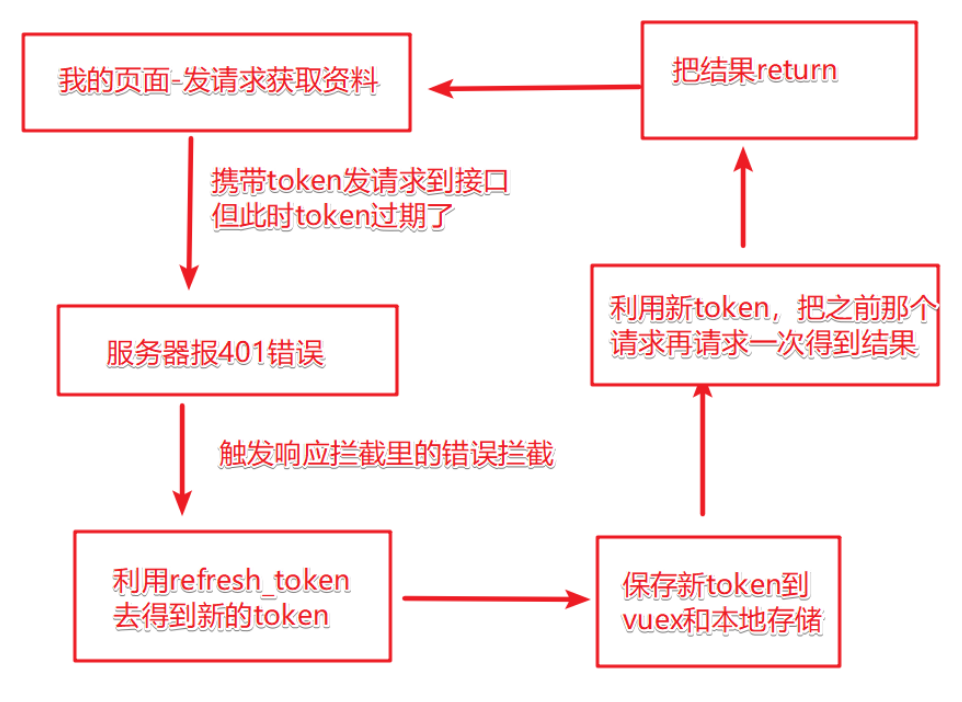
如何利用双token实现无感刷新:
VUE:

代码
// 代表token过期
if (error.response.status === 401) {
try {
// 利用refresh_token去刷新得到最新token
// 用aixos、用axios、用axios
const res = await axios({
url: 'http://geek.itheima.net/v1_0/authorizations',
method: 'put',
headers: {
Authorization: `Bearer ${store.state.user.tokenObj.refresh_token}`
}
})
store.commit('user/setToken', {
token: res.data.data.token,
refresh_token: store.state.user.tokenObj.refresh_token
})
// 想把它原本想发的请求的结果给返回
return request(err.config)
} catch {
Toast('登录状态过期,请重新登录!')
router.push('/login')
}
}
} else {
// 其他错误该抛出就抛出
return Promise.reject(error)
}




















 2814
2814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








