一、什么是Html语言
文本大家都知道吧而html是超文本内容,那什么是超文本内容呢?文本只可以写文字而超文本可以存放音频和视频这样一些东西的文本被称之为超文本
那这样的超文本的作用呢?是用来做网页开发的像大家在网上浏览的一些网站都是依靠html语言的开发的
二、html的开发软件
html的开发软件很多他不像Java、pathon一样对环境有要求你用记事本也可以写但是我推荐的话是用HBuilderX因为他是解压版解压完就可以直接使用了

三、HBuilderX的简单介绍
但我们双击开打后会得到一个这样的一个界面

然后我们该怎样创建一个写代码的环境呢?
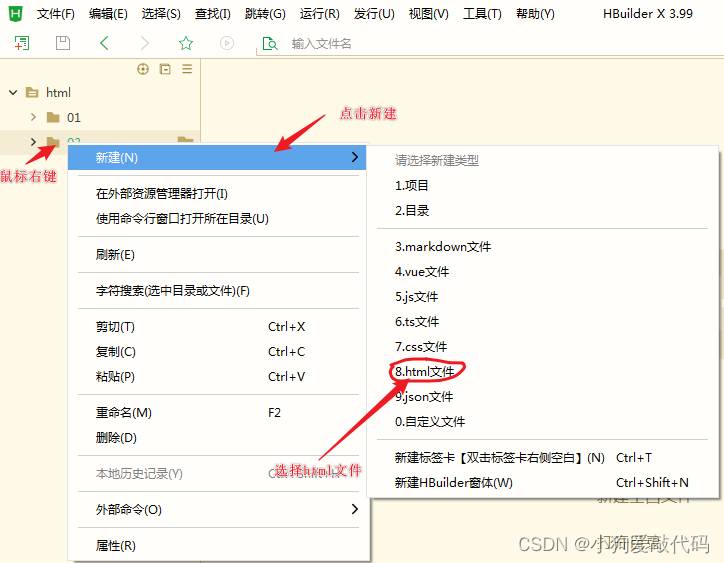
鼠标右键会出现两个选项一个新建一个导入解释在图片中

但我们把项目建好后我们再鼠标右键你新建的项目或者导入的文件夹往下面找到Html文件创建就好了

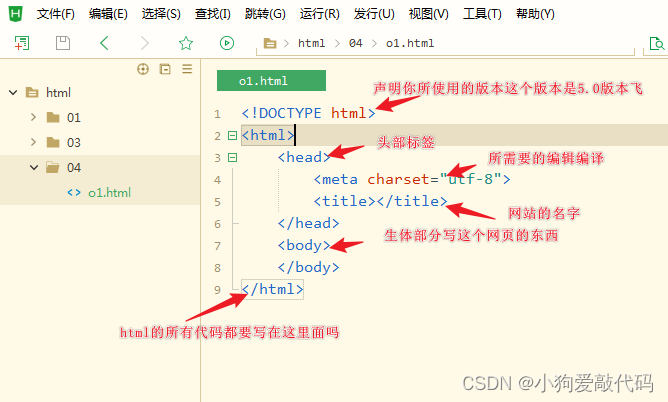
再来看看创建好里面的基本标签

四、Html的基本标签
1.html的基本标签分为单标签和双标签
1.双标签:双标签就是有开始有结尾的标签(比如:<html></html>)就是一个双标签双标签的结尾要带斜杠基本的双标签有:
title 标题
p 段落
h1~h6 标题标签
b 加粗
s 删除线
u 下划线
i 斜体
font 字体标签
2.单标签:单标签就是只有开始没有结尾的就是单标签(比如:<br>换行就是单标签)基本的单标签有:
单标签
img src="" 图片
br 跨行
hr 分割线
input type="text" 文本框
input type="passwrod" 密码框
input type="radio" 单选框
a 超链接:可以跳转到其他网站的标签
iframe 嵌套框架
ul/ol 列表标签一个无序一个有序
小tips:ul里面必须套il想要套什么都要在il里面继续套
3.还有一些基本属性:这些属性是在标签里面的(比如:<img src="" name="">里面的name就是属性):
placeholder 文本框里面的灰色字体
label 将标签可以直接文字与表单元关联
button 按钮
form 表单 表单的按钮是默认提交的 action 表单提交的地址
id 类似身份证唯一不可以重复
name 名字可以重复
size 长度
color 颜色






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










