1.认识微信小程序
1.1 简介
小程序是一种不需要下载安装即可使用的应用。小程序是微信的一种新的开发能力,具有出色的用户使用体验,可以在微信内被便捷的获取和传播。1.
1.2 特征
1.无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。2.触手可及
用户通过扫描维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
3.用完即走
用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4.无须卸载
用户在访问小程序后可以直接关闭小程序,无须卸载。
1.3 应用场景特点
1.简单的业务逻辑
简单是指应用本身的业务逻辑并不复杂。
2.低频度的使用场景
低频度是小程序使用场景的另一个特点。
2.我的第一个微信小程序
我的代码
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}/**index.scss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}// index.ts
// 获取应用实例
const app = getApp<IAppOption>()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Component({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
methods: {
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs',
})
},
onChooseAvatar(e: any) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e: any) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile() {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
},
})
<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
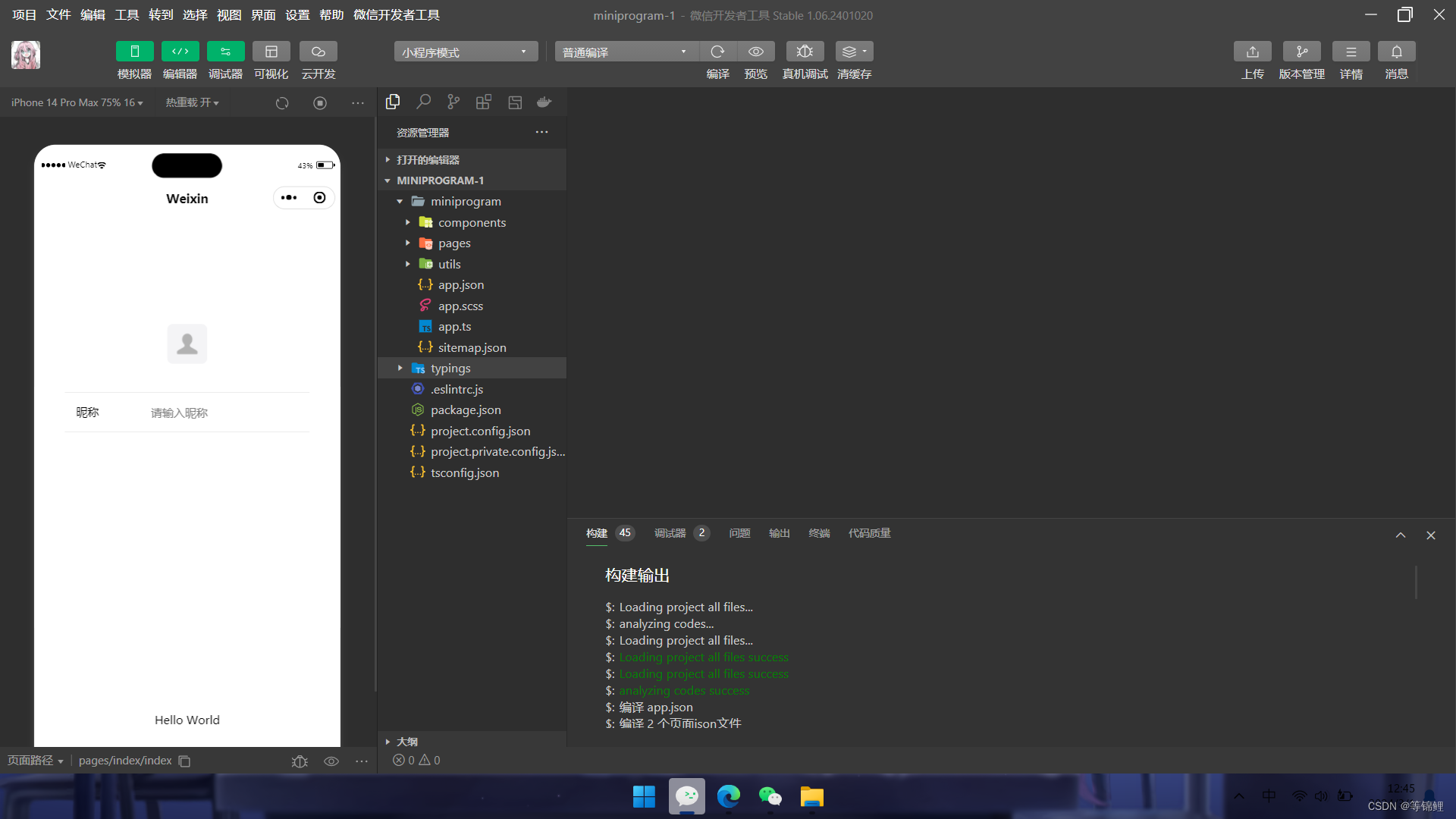
运行结果
3.微信小程序开发者工具界面功能介绍

3.1 工具栏
在工具栏可以实现多种功能,例如账号的切换,模拟区;编辑区;调试区的显示/隐藏 ,小程序的编译,预览,切换后台,清理缓存等.
3.2 模拟区
在模拟区中选择模拟手机的类型;显示比例;网络类型后,模拟器中会显示小程序的运行效果.
3.3 目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的"+"按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行"硬盘打开" "重命名" "删除" 等相关操作.
3.4 编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对 .wxml, .wxss, .js, 及.json文件的操作,使用组合键能提高代码的编辑效率.
常用的组合键如表
| 组合键 | 功能 | 组合键 | 功能 |
| Ctrl + s | 保存文件 | Ctrl + Home | 移动到文件开头 |
| Ctrl + [ , Ctrl + ] | 代码行缩进 | Ctrl + End | 移动到文件结尾 |
| Ctrl + shift + [ , Ctrl + Shift + ] | 折叠打开代码块 | Shift + Home | 选择从行首到光标处 |
| Ctrl + Shift + Enter | 在当前行上方插入一行 | Shift + End | 选择从光标处到行尾 |
| Ctrl + Shift + F | 全局搜索 | Ctrl + I | 选中当前行 |
| Shift + Alt +F | 代码格式化 | Ctrl + D | 选中匹配 |
| Alt + Up, Alt + Down | 上下移动一行 | Ctrl + Shift + L | 选择所有匹配 |
| Shift + Alt + Up ( Down ) | 向上(下)复制一行 | Ctrl + U | 光标回退 |
3.5 调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域.小程序系统为开发者提供了9个调试功能模块,分别是Console,Sources,Network,Security,Storage,AppDate,Wxml,Sensor和Trace.最右边的扩展菜单项" ⁝ "是定制与控制开发工具按钮.
3.5.1 Console面板
Console 面板是调试小程序的控制面板,当代码执行出现错误时,错误信息将显示在 Console 面板中,便于开发者排查错误 。另外,在小程序中,开发者可以通过 console . log 语句将信息输出到 Console 面板中。此外,开发者可以在 Console 面板直接输入代码并调试。
3.5.2 Sources面板
Sources 面板是源文件调试信息页,用于显示当前项目的脚本文件 。调试区左侧显示的是源文件的目录结构,中间显示的是选中文件的源代码,右侧显示的是调试相关按钮。Sources 面板中显示的代码是经过小程序框架编译过的脚本文件,开发者的代码会被包含在 define 函数中。对于 Page 代码,在文件尾部通过 require 函数主动调用。
3.5.3 Network面板
Network 面板是网络调试信息页,用于观察和显示网络请求 request 和 socket 等网络相关的详细信息 。
3.5.4 Security面板
Security 面板是安全认证信息页,开发者可以通过该面板调试当前网页的安全和认证等问题。如果设置安全论证,则会显示" The security of this page is unknown ." 。
3.5.5 Storage面板
Storage 面板是数据存储信息页,开发者可以使用 wx . setStorage 或者 wx . setStorageSync 将数据存储到本地存储,存储在本地存储中的变量及值可以在 Storage 面板中显示 。
3.5.6 AppDate面板
AppData 面板是实时数据信息页,用于显示项目中被激活的所有页面的数据情况。开发者在这里不仅可以查看数据的使用情况,还可以更改数据。编辑器会实时地将数据的变更情况反映到前端界面 。
3.5.7 Wxml面板
Wxml 面板是布局信息页,主要用于调试 Wxml 组件和相关 CSS 样式,显示 Wxml 转化后的界面。 Wxml 面板调试区的左侧部分是 Wxml 代码,右侧部分是该选择器的 CSS 样式 。
3.5.8 Sensor面板
Sensor 面板是重力传感器信息页,开发者可以在这里选择模拟地理位置来模拟移动设备表现,用于调试重力感应 API 。
3.5.9 Trace面板
Trace 面板是路由追踪信息页,开发者在这里可以追踪连接到电脑中的安卓( Android )设备的路由信息 。
3.5.10 扩展菜单项面板
最右边的扩展菜单项 主要包括开发工具的一些定制与设置,开发者可以在这里设置相关信息 。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








