在当今的数字世界里,图形设计和网页设计是我们生活的重要组成部分。无论是滚动你的社交媒体页面,还是浏览你最喜欢的网站,你都会接触到各种图形和图像。其中,有一种特殊的文件格式被广泛使用,它可以给你带来前所未有的设计体验,那就是SVG文件。
什么是SVG?
SVG (Scalable Vector Graphics),或可缩放矢量图形,是一种基于XML的图形(Extensible Markup Language)语言的二维矢量图像格式。1999年,万维网联盟(W3)C)其目标是在互联网和其他软件中显示二维矢量图形。

为何选择SVG?
有许多原因可以解释为什么SVG在设计领域得到了广泛的应用:
无损品质: SVG文件的一个主要优点是它们是矢量图像,这意味着它们可以在不损失图像质量的情况下缩小大小。这使得SVG文件成为响应网页设计和高分辨率屏幕(如Retina) Display)理想的选择。
小巧轻便: 与JPG等其他格式相比, SVG文件通常比PNG或GIF小,这意味着它们会更快地加载到用户的浏览器上,提供更流畅的用户体验。
可编辑性: SVG文件本质上是一个可以直接在任何文本编辑器中打开和修改的文本文件。设计师可以很容易地调整SVG图像的颜色、形状、大小和其他属性,而不需要使用图像编辑工具,如Photoshop或Ilustrator。
交互性和动态性: SVG不仅仅是静态图像。它独特的功能使它与CSS和JavaScript相结合,为您的网站或应用程序提供动态和交互。
SVG在实际中的应用
SVG文件广泛应用于标志设计、网站元素、数据可视化和动态图形。以下是一些具体的例子:
响应设计:随着设备的多样化,设计师需要考虑如何在不同大小和分辨率的屏幕上显示图形元素。SVG解决了这个问题,因为它可以被无限放大或缩小而不失去清晰度。
动态与交互:通过使用JavaScript和CSS,我们可以使SVG元素产生点击、滑动、动画等交互效果。
数据可视化:SVG也常用于数据可视化。例如,D3的使用。.JavaScript库,如JavaScript库,可生成动态、交互式的SVG图表和图形。
如果你还没有开始使用SVG文件,那么现在是最好的时机。它将带来无尽的可能性,使您的设计工作更有效、更简单,并提供丰富的用户体验。

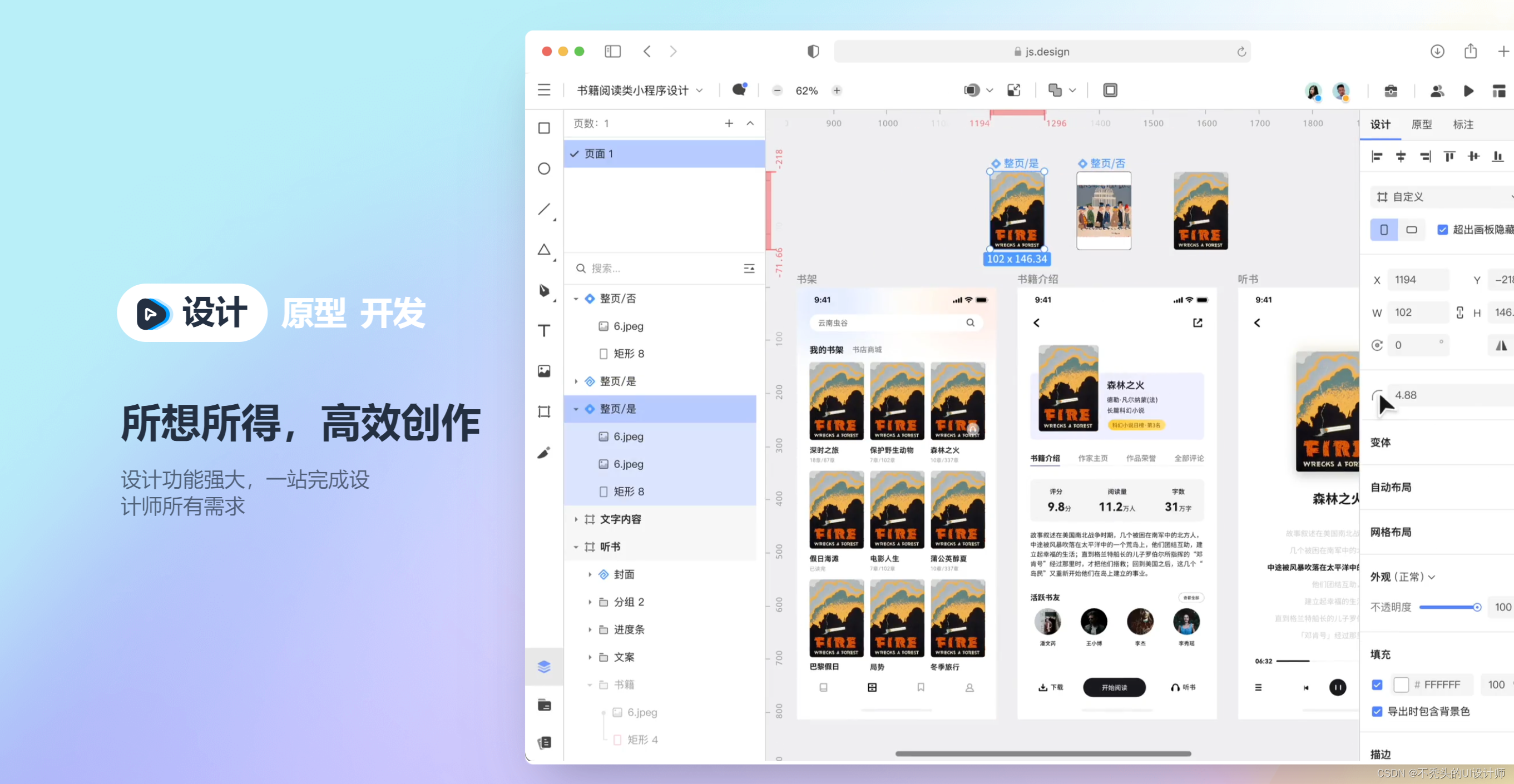
在线SVG编辑工具即时设计
即时设计是世界著名的云设计工具,深受设计师的喜爱。无需下载或安装,用户可以直接在浏览器中打开即时设计进行设计工作,也可以实时合作,使整个设计过程更加流畅和高效。同时,即时设计的力量不仅在于其在线合作的特点。该工具提供了强大的设计、原型和代码生成功能,使其在许多设计工具中脱颖而出。对SVG的支持是即时设计的一个不可忽视的优势。

为什么选择即时设计作为SVG编辑工具?
优势一:实时协作
即时设计允许许多人同时在线编辑SVG文件,以确保团队之间的信息同步。无论你在哪里,只要有网络连接,您都可以随时查看或编辑您的SVG文件
优点二:易于使用
与Ilustrator等其他SVG编辑器相比,即时设计更容易使用。其直观的用户界面和高度自动化的特性使编辑SVG更容易。
优点三:功能全面
即时设计提供了大量的绘图工具、层、效果和一套完整的布局工具,几乎可以满足所有的SVG设计需求。此外,即时设计还内置了一个强大的字体库和颜色选择器,可以实现更丰富和个性化的设计。
优点四:高质量输出
即时设计支持高质量的SVG输出,这对于需要精细处理图片的设计师来说非常重要。此外,即时设计输出的SVG可以在网页和移动设备上保持清晰的图像质量。
如果你还没有开始使用SVG文件,那么现在是最好的时机。它将带来无尽的可能性,使您的设计工作更有效、更简单,并提供丰富的用户体验。






















 3181
3181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








