“设计不仅仅是它的外观和感觉,更是它的运作模式。”史蒂夫·乔布斯的名言强调了良好互动设计的重要性,即用户对产品的整体体验和满意度。UX互动为所有优秀的用户体验设计奠定了基础。互动设计师注重用户与产品的互动方式,运用良好的沟通原则创造所需的用户体验。
大多数用户都有类似的在线行为,所以一旦你知道这些行为是什么,你可以根据他们的特定需要定制你的网站设计。在本文中,我们将学习大型设计师总结的六个关键UX设计原则,帮助您创建良好的交互设计。
五秒法则
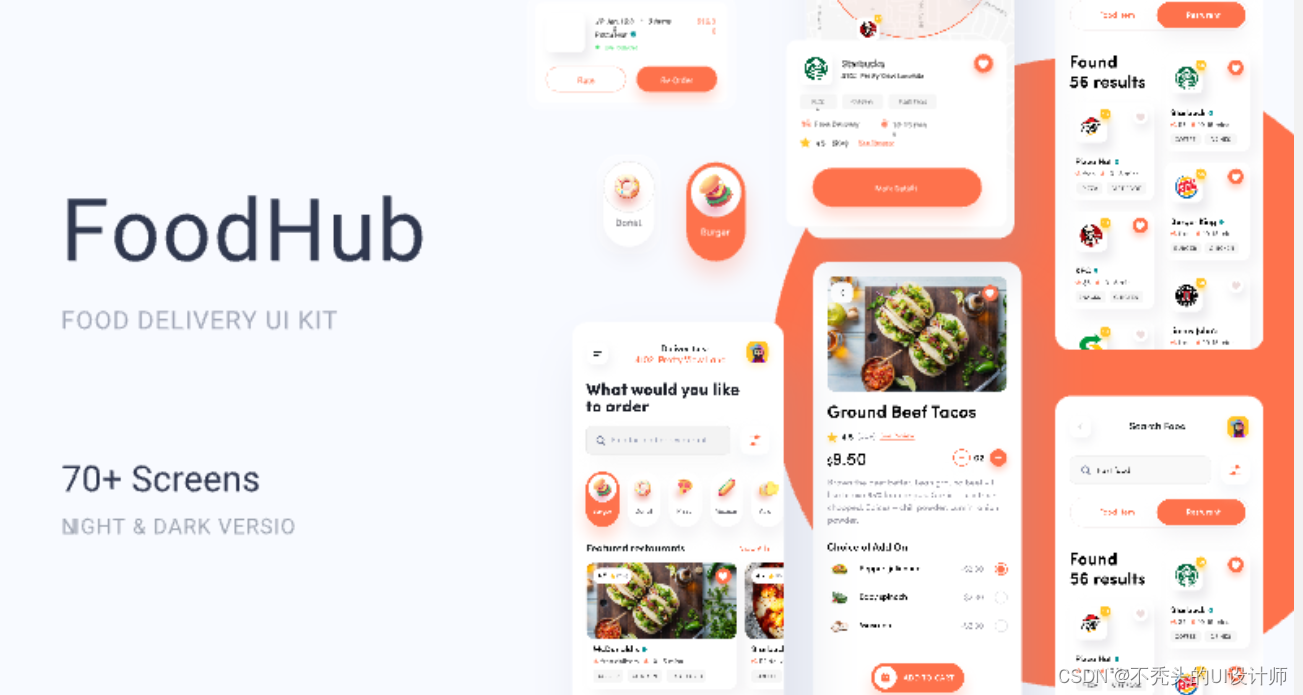
UX中的五秒规则规定,访问者应该知道网站必须在登录主页的前五秒内提供什么,这是用户形成第一印象并决定是否值得参与内容的平均时间。为了留住访问者,登录页面必须清楚地传达其目的、提供的内容,并包含强烈的行动呼吁。

在上图外卖送餐APP中,用户进入APP的第一眼就能看到琳琅满目的美食,在五秒内就能知道这是一个外卖平台。
满足用户的目标
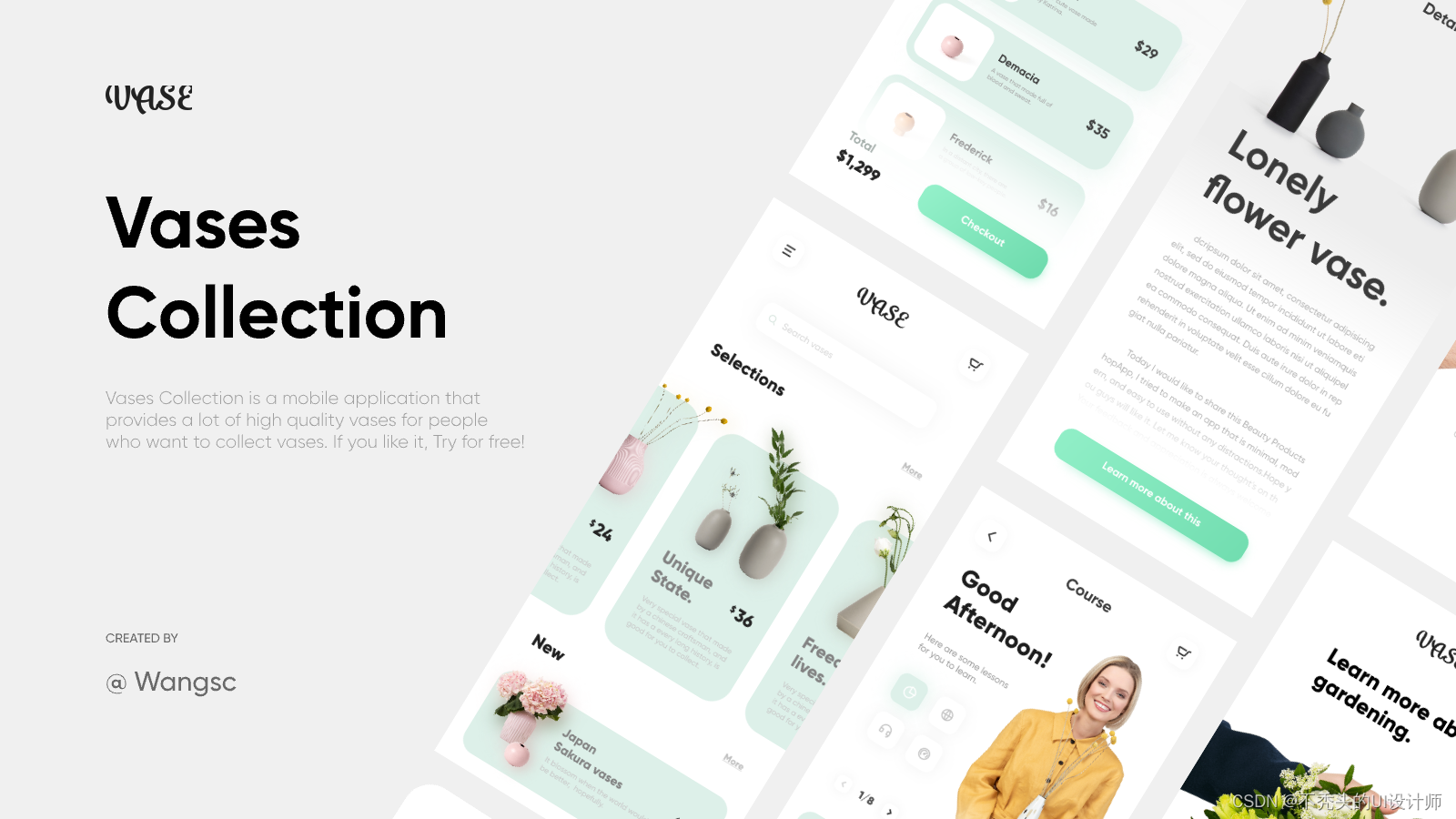
大多数网站流量将来自外部链接,比如搜索引擎或网站链接,而不是知道你的URL的用户。因此,网络托管服务或SEO工具将为网站提供更多的外部流量,这意味着用户可能会以特定的目标登录你的网站。您的网站应该通过易于使用的界面提供有吸引力、相关和有价值的信息来实现这一目标。

例如,在宠物护理应用程序中,所有页面都使用宠物元素,可以让用户一眼就知道该应用程序提供宠物护理服务。从其他来源到您的网站的用户也可能会登录到更深层次的网站页面。因此,所有网站的交互设计都需要清楚地传达哪些信息,以避免高跳出率。
简单的页面设计
用户在网站上寻找的信息需要以简洁明了的方式呈现。因此,有必要保持网页设计简洁实用。如果页面的任何元素没有价值,请务必立即删除。

在文案方面,用更少的单词传达关键信息比用户稍微阅读的长文本更有效。避免混乱,尽量减少装饰元素,减少干扰,让用户更快地找到他们正在寻找的东西。如果用户找不到他们正在寻找的东西,他们可能会离开网站。
遵循标准的网页设计模式
在设计网站布局和导航时,我们应该从使用标准设计模式和成功的网站中汲取灵感。虽然一些设计师最初可能认为参考别人的网站设计会降低创造力,但用户对网站的行为和如何浏览有一定的期望,偏离这些标准可能会导致用户放弃。
保持跨页面设计的一致性
跨页面保持设计的一致性,使用户更容易找到信息。例如,无论它位于哪个页面,主菜单都应该始终具有相同的元素。同样,单击应始终执行相同的操作。例如,单击链接应始终在新窗口打开。

一致的交互设计允许用户学习如何在不考虑的情况下快速有效地浏览网站,从而成为更愉快的用户体验。使用即时设计进行网页UI设计可以轻松保持页面一致性。
即时设计支持自建云组件库,帮助设计师建立统一的设计规范。库中的组件可以通过拖动来使用,并支持一键迭代。所有文档都可以自动更新,可以大大提高设计创作和迭代的效率,所有资源都可以与团队共享,实现快速再利用。
合理的结构和组织
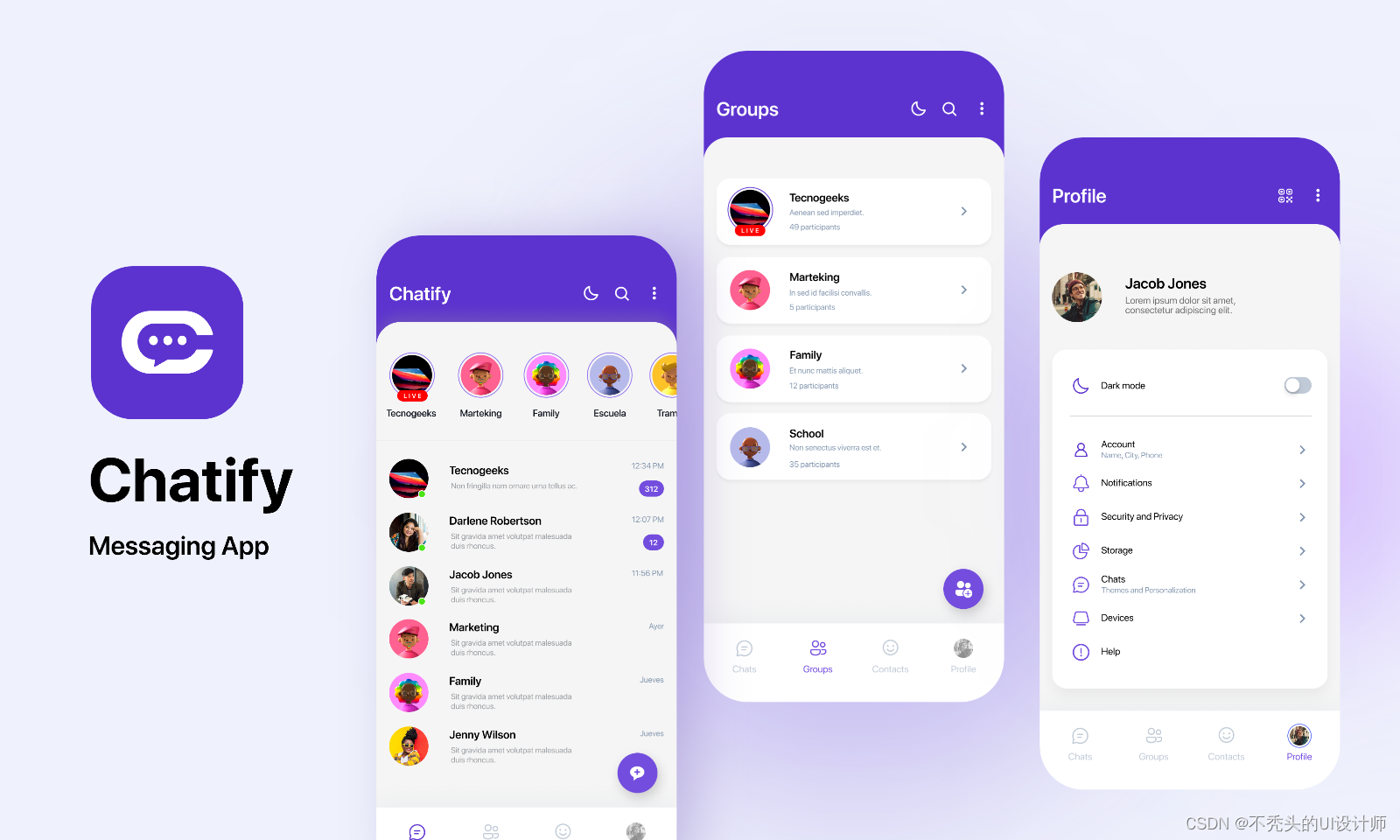
您放置在网站上的信息需要安排并分组到页面中,由此产生的结构将形成菜单的导航和逻辑。您还需要在每个页面上组织信息。如果内容在向下滚动之前在屏幕上看不到,用户很可能会错过它。

在移动聊天应用程序界面设计中,分为聊天页面、个人主页等,合理分配和组织信息。呼吁语言还应该提示用户滚动浏览以找到更多的信息。当涉及到网站的主页时,需要包含一个关于品牌及其功能的简短摘要,以便用户知道他们对网站的期望。
结论
交互设计是一种发生在机器和使用它的人之间的对话。当人们与产品互动时,他们喜欢流畅的互动,但只有当交互设计师设计正确的交互页面时,用户体验才能得到改善。以上是大型工厂设计师总结的六个交互设计原则,希望能帮助您更好地了解交互设计。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








