大家好,小编为大家解答javascript的alert怎么用的问题。很多人还不知道javascript中的alert,现在让我们一起来看看吧!

JavaScript中的Alert函数执行顺序问题
在JavaScript中,Alert函数用于显示一个包含文本消息和一个确认按钮的对话框,以引起用户的注意。然而,由于JavaScript是一种单线程语言,它是按照顺序执行的Deepl降重。这就引发了一个常见的问题:当Alert函数被调用时,它会中断程序的执行吗?本文将详细讨论Alert函数的执行顺序,并提供相应的源代码示例。
要了解Alert函数的执行顺序问题,我们需要首先了解JavaScript的事件循环机制。JavaScript使用事件循环来管理异步操作和事件处理。事件循环基于一个主线程,该线程按照顺序执行代码,同时监听和处理事件。当发生一个事件时,它会被放入一个事件队列中,等待主线程处理。
Alert函数的执行会中断主线程的执行,同时阻塞其他代码的执行。这意味着,当Alert函数被调用时,它会在屏幕上显示一个对话框,并等待用户点击确认按钮,然后再继续执行后续的代码。
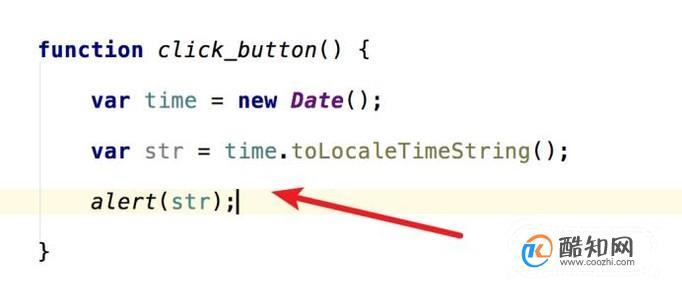
让我们通过一个简单的示例来说明Alert函数的执行顺序:
console.log('开始');
alert(




















 1448
1448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








