以定义自己的属性,使用起来也更加方便,但是用起来还是会有些限制,比如在自定义组件中我们只能在自定义组件中修改样式(wxss),不能在渲染界面进行更改样式等等。但是自定义组件有一个很大的好处,我们可以自己添加其他的组件,添加方法等等。总的来说,这也是一个很好用的组件。
==========================================================================
2.1 创建组件
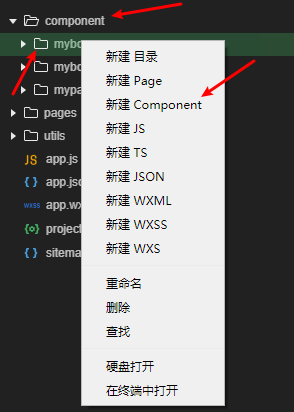
- 单独创建一个名为 component 的文件夹,然后创建一个子文件,并命名为 mybox,然后再 mybox 文件装创建名为Component 的文件,并命名为 mybox

tips:这样做,和新建一个 page 是没有区别的,但是不同的点是在 json 文件和js文件,不同点是多了如下一部分的代码
js文件
Component({
/**
- 组件的属性列表
*/
properties: {
},
/**
- 组件的初始数据
*/
data: {
},
/**
- 组件的方法列表
*/
methods: {
}
})
json文件
{
“component”: true,
“usingComponents”: {}
}
这里的json 文件必须设置为 true
2.2 使用组件
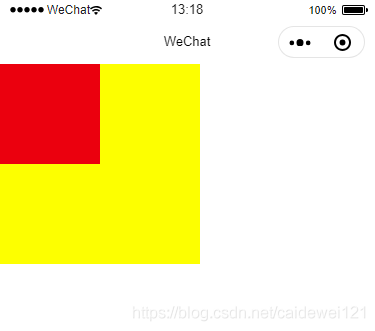
在 mybox.wxml 文件与 mybox.wxss 设置两个盒子
2.2.1 自定义组件初始化
- wxml文件
- wxss样式
.outter{
width: 200px;
height: 200px;
background: yellow;
}
.inner{
width: 100px;
height: 100px;
background: red
}
- 确保 json 文件找那个的 component 为 true
2.2.2 渲染自定义组件
- 回到index.json 文件
把 component 的信息添加进去
{
“usingComponents”: {
// “创建的组件的名称”:“路径”
“mybox”:“/component/mybox/mybox”
}
}
tips:
-
路径不能错
-
名称必须与创建的子组件的名称一致
- 在index.wxml 文件中可以直接通过标签
<mybox></mybox>实现我们自定义的模板

============================================================================
3.1 创建属性
1.语法示范—— 回到自定义组件中,在mybox.js文件下的 properties中,创建对象,语法如下:
properties:{
属性名称: {
type: 数据类型,String Number Boolean Object Array
value: 一个初始化的默认值
}
}
- 我们给mybox.js 文件,分别给外边框和内边框设置两个属性
Component({
/**
- 组件的属性列表
*/
properties: {
innerText:{
type:String,
value:“112233”
},
outterSize:{
type:Number,
value:200
}
},
/**
- 组件的初始数据
*/
data: {
},
/**
- 组件的方法列表
*/
methods: {
}
})
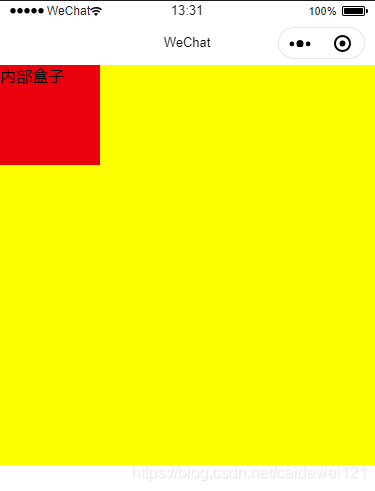
3.2 使用属性
- 然后就可以在 mybox.wxml 文件中通过 style 设置属性
{{innerText}}
- 由于前面设置过 json 路径,所以我们就可以直接通过属性名,正常的修改样式
效果图:

=======================================================================
通过 slot 标签才可以添加组件
- 新建一个名为 mypage 的组件,在mypage.js 中添加 options 代码
Component({
options:{
multipleSlots:true
},
/**
- 组件的属性列表
*/
properties: {
},
最后
小编在这里分享些我自己平时的学习资料,由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码】
程序员代码面试指南 IT名企算法与数据结构题目最优解
这是” 本程序员面试宝典!书中对IT名企代码面试各类题目的最优解进行了总结,并提供了相关代码实现。针对当前程序员面试缺乏权威题目汇总这一-痛点, 本书选取将近200道真实出现过的经典代码面试题,帮助广“大程序员的面试准备做到万无一失。 “刷”完本书后,你就是“题王”!

《TCP-IP协议组(第4版)》
本书是介绍TCP/IP协议族的经典图书的最新版本。本书自第1版出版以来,就广受读者欢迎。
本书最新版进行」护元,以体境计算机网络技不的最新发展,全书古有七大部分共30草和7个附录:第一部分介绍一些基本概念和基础底层技术:第二部分介绍网络层协议:第三部分介绍运输层协议;第四部分介绍应用层协议:第五部分介绍下一代协议,即IPv6协议:第六部分介绍网络安全问题:第七部分给出了7个附录。

Java开发手册(嵩山版)
这个不用多说了,阿里的开发手册,每次更新我都会看,这是8月初最新更新的**(嵩山版)**

MySQL 8从入门到精通
本书主要内容包括MySQL的安装与配置、数据库的创建、数据表的创建、数据类型和运算符、MySQL 函数、查询数据、数据表的操作(插入、更新与删除数据)、索引、存储过程和函数、视图、触发器、用户管理、数据备份与还原、MySQL 日志、性能优化、MySQL Repl ication、MySQL Workbench、 MySQL Utilities、 MySQL Proxy、PHP操作MySQL数据库和PDO数据库抽象类库等。最后通过3个综合案例的数据库设计,进步讲述 MySQL在实际工作中的应用。

Spring5高级编程(第5版)
本书涵盖Spring 5的所有内容,如果想要充分利用这一领先的企业级 Java应用程序开发框架的强大功能,本书是最全面的Spring参考和实用指南。
本书第5版涵盖核心的Spring及其与其他领先的Java技术(比如Hibemate JPA 2.Tls、Thymeleaf和WebSocket)的集成。本书的重点是介绍如何使用Java配置类、lambda 表达式、Spring Boot以及反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层,等等。

JAVA核心知识点+1000道 互联网Java工程师面试题


企业IT架构转型之道 阿里巴巴中台战略思想与架构实战
本书讲述了阿里巴巴的技术发展史,同时也是-部互联网技 术架构的实践与发展史。

。
本书第5版涵盖核心的Spring及其与其他领先的Java技术(比如Hibemate JPA 2.Tls、Thymeleaf和WebSocket)的集成。本书的重点是介绍如何使用Java配置类、lambda 表达式、Spring Boot以及反应式编程。同时,将与企业级应用程序开发人员分享一些见解和实际经验,包括远程处理、事务、Web 和表示层,等等。
[外链图片转存中…(img-VggPQQuG-1714710763141)]
JAVA核心知识点+1000道 互联网Java工程师面试题
[外链图片转存中…(img-rSTS9IgS-1714710763141)]
[外链图片转存中…(img-ChhJ0NEA-1714710763142)]
企业IT架构转型之道 阿里巴巴中台战略思想与架构实战
本书讲述了阿里巴巴的技术发展史,同时也是-部互联网技 术架构的实践与发展史。
[外链图片转存中…(img-6UQgxsNO-1714710763142)]





















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








