本篇文章给大家谈谈Javascript调用opencv找不到配置文件,以及javascript调用webservice接口,希望对各位有所帮助,不要忘了收藏本站喔。

目录
web API 操作DOM BOM,比如控制网页元素交互等各种网页交互效果
一、web APIs第一天(DOM-获取元素)
1. 掌握DOM属性操作,完成元素内容设置
2. 元素属性设置,控制元素样式
1.1变量声明
变量声明有三个 var let 和 const
我们应该用那个呢?
首先var 先排除,老派写法,问题很多,可以淘汰掉…
let or const ?
建议: const 优先,尽量使用const,原因是:
const 语义化更好
很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?
实际开发中也是,比如react框架,基本const
如果你还在纠结,那么我建议:
有了变量先给const,如果发现它后面是要被修改的,再改为let
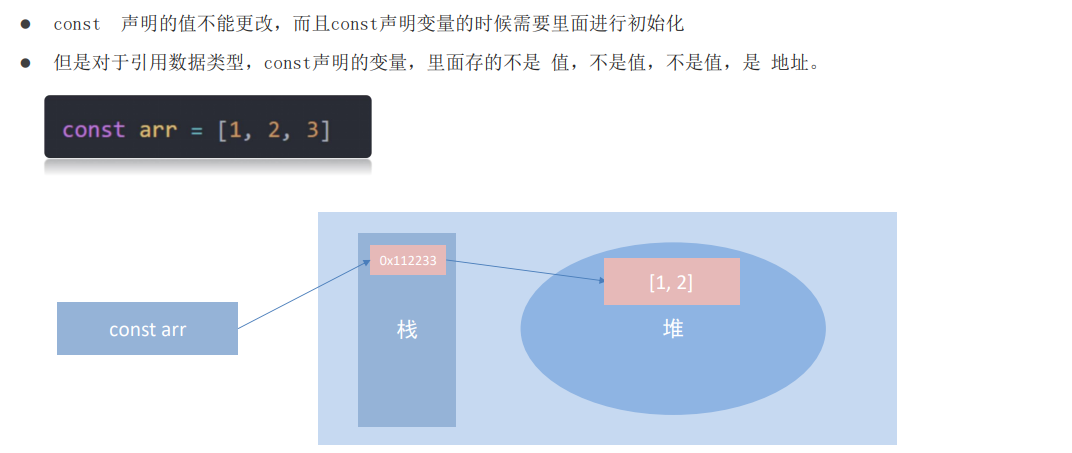
const 声明的值!!!不能更改,而且const声明变量的时候需要里面进行初始化
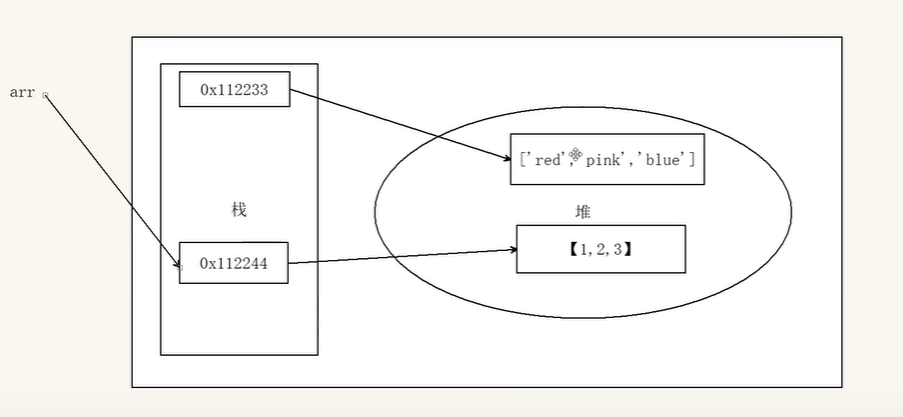
但是对于引用数据类型,const声明的变量,里面存的不是 值,不是值,不是值,是 地址!!!,所以是可以变的。
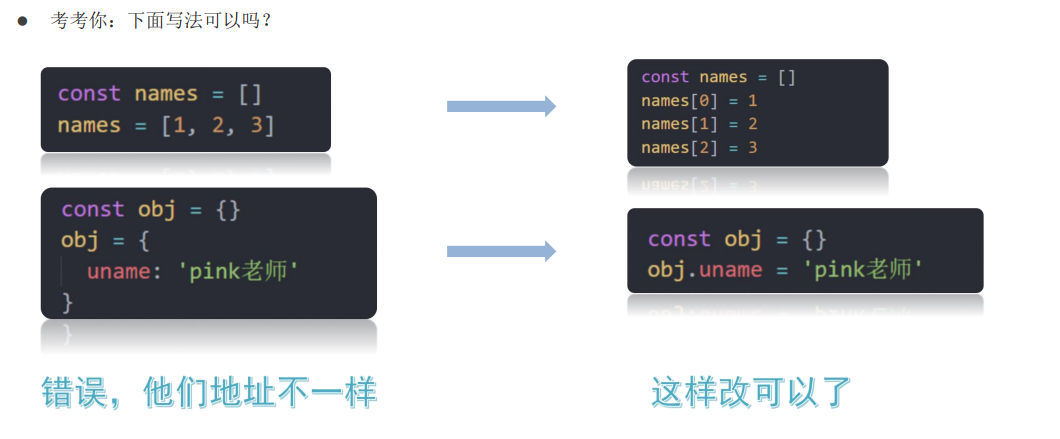
对names和obj重新赋地址了,所以不行,后面的是对地址里存储的值进行修改,没有修改const声明的值,所以可以
<>
const arr =['red','pink']
arr.push('blue')
console.log(arr) //['red', 'pink', 'blue']
arr = [1,2,3]
console.log(arr); //报错
</>

总结:
- 以后声明变量我们优先使用哪个?
const
有了变量先给const,如果发现它后面是要被修改的,再改为let- 为什么const声明的对象可以修改里面的属性?
因为对象是引用类型,里面存储的是地址,只要地址不变,就不会报错
建议数组和对象使用 const 来声明- 什么时候使用let声明变量?
如果基本数据类型的值或者引用类型的地址发生变化的时候,需要用let
比如 一个变量进行加减运算,比如 for循环中的 i++
1.2Web API 基本认知
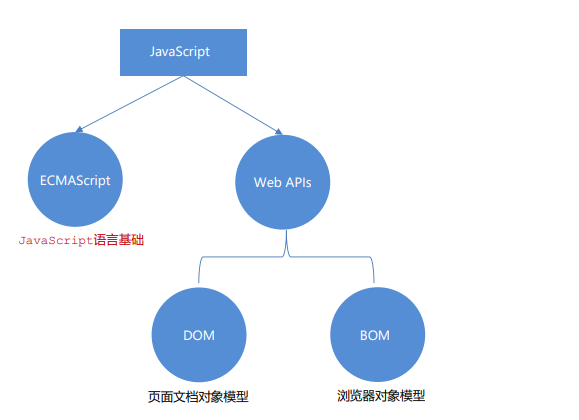
1.2.1作用和分类
作用: 就是使用 JS 去操作 html 和浏览器
分类:DOM (文档对象模型)、BOM(浏览器对象模型)
1.2.2什么是DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
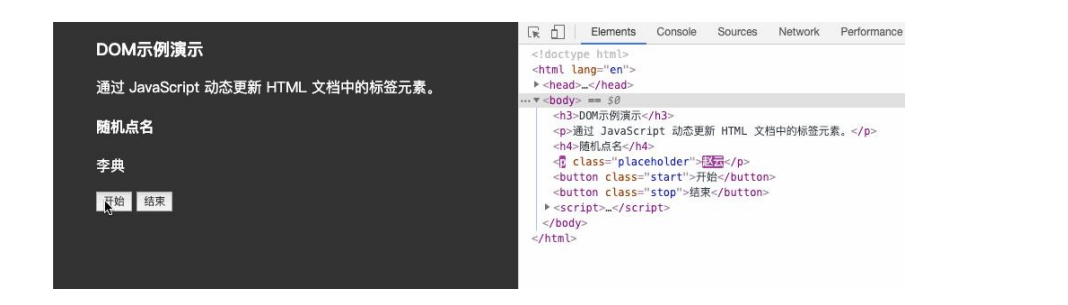
**DOM作用:**开发网页内容特效和实现用户交互
总结:
- Web API阶段我们学习那两部分?
DOM
BOM- DOM 是什么?有什么作用?
DOM 是文档对象模型
操作网页内容,可以开发网页内容特效和实现用户交互
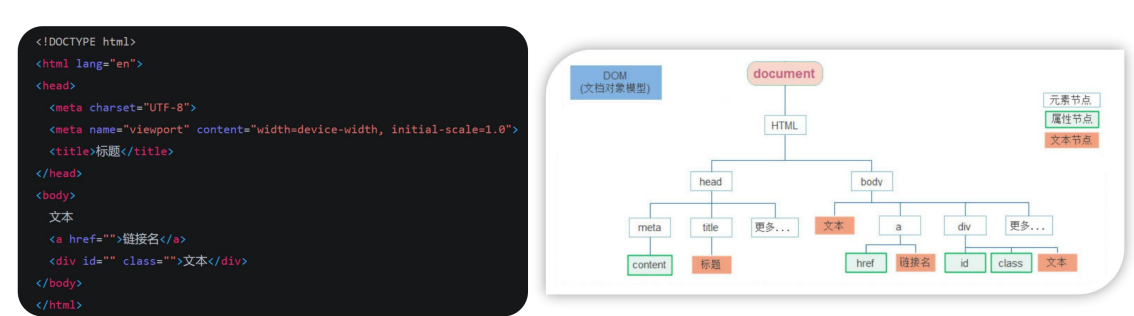
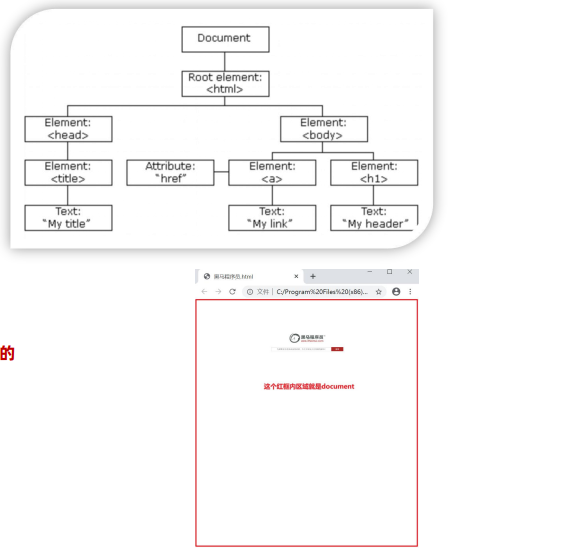
1.2.3DOM树
DOM树是什么:
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系
1.2.4DOM对象(对象)
- DOM对象:浏览器根据html标签生成的 JS对象
所有的标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签身上
在html里面叫标签,在DOM里面叫对象,标签的属性在DOM里面叫对象属性
- DOM的核心思想
把网页内容当做对象来处理- document 对象
是 DOM 里提供的一个对象
所以它提供的属性和方法都是用来访问和操作网页内容的
例:document.write()
网页所有内容都在document里面
总结:
- DOM 树是什么?
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM树
作用:文档树直观的体现了标签与标签之间的关系- DOM对象怎么创建的?
浏览器根据html标签生成的 JS对象(DOM对象)
DOM的核心就是把内容当对象来处理- document 是什么?
是 DOM 里提供的一个对象
网页所有内容都在document里面
页面所有的内容都在document里面存着!!!!
1.3获取DOM对象(把html标签抓过来当对象)
目标:能查找/获取DOM对象
提问:我们想要操作某个标签首先做什么?
肯定首先选中这个标签,跟 CSS选择器类似,选中标签才能操作
查找元素DOM元素就是利用 JS 选择页面中标签元素
学习路径:
- 根据CSS选择器来获取DOM元素 (重点)
- 其他获取DOM元素方法(了解)
1.3.1 根据CSS选择器来获取DOM元素 (重点)
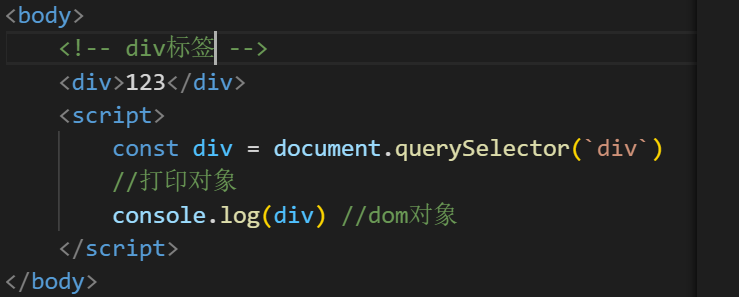
1. 选择匹配的第一个元素
语法:
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的第一个元素,一个 HTMLElement对象python for语句用法。
如果没有匹配到,则返回null。
多参看文档:document.querySelector() - Web API 接口参考 | MDN
<body>
<div class="box"></div>
<div class="box"></div>
<p id="nav">导航栏</p>
<ui>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ui>
<>
//1.获取匹配的第一个元素
const box = document.querySelector(`.box`)
console.log(box)
const nav = document.querySelector(`#nav`)
console.log(nav)
//获取第一个li
const li = document.querySelector(`ui li:first-child`)
console.log(li);
</>
</body>
2. 选择匹配的多个元素
语法:
参数:
包含一个或多个有效的CSS选择器 字符串
返回值:
CSS选择器匹配的NodeList 对象集合
例如:
总结:
- 获取一个DOM元素我们使用谁?能直接操作修改吗?
querySelector()
可以- 获取多个DOM元素我们使用谁?能直接修改吗? 如果不能可以怎么做到修改?
querySelectorAll()
不可以直接修改, 只能通过遍历的方式一次给里面的元素做修改
得到的是一个伪数组:
有长度有索引号的数组
但是没有 pop() push() 等数组方法,想要得到里面的每一个对象,则需要遍历(for)的方式获得
<body>
<div class="box"></div>
<div class="box"></div>
<p id="nav">导航栏</p>
<ul class="nav">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<>
// //1.获取匹配的第一个元素
// const box = document.querySelector(`.box`)
// console.log(box)
// const nav = document.querySelector(`#nav`)
// console.log(nav)
// //获取第一个li
// const li = document.querySelector(`ul li:first-child`)
// console.log(li)
//选择所有的li
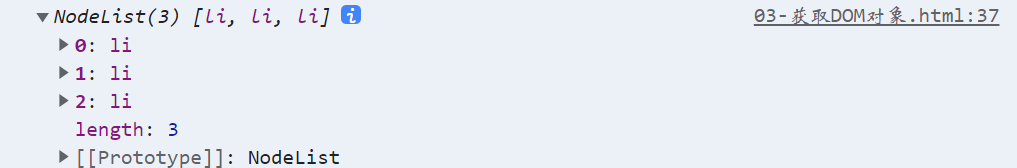
//const allLi = document.querySelectorAll(`ul li`)
//console.log(allLi) //NodeList(3) [li, li, li]
//循环遍历所有li
//1.获取元素
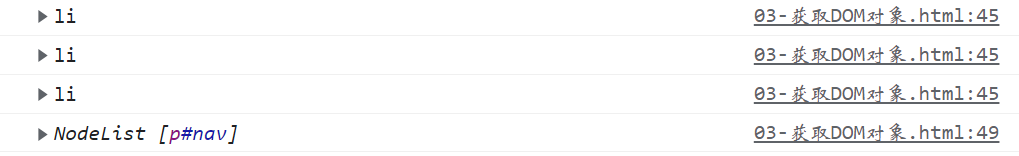
const allLi = document.querySelectorAll(`.nav li`)
//2.遍历allLi数组
for(let i=0;i<allLi.length;i++){
console.log(allLi[i]) //输出每个li
}
const p = document.querySelectorAll(`p`)
console.log(p); //NodeList [p#nav]
</>
</body>
总结
- 获取页面中的标签我们最终常用那两种方式?
querySelectorAll()
querySelector()- 他们两者的区别是什么?
querySelector() 只能选择一个元素, 可以直接操作
querySelectorAll() 可以选择多个元素,得到的是伪数组,需要遍历得到每一个元素- 他们两者小括号里面的参数有神马注意事项?
里面写css选择器
必须是字符串,也就是必须加引号
练习 • 请控制台依次输出 3个 li 的 DOM对象
<body>
<ul>
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<>
//获取对象
const allLi = document.querySelectorAll(`ul li`)
//循环遍历打印输出
for(let i=0;i<allLi.length;i++){
console.log(allLi[i])
}
</>
</body>
1.3.2 其他获取DOM元素方法(了解)

1.4操作元素(对象)内容
目标:能够修改元素的文本更换内容
DOM对象都是根据标签生成的,所以操作标签,本质上就是操作DOM对象。
就是操作对象使用的点语法。
如果想要修改标签元素的里面的内容,则可以使用如下几种方式:
- 对象.innerText 属性
- 对象.innerHTML 属性
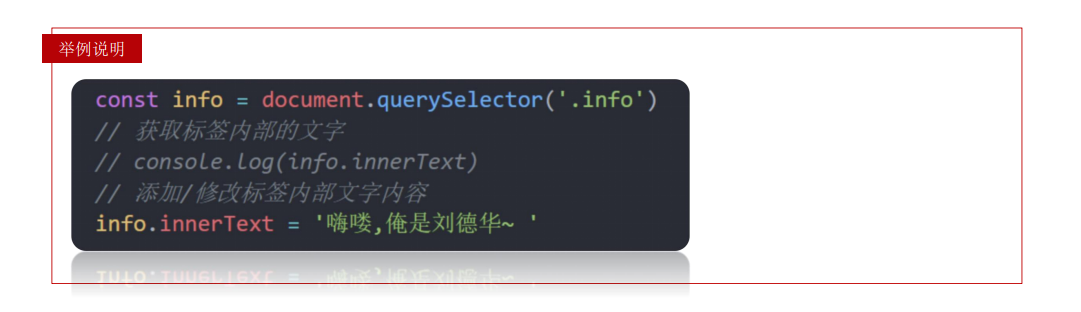
1.4.1 元素innerText 属性
将文本内容添加/更新到任意标签位置
显示纯文本,不解析标
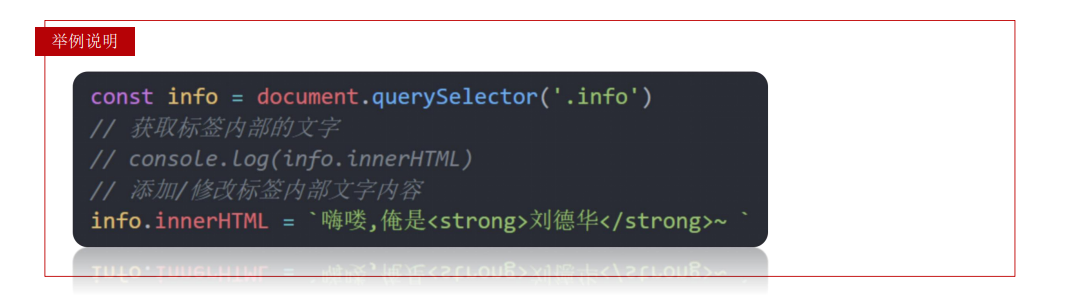
1.4.2 元素.innerHTML 属性
将文本内容添加/更新到任意标签位置
会解析标签,多标签建议使用模板字符
<body>
<div class="box">我是文字的内容</div>
<>
//1.获取元素
const box = document.querySelector(`.box`)
//2.修改文字内容 对象.innerText属性
//获取文字内容,对象.属性
console.log(box.innerText) //我是文字的内容
//修改内容
box.innerText = '<strong>我是一个盒子</strong>' //修改文字内容
//<strong>我是一个盒子</strong>,.innerText修改时不解析标签
//3.innerHTML解析标签,别的都一样
box.innerHTML = '<strong>我是一个盒子</strong>' //加粗的我是一个盒子
</>
</body>
innerText:
innerHTML:
总结:
- 设置/修改DOM元素内容有哪2钟方式?
元素.innerText 属性
元素.innerHTML 属性- 三者的区别是什么?
元素.innerText 属性 只识别文本,不能解析标签
元素.innerHTML 属性 能识别文本,能够解析标签!!!
如果还在纠结到底用谁,你可以选择innerHTML
案例 年会抽奖案例
需求:从数组随机抽取一等奖、二等奖和三等奖,显示到对应的标签里面。
素材:
html文件结构
数组名单 ‘周杰伦’, ‘刘德华’, ‘周星驰’, ‘Pink老师’, '张学友
分析:
①:声明数组: const personArr = [‘周杰伦’, ‘刘德华’, ‘周星驰’, ‘Pink老师’, ‘张学友’]
②:一等奖:随机生成一个数字(0~数组长度),找到对应数组的名字
③:通过innerText 或者 innerHTML 将名字写入span元素内部
④: 二等奖依次类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>传智教育年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<>
//1.声明数组
const personArr = ['周杰伦', '刘德华', '周星驰', 'Pink老师', '张学友']
//2.随机生成一等奖
//获取数组下标
const random1 = Math.floor(Math.random() * personArr.length)
//获取对象
const one = document.querySelector(`#one`)
//修改属性值
one.innerHTML = personArr[random1]
//删除一等价获得者,避免二等奖获得者重复
personArr.splice(random1, 1)
//2.随机生成二等奖
const random2 = Math.floor(Math.random() * personArr.length)
//获取对象
const two = document.querySelector(`#two`)
//修改属性值
two.innerHTML = personArr[random2]
//删除一等奖获得者,避免二等奖获得者重复
personArr.splice(random2,1)
//2.随机生成三等奖
const random3 = Math.floor(Math.random() * personArr.length)
//获取对象
const three = document.querySelector(`#three`)
//修改属性值
three.innerHTML = personArr[random3]
//删除一等价获得者,避免二等奖获得者重复
personArr.splice(random3,1)
</>
</body>
</html>
1.5操作元素属性
1.5.1操作(标签)元素–常用属性
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片
最常见的属性比如: href、title、src
语法:
<body>
<img src="./images/1.webp" alt="">
<>
//1.获取图片元素(对象)
const img1 = document.querySelector(`img`)
//2.修改图片属性src,alt,title······
img1.src = './images/2.webp'
img1.title = '刘德华'
</>
</body>
练习 • 页面刷新,图片随机更新
分析:
①:随机显示,则需要用到随机函数
②:更换图片需要用到图片的 src 属性,进行修改
③:核心思路:
- 获取图片元素
- 随机得到图片序号
- 图片.src = 图片随机
<body>
<img src="./images/1.webp" alt="">
<>
//获取对象
const img1 = document.querySelector(`img`)
//随机生成图片序号
const random = Math.floor(Math.random() * 6)+1
//修改对象属性值
img1.src = `./images/${random}.webp`
</>
</body>
1.5.2操作元素–样式属性(操作CSS)
还可以通过 JS 设置/修改标签元素的样式属性。
比如通过 轮播图小圆点自动更换颜色样式
点击按钮可以滚动图片,这是移动的图片的位置 left 等等
学习路径:
- 通过 style 属性操作CSS
- 操作类名(className) 操作CSS
- 通过 classList 操作类控制CSS
1.通过 style 属性操作CSS
语法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
background-color: gray;
}
</style>
</head>
<body>
<div class="box"></div>
<>
//把width修改为300px
//1.获取对象
const box1 = document.querySelector(`.box`)
//2.修改样式属性 (对象.style.样式属性 = '')
box1.style.width = '300px'
box1.style['background-color'] = 'pink'
//多组单词的采用 小驼峰命名法
box1.style.backgroundColor = 'green'
box1.style.border = '2px solid black'
</>
</body>
</html>
总结
- 设置/修改元素样式属性通过_style_______属性引出来?
- 如果需要修改一个div盒子的样式,比如 padding-left, 如何写?
element.style.paddingLeft = ‘300px’
小驼峰命名法- 因为我们是样式属性,一定别忘记,大部分数字后面都需要加单位
练习 • 页面刷新,页面随机更换背景图片
需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background: url(./images/desktop_1.jpg) no-repeat top center/cover;
}
</style>
</head>
<body>
<!-- 需求:当我们刷新页面,页面中的背景图片随机显示不同的图片
分析:
①: 随机函数
②: css页面背景图片 background-image
③: 标签选择body, 因为body是唯一的标签,可以直接写 document.body.style -->
<>
//获取元素(对象)
const body = document.querySelector(`body`)
//生成一个随机数
const random1 = Math.floor(Math.random() * 10)+1
//修改样式
body.style.background = `url(./images/desktop_${random1}.jpg) no-repeat top center/cover`
</>
</body>
</html>
2. 操作类名(className) 操作CSS
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法
注意:
- 由于class是关键字, 所以使用className去代替
- className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
总结
- 使用 className 有什么好处?
可以同时修改多个样式- 使用 className 有什么注意事项?
直接使用 className 赋值会覆盖以前的类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
background-color: gray;
}
.nav{
background-color: blue;
}
.box{
width: 300px;
height: 300px;
background-color: bisque;
margin: 100px auto;
padding: 10px;
border: 5px solid black;
}
</style>
</head>
<body>
<div></div>
<div class="nav">1234</div>
<>
//1.获取元素
const div1 = document.querySelector(`div`)
//要修改太多样式,不方便用(对象.style)
//对象.className = '……'修改
//通过修改div的class来修改(即重新在CSS里写一个要修改的所有样式在一个选择器里)
div1.className = 'box'
const nav1 = document.querySelector(`.nav`)
nav1.className = 'box'
</>
</body>
</html>
修改前:
修改后:
3. 通过 classList 操作类控制CSS
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除,切换类名
语法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
/* background-color: gray; */
}
.active{
color: green;
background-color: black;
}
</style>
</head>
<body>
<div class="box">内容</div>
<>
//通过classList来为页面中的元素修改
//1.获取对象(元素)
//本质上是把需要的类加入,修改,伤处到一个列表,然后对象再调用该列表在浏览器上进行渲染
const box1 = document.querySelector(`.box`)
//追加
box1.classList.add('active')
//删除
//box1.classList.remove('box')
//切换一个类 (有还是没有呀,有就删掉,没有就加上)
box1.classList.toggle('active')
</>
</body>
</html>


总结
- 使用 className 和classList的区别?
修改大量样式的更方便
修改不多样式的时候方便
classList 是追加和删除,切换不影响以前类名
className会覆盖之前的类名,相当于修改类名
练习 • 轮播图随机版
需求:当我们刷新页面,页面中的轮播图会显示不同图片以及样式
分析:
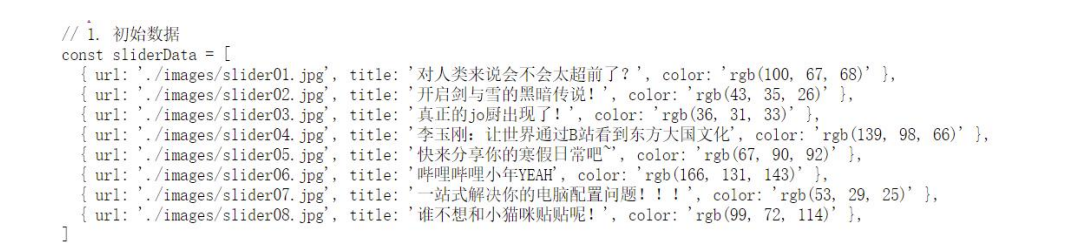
①: 准备一个数组对象,里面包含详细信息(素材包含)
②: 随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容
③: 利用这个随机数字,让小圆点添加高亮的类(addClass) 利用css 结构伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-styl














































 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2692
2692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








