
▐ CSS概述
• 全称Cascading Style Sheets 级联样式表
• css是一种样式表语言,用于为HTML文档控制外观,定义布局;它提供了一些属性,通过这些属性对HTML标签进行修饰,这样就不需要用到很多繁琐的HTML古老标签了。例如:CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。
• HTML与CSS的关系:
HTML是网页的内容,CSS定义页面的样式
▐ CSS基本语法
• 通过<style>对文本样式进行定义
• 位于 <style> 元素内的 CSS 注释,以 /* 开始,以 */ 结束. ( Ctrl + / )
• 样式表的分类和写法:
- 行内样式表
- 内嵌样式表
- 外部样式表
• 行内样式表: 直接写在要修饰标签中
<!-- 行内样式表 --> <p style="color: blue;font-size: 16px;">黄鹤楼</p>• 内嵌样式表:样式只写一次,却跟多行内容关联 ;习惯写在<head></head>内,也是我们在学习过程中最常用的写法。
<!-- 内嵌样式表 --> <style> p{ font-size: 16px; /* px 像素单位 */ color: blue; } </style>• 外部样式表:写在一个.css文件,再通过<link>标签调用,通常在比较的大项目中,由于代码量大,才会将css样式表写在.css文件中,与html文件分离。
总结:

▐ 选择器
• 通过选择器把我们的样式表和标签进行匹配
• 常用的选择器:
- 标签选择器
- id选择器
- 类选择器
- 通配选择器
标签选择器:通过标签选择器可以选择页面中的所有指定标签
标签名 { ... }
<style type="text/css"> /* 标签选择器 */ p{ color: blue; font-size: 20px; } </style>id选择器:通过标签的id属性值选中唯一 的一个标签 (id 名称不能以数字开头)
# id属性值 { ... }
<style type="text/css"> /* id选择器 */ #title{ color: aquamarine; font-size: 20px; } </style>类选择器:通过标签的class属性值选中一组 标签
.class属性值 { ... }
<style type="text/css"> /*类选择器*/ .p1{ color: beige; .p2{ color: blue; } </style>通配选择器:可以用来选中页面中的所有 的标签
* { ... }
<style type="text/css"> /* 通配选择器 匹配所有的标签 */ *{ font-size: 30px; } </style>选择器组合:选择多组标签
属性值1, 属性值2... { ... }
<style type="text/css"> /* 选择器组合 */ #title,p1,p2{ } </style>
▐ 修饰文本

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.p1{
color: blue; /* 字体颜色 */
font-size: 20px; /* 字体大小 */
font-family: 楷体; /* 字体 */
font-weight: 500; /* 字体粗细 700=bold */
font-style: italic; /* 斜体文本 */
text-align: center; /* 对齐方式 left center right*/
/* text-decoration: line-through; 删除线 */
/* text-decoration: underline; 下划线 */
line-height: 40px; /* 行高 */
letter-spacing: 1px; /* 字符间距 */
word-spacing: 20px; /* 英文单词间距 */
text-indent: 2em; /* 首行缩进,2em指两个文字的大小 */
}
a{
text-decoration: none; /* 定义标准的文本 例如可以去掉超链接下划线 */
}
</style>
</head>
<body>
<p class="p1">
故事发生在17世纪,传说中海盗最为活跃的加勒比海。风趣迷人的杰克·斯伯洛,是活跃在加勒比海上的海盗,拥有属于自己的“黑珍珠”号海盗船。对他来说,最惬意的生活就是驾驶着“黑珍珠”号在加勒比海上游荡,自由自在的打劫过往船只。
<br /> <!-- 换行 -->
nice to meet you
</p>
<a href="">百度</a>
</body>
</html>▐ 修饰背景

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/*标签选择器*/
p{
/* 背景颜色 */
background-color: antiquewhite;
/* 背景图片 */
background-image: url("img/photo.png");/* 背景颜色优先级高 */
/* 背景重复(默认是重复的) */
background-repeat: no-repeat; /*no-repeat表示不重复*/
/* 也可以设置水平或垂直重复
background-repeat: repeat-x;
background-repeat: repeat-y; */
/* 背景位置---两组值:水平和垂直
rigth center lift top center bottom */
background-position: right top;
/* 背景尺寸---对应: 宽 高 */
background-size: 600px 400px;
}
</style>
</head>
<body>
<p>想要明白生活你需要先经历它,而不是总在分析它。</p>
</body>
</html>▐ 伪类
• CSS伪类专门用来表示标签的一种的特殊的状态.
• 伪类的语法:
: hover 表示鼠标移入的状态
: active 表示被点击的状态
: focus 向拥有键盘输入焦点(输入框)的标签添加样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
/* 当鼠标移动到标签上时会自动切换到此样式表 注意标签对的匹配*/
p:hover{
color: red;
}
/* 当鼠标点击标签时会自动切换到此样式表 */
p:active{
color: blue;
background-color: antiquewhite;
}
</style>
</head>
<body>
<p>点击我有惊喜哦!</p>
<input class="t"/>
</body>
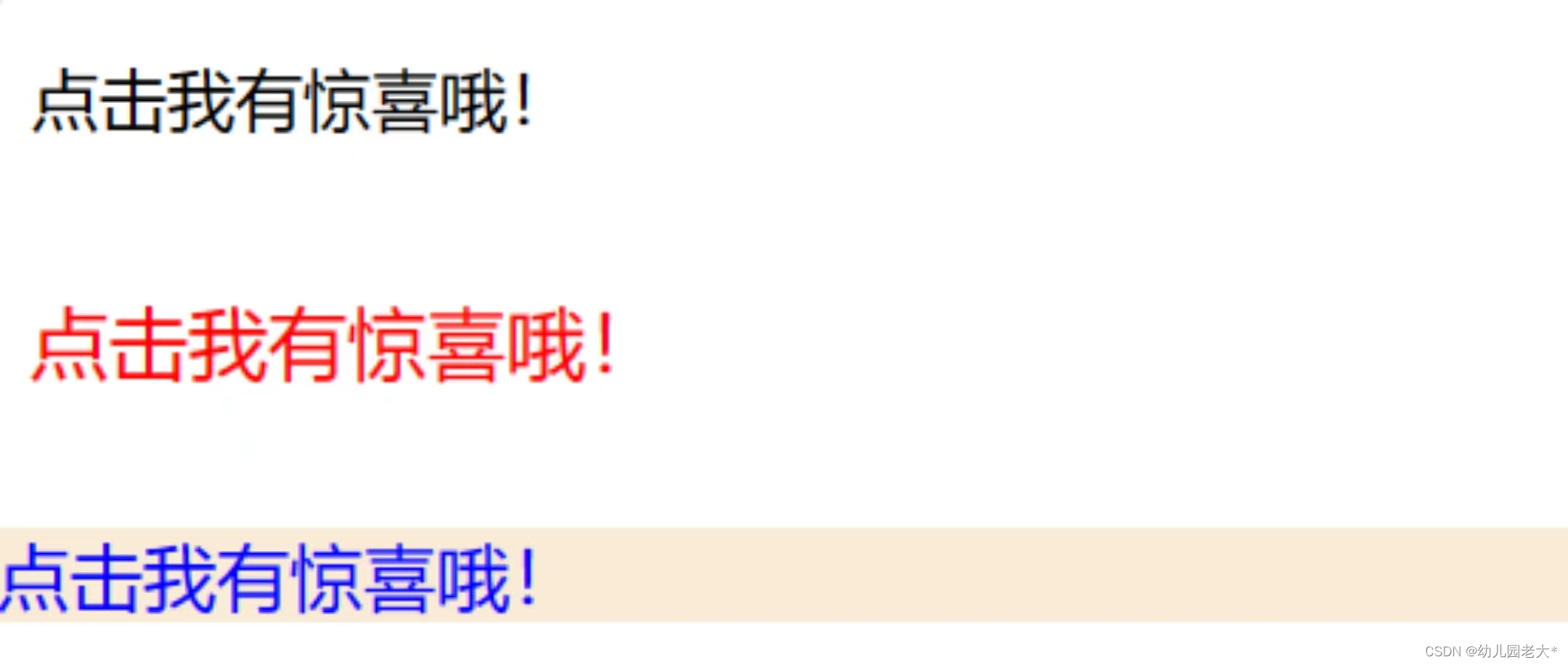
</html>• 下图就是 鼠标从未移入---移入---点击 内容的变化
• 关于focus :鼠标点哪(输入框)哪就切换到此样式表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
input:focus{
background-color: wheat;
}
</style>
</head>
<body>
<input type="text"/><br />
<input type="text"/>
</body>
</html>
▐ 透明度
• 定义透明度的属性是 opacity
• opacity 属性设置标签的不透明级别,规定不透明度:从 0.0 (完全透明) 到1.0 (完全不透明)
通常用来设置图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img{
width: 600px;
height: 400px;
opacity: 0.5; /*完全透明 0~1 完全不透明*/
}
</style>
</head>
<body>
<img src="img/photo.png">
</body>
</html>▐ 标签的分类
• 块级标签:无论内容多少,都会独占一行,一般用来进行网页布局,可以设置宽高.
例如 <p>、<h1>、<ul>、<ol>、<hr/>等...
• 行级标签:只占自身大小,不会占一行,设置宽高无效.
例如 <font>、<b>、<i>、<a>等...
• 行级块标签:不占一行但可以设置宽高.
例如 <input/> <img>等...
▐ display属性
📖 我们可以通过display属性修改标签的类型
▐ div>标签
• div 是块级标签,可以放置任何标签
• div 没有任何附加功能,给了什么属性就能变成什么样
• div 主要的作用是被用来布局网页
div可以理解为一个纯净版的块级标签,没有任何的附加样式,其他的一些块级标签(<p><h1>..)都有默认的样式,会影响网页布局使用,而div则是给了什么属性就变成什么样子,所以div被用来进行网页布局
▐ span>标签
• span 是行级标签
• span 没有任何附加功能,给了什么属性就能变成什么样
• span 标签被用来选中文档中的文字
▐ 结语:
希望这篇关于CSS装饰文本的介绍到能对大家有所帮助,欢迎大佬们留言或私信与我交流~~学海漫浩浩,我亦苦作舟!大家一起学习,一起进步!
本人微信: g2279605572





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








