即时设计
即时设计是一款支持团队协作的网站开发工具,让整个设计团队可以一站式地完成网站开发工作,很大程度上提高了团队的工作效率。
拿网页设计来说,即时设计「资源广场」版块提供了近 400 种不同风格,不同用途的网页设计模板,不仅支持设计师免费使用,还支持设计师再次编辑,让网页设计无需从 0 开始,更快地实现网站的设计与制作。

即时设计的画布提供了 3 种设计模式,在“原型”模式下,设计师就可以为设计稿添加连线事件或者交互动作。除此之外,设计师还可以在「小组件」版块选择安装原型组件来丰富原型图中的内容。「小组件」版块提供了 40+ 设计师常用的原型组件,而且大多自带交互效果,让设计师不动手也能实现交互效果。
网页制作完成之后,设计师可以使用「插件广场」中的“Code.fun”工具将设计稿一键导出为前端代码,实现设计与开发并行,用更高的效率完成网站开发工作。
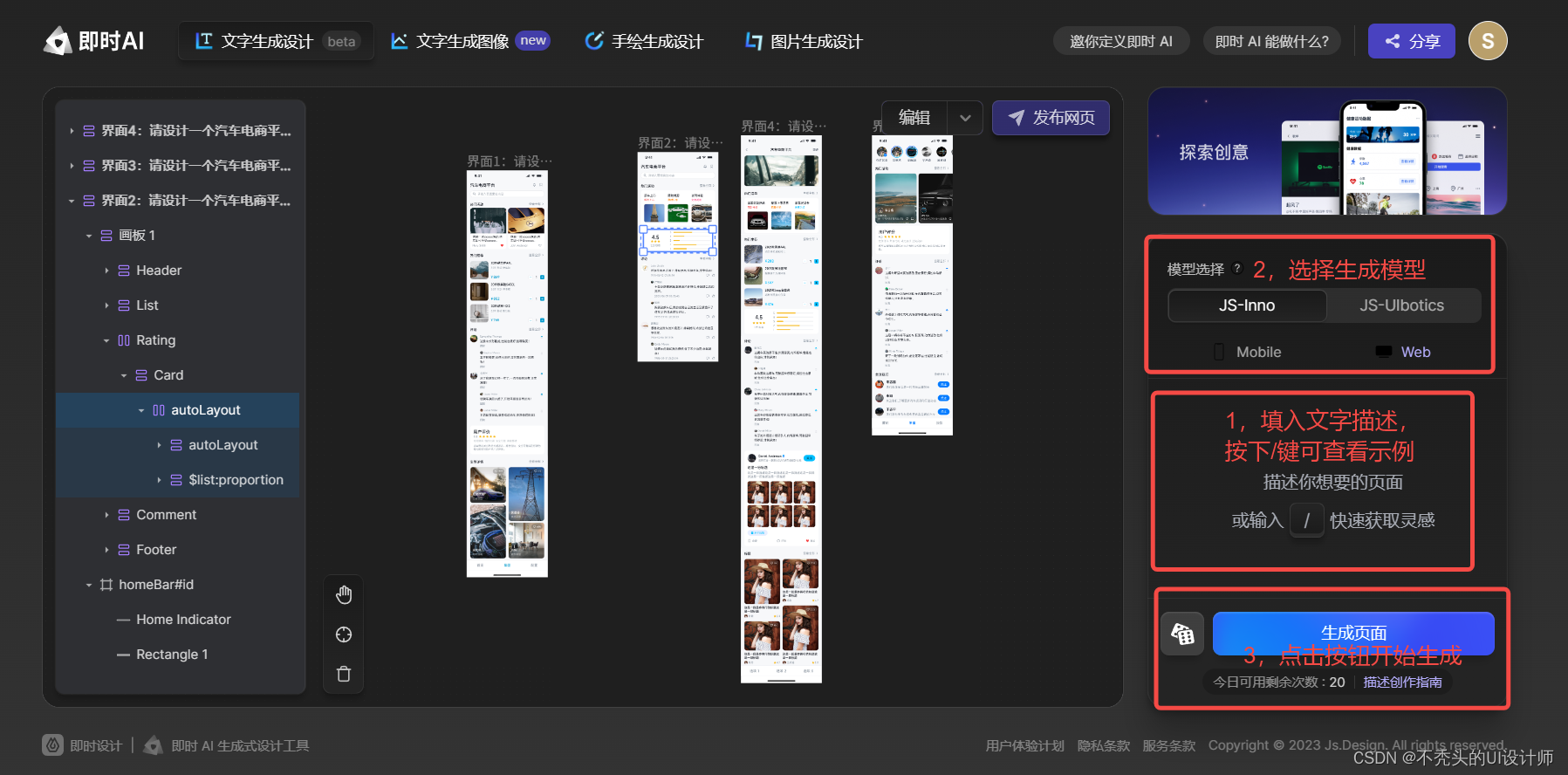
此外,区别于传统的网站开发工具,「即时 AI」利用 AI 技术能一键生成网页,只要设计师将网页设计的要求填到文本框中,然后选择想使用的生成模型,之后点击“开始生成”按钮,等待 60 秒,「即时 AI」就可以自动生成 4 张网页了。
「即时 AI」使用起来非常简单,设计网页的速度也十分迅速,是一款非常值得体验的网站开发工具。唯一需要设计师注意的是,如果想要网页设计更符合预期,需要将描述词填写得更加详细,比如可以规定网页中必须包含的元素,使用的设计风格以及网页的配色方案等等。

Codester
Codester是一家可以购买各种代码片段的在线商店。对于网页和APP开发者来说,它非常有用,可以大大提高项目开发的效率和进度。Coderster配备了不同语言的源代码,无论是iOS、还是Coroid平台?、Unity或Titanium,不一而足。同时,它还涵盖了不同平台的网页主题和插件,包括Drupall、Wordpress、Magento,甚至还有HTML5和Tumblr。
如果你想通过脚本来增强你的应用程序,包括JS、PHP、Python、C和Java的脚本可以帮助你改进你的应用程序。构建基本框架后,可以从Codester购买相应的图形材料和内容,从LOGO到UI全覆盖。
这里绝大多数的代码片段和内容材料都选择了标准化的授权协议,相关插件提供了一定的技术支持周期(易于更新和修改)。许多卖家会提供相应的解释文章,以帮助你更好地了解这些产品的功能。
Visme
如果你也想把你的想法变成一个迷人的内容,与世界分享,那么Visme是一个强大的工具,非常适合你。Visme本身并不复杂,它可以帮助你以演示手稿、信息图表、报告、网页内容、线框图等形式展示这些独特的想法。
Visme的控制面板非常容易使用,编辑选项可以确保用户可以创建他们想要的内容,而不需要代码知识和编程经验。为了使数据和图表更有吸引力,内置了100多个不同类型的信息图模板,可以让您创建一个非常强大的沟通内容。
Visme内置模板具有很强的扩展性,可以与不同类型的材料一起使用,比如动画,让你的设计更有可能。
PSD2HTML
PSD2HTML是一家高端设计格式转换服务供应商,帮助您将PSD文档转换为HTML/CSS代码,甚至Wordpress主题和网页模板。如果你是一个深度设计的前端/程序员,而不是专业的,那么这项服务可以使你的设计迅速实现到实际的页面,甚至是产品。
事实上,PSD2HTML的使用并不复杂,一切都是在一个网页上实现的。您只需要上传您的设计草案,提供您的电子邮件地址,并注明您的设计,并设置一些特定的选项,即可提交。它包含了许多静态设计中不涉及的特定功能,如兼容性、可缩放字体、酷插件、响应布局、视网膜屏幕支持、流行的CMS系统(如Wordpress)、Drupal、Joomla、Shopify和Magento)等等。
Simbla
Simbla为设计师提供了一种全新的网站建设模式。它还通过拉动来控制布局。与其他同类产品相比,Simbla在各种平台上的布局效果会更好。即使你没有太多的经验,你也可以创建一个细节精致的网页。
Themify.me
从成千上万的主题商店中选择一个满足需求的Wordpress主题绝对是一项工作量可怕的体力劳动。在themify出现后,你不需要担心这个问题,它的设计团队是为了帮助你创造一个梦想的主题。他们将最好的主题和插件集成到他们的软件商店中,你可以从这些精心制作的主题和插件中选择你需要的东西,一个高质量的网站诞生了。
HotGloo
Hotgloo正成为最主流的在线框图工具。您可以使用Hotgloo构建可交互的原型,无论是网页、应用程序还是可穿戴设备,这些原型也可以使设计团队与客户合作。预制UI元素库内容非常丰富,可以简单快捷地设计线框图和原型。
Droplr
Droplr是中国为数不多的可以访问的海外云存储服务之一。屏幕录制和密码保护只是其许多功能的一小部分。它的主要功能是云存储和共享,无论是大型照片、视频还是文档。您也可以访问PS、人工智能和Sketch中安装了相应的插件,以同步和分享各种设计草案。目前,Droplr是完全免费的,付费部分的价格是合理的。
Codepad
Codepad.co是最新的HTML在线代码编辑器之一,可以帮助您在线存储代码,以后使用。作为一种在线服务,codepad可以通过公共和私人的方式控制版本,共享代码,方便开发者在线合作。作为一种以用户为中心的服务,它的界面实际上有点像我们常见的社交媒体风格,有一个时间轴,可以互相关注。
Host Tracker
如果你的业务有相应的网站和博客,那么Hosttracker绝对值得你了解。这项服务可以尽可能保证您个人信息的安全,降低网站被入侵的概率。通过多协议监控,Hosttracker将进行统计和报告,对安全问题进行提示和报警,通过更新有效提高网站安全性。





















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








