JavaScript学习
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
- // 为javascript注释
对事件的反应
<body>
<p>js能对时件做出反应</p>
<button type="button" onclick="alert(1)">点我</button>
</body>

改变HTML内容
<body>
<p id="demo">js能改变html元素内容</p>
<script>
function myFunction()
{
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" onclick="myFunction()">点我</button>
</body>

点击后字变成

javascript用法
- HTML 中的 Javascript 脚本代码必须位于
<script>与</script>标签之间。 - Javascript脚本代码可被放置在 HTML 页面的
<body>和<head>部分中
javascript输出方法
- 使用 window.alert() 弹出警告框
<script>
window.alert(1+1) //运行后弹出警告框,直接输出,不需要点击
</script>

- 使用 document.write() 方法将内容写到 HTML 文档中
<script>
document.write(Date());
</script>

- 使用 innerHTML 写入到 HTML 元素
<p id="demo">这是一个段落</p>
<button onclick="myFunction()">点击</button>
<script>
function myFunction(){
document.write(Date());
}
</script>

点击后变成时间

- 使用 console.log() 写入到浏览器的控制台,具体方法看 菜鸟教程
javascript语法
- 数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)
- 字符串(String)字面量 可以使用单引号或双引号:
- 表达式字面量 用于计算
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 123e5;
document.getElementById("demo").innerHTML = "WWW";
document.getElementById("demo").innerHTML = 5*9;
//上面1 2 3 都是一个方法
</script>
- 数组(Array)字面量 定义一个数组
[40, 100, 1, 5, 25, 10] - 对象(Object)字面量 定义一个对象
{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"} - 函数(Function)字面量 定义一个函数
function myFunction(a, b) { return a * b;} - JavaScript使用赋值运算符给变量赋值
<p id="demo"></p>
<script>
var a, b, c;
a=5;
b=6;
c=a+b;
document.getElementById("demo").innerHTML=c;
</script>

JavaScript 语句标识符
- break 用于跳出循环
- catch 语句块,在 try 语句块执行出错时执行 catch 语句块
- try 实现错误处理,与 catch 一同使用
- continue 跳过循环中的一个迭代
- do … while 执行一个语句块,在条件语句为 true 时继续执行该语句块
- for 在条件语句为 true 时,可以将代码块执行指定的次数
- for … in 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)
- function 定义一个函数
- if … else 用于基于不同的条件来执行不同的动作
- return 退出函数
- switch 用于基于不同的条件来执行不同的动作
- throw 抛出(生成)错误
- var 声明一个变量
- while 当条件语句为 true 时,执行语句块
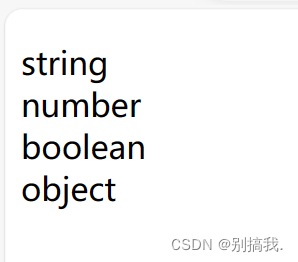
JavaScript 拥有动态类型
变量的数据类型可以使用 typeof 操作符来查看
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML=
typeof "jhh" + "<br>" +
typeof 3.21 + "<br>" +
typeof false + "<br>" +
typeof [1,2,3,4] + "<br>" ;
</script>

JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false
JavaScript 条件语句
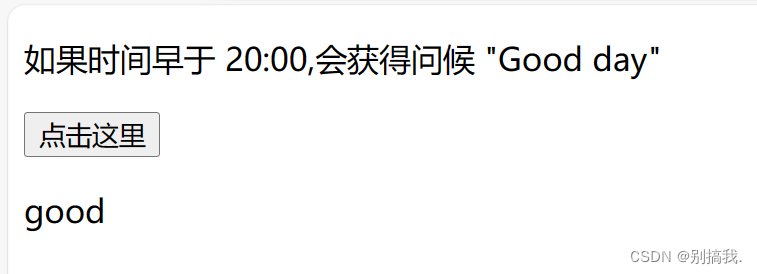
if 语句 – 只有当指定条件为 true 时,使用该语句来执行代码
<p>如果时间早于 20:00,会获得问候 "Good day"</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="good" //当条件为 true 时执行的代码,不为true不执行
}
document.getElementById("demo").innerHTML=x;
}
//funcation定义了一个函数,var定义了一个变量,当小时大于20时点击没回显,小于20为真 点击回显一个good
</script>

if…else 语句 – 当条件为 true 时执行代码,当条件为 false 时执行其他代码
<p>点击这个按钮,获得基于时间的问候</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time>20){
x="good" //当条件为 true 时执行的代码
}
else{
x="nonono" //当条件不为 true 时执行的代码
}
document.getElementById("demo").innerHTML=x;
}
</script>
if…else if…else 语句- -使用该语句来选择多个代码块之一来执行
<script type="text/javascript">
var d= new Date();
var time=d.getHours();
if (time<10){
document.write("good"); //当条件 1 为 true 时执行的代码
}
else if (time>=10 && time<20){
document.write("nonono"); //当条件 2 为 true 时执行的代码
}
else{
document.write("1147"); //当条件 1 和 条件 2 都不为 true 时执行的代码
}
</script>
switch 语句–请使用 switch 语句来选择要执行的多个代码块之一
<p>点击下面的按钮来显示今天是周几:</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var d=new Date().getDay(); //获取当前时间,日期,然后很根据日期判断星期几
switch (d){
case 0:x="今天是星期日";
break; //跳出循环
case 1:x="今天是星期一";
break; //跳出循环
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>
default 关键词–请使用 default 关键词来规定匹配不存在时做的事情
<p>点击下面的按钮,会显示出基于今日日期的消息:</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x;
var d=new Date().getDay(); //获取当前时间,日期,然后很根据日期判断星期几
switch (d)
{
case 6:x="今天是星期六";
break; //跳出循环
case 0:x="今天是星期日";
break;
default:
x="期待周末";
}
document.getElementById("demo").innerHTML=x;
} //如果今天既不是周六,也不是日,那就输出期待周末
</script>
JavaScript 循环
for - 循环代码块一定的次数
<p>点击按钮循环代码5次。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
for (var i=0;i<5;i++){
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
} //i小于5时则循环,逐次递增,大于5时跳出循环
</script>
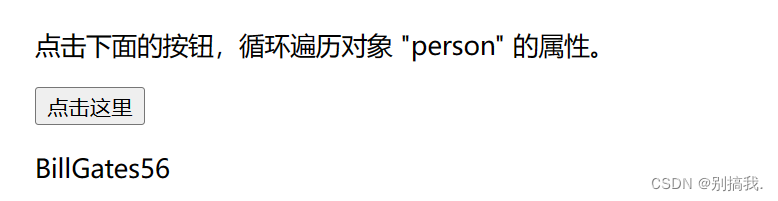
for/in - 循环遍历对象的属性
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56}; //有几个建就循环几次
for (x in person){
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
}
</script>
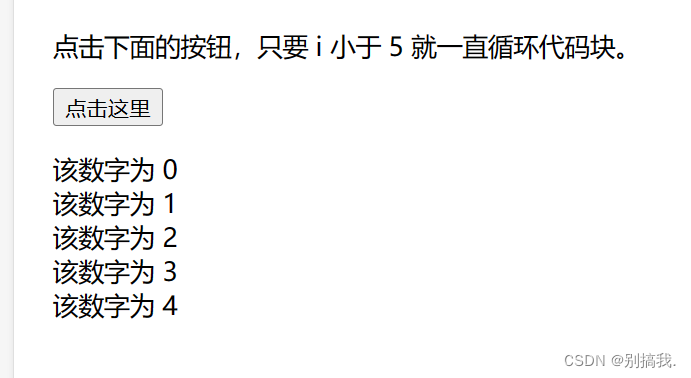
 while - 当指定的条件为 true 时循环指定的代码块
while - 当指定的条件为 true 时循环指定的代码块
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
while (i<5){ //条件
x=x + "该数字为 " + i + "<br>"; //需要执行的代码
i++;
}
document.getElementById("demo").innerHTML=x;
} //只要变量 i 小于 5 ,就抑制循环
</script>

do/while - 同样当指定的条件为 true 时循环指定的代码块
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
do{
x=x + "该数字为 " + i + "<br>";
i++;
}
while (i<5)
document.getElementById("demo").innerHTML=x;
} //先循环一次
</script>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








