报错 :
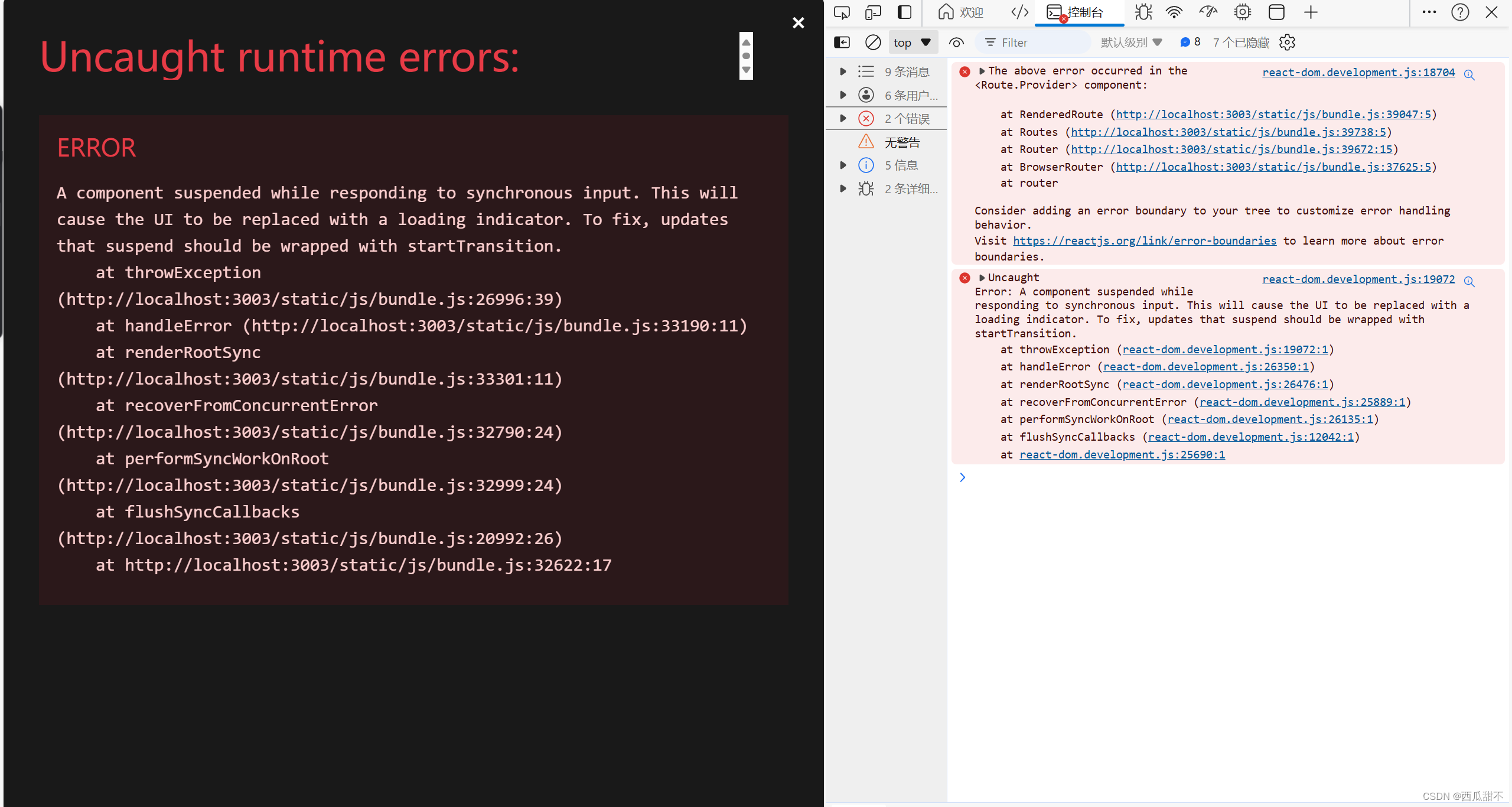
报错1.The above error occurred in the <Route.Provider> component
如果你在React Router的<Route.Provider>组件中遇到了上述错误(尽管React Router通常没有名为<Route.Provider>的组件,可能是指<Routes>、<Route>或自定义的Provider组件),这通常意味着在组件树中的某个地方有一个更新或渲染导致了问题。
由于错误消息提到了“挂起”和startTransition,我们可以推测你可能在使用React的Concurrent Mode,并且遇到了与异步数据获取或状态更新相关的问题。但是,错误直接指向<Route.Provider>可能是个误导,因为它实际上可能是组件树中更下游的某个组件导致的。
以下是一些可能的解决步骤:
-
确认错误来源:首先,确保错误消息是否提供了更详细的堆栈跟踪,这可以帮助你定位问题发生的具体位置。
-
检查异步操作:如果你的组件中有异步数据获取操作,确保它们被正确地处理。考虑使用
startTransition来包裹这些异步更新,以避免阻塞UI。 -
使用Suspense边界:如果你的组件使用了React的Suspense功能(如
React.lazy),确保你在组件树中适当的位置放置了<Suspense>边界。这可以帮助你在异步组件加载时显示加载指示器。 -
检查React Router的使用:确保你正确地使用了React Router的
<Routes>、<Route>等组件。如果你自定义了Provider组件,确保它正确地处理了React的Context和更新。 -
避免不必要的渲染:检查你的组件是否由于不必要的渲染而导致了问题。使用React DevTools可以帮助你识别哪些组件正在重新渲染,以及为什么。
-
检查第三方库:如果你使用了第三方库,并且错误消息与这些库有关,请查阅该库的文档以查看是否有关于Concurrent Mode的特定说明或更新。
-
简化问题:尝试创建一个最小化的示例来复现问题。这可以帮助你更准确地定位问题,并可能揭示与你的特定代码或配置相关的问题。
-
搜索和报告:如果以上步骤都没有帮助,请尝试在网上搜索类似的错误消息,看看是否有其他人遇到了类似的问题并找到了解决方案。如果这是一个已知的bug或问题,并且没有现成的解决方案,请考虑向相关的库或框架报告问题。
报错2: A component suspended while responding to synchronous input. This will cause the UI to be replaced with a loading indicator. To fix, updates that suspend should be wrapped with startTransition.
这个错误或警告信息表明,你的React应用中的一个组件在响应同步输入时发生了“挂起”(suspend)。在React的Concurrent Mode(并发模式)中,当一个组件需要等待某些异步操作(如数据获取)完成时,它会“挂起”,直到这些操作完成。当这种情况发生在响应同步输入(如用户点击按钮)时,React会选择展示一个加载指示器来替换原来的UI,以防止用户体验到卡顿或阻塞。
为了解决这个问题,React引入了startTransition API,它允许你将那些可能导致组件挂起的更新标记为“过渡”更新。这样,即使这些更新挂起了,React也会优先考虑处理同步的、即时的用户输入,以保持UI的响应性。
下面是一个如何使用startTransition来包装可能挂起的更新的例子
解决方法1:
import React, { startTransition } from 'react';
function MyComponent() {
const [data, setData] = React.useState(null);
const [isFetching, setIsFetching] = React.useState(false);
const fetchData = async () => {
setIsFetching(true);
// 使用startTransition来标记下面的更新为过渡更新
startTransition(() => {
// 模拟异步数据获取
setTimeout(() => {
setData(someAsyncData); // someAsyncData 是从某处获取的数据
setIsFetching(false);
}, 2000);
});
};
return (
<div>
{isFetching ? 'Loading...' : data}
<button onClick={fetchData}>Fetch Data</button>
</div>
);
}
export default MyComponent;解决方法2:
在React中,Suspense 是一个组件,它允许你在组件树中指定一个“等待”状态,通常用于处理异步组件(如使用 React.lazy 动态导入的组件)或需要等待其他异步操作(如数据获取)完成的组件。当组件树中的某个组件挂起(suspend)时,Suspense 可以指定一个后备(fallback)UI,这个UI会在组件挂起时显示。
以下是使用 Suspense 的一个基本示例,其中涉及到动态导入一个异步组件:
import React, { Suspense } from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
const AsyncComponent = React.lazy(() => import('./AsyncComponent'));
function App() {
return (
<Router>
<Suspense fallback={<div>Loading...</div>}>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/async" component={AsyncComponent} />
{/* 其他路由... */}
</Switch>
</Suspense>
</Router>
);
}
function Home() {
// ...
}
export default App;




















 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








