axios
.get(https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json)
.then((res: any) => {
// 存一次数据 用来找子级
mapData.value = res.data;
// registerMap 注册一个地图 mapData 地图的数据包 根据不同的数据渲染不同的地图
echarts.registerMap(“china”, res.data);
// 这个调用是进行地图的渲染
mapRender();
});
// 首次 请求疫情的数据 因为接口 设计到跨域 所以要进行 proxy 进行代理
axios
.get(“/api/news/wap/fymap2020_data.d.json?_=1580892522427”)
.then((res: any) => {
// 将数据备份一次 用来查找子级
mapEpidemic.value = res.data.data.list;
// 这个调用是疫情数据的渲染 mapRender 处理数据的函数
let data = mapRender(res.data.data.list);
// option 数据传入进去 设置数据
map.setOption(data);
});
});
// 处理数据的函数 以及 echarts 的option 数据配置 这个函数非常重要
const mapRender = (data: any = [], mapData: any = []) => {
let mapLocal: any = [];
mapData.forEach((value: any, index: number) => {
console.log(value.properties.name);
mapLocal.push(value.properties.name);
});
let city = [“北京”, “重庆”, “上海”, “天津”];
let area: any = {
内蒙古: “内蒙古自治区”,
新疆: “新疆维吾尔自治区”,
广西: “广西壮族自治区”,
宁夏: “宁夏回族自治区”,
西藏: “西藏自治区”,
澳门: “俺们特别行政区”,
香港: “香港特别行政区”,
};
// 便利处理字典
let result = data.map((i: any, index: number) => {
let name = “”;
// 有 conNum 说明有子级
if (i.conNum) {
return {
name: mapLocal[index],
value: Number(i.conNum),
};
} else {
if (city.find((x: any) => x === i.name)) {
name = i.name + “市”;
} else if (area[i.name]) {
name = area[i.name];
} else {
name = i.name + “省”;
}
return {
name,
value: Number(i.value),
};
}
});
// echarts 的数据配置选项 具体看官网
let option = {
title: {
text: “中国地图”,
left: “right”,
},
tooltip: {
trigger: “item”,
showDelay: 0,
transitionDuration: 0.2,
},
visualMap: {
left: “right”,
min: 0,
max: 19000,
inRange: {
color: [
“#313695”,
“#4575b4”,
“#74add1”,
“#abd9e9”,
“#e0f3f8”,
“#ffffbf”,
“#fee090”,
“#fdae61”,
“#f46d43”,
“#d73027”,
“#a50026”,
],
},
text: [“高”, “低”],
calculable: true,
},
series: [
{
name: “中国疫情地图”,
type: “map”,
roam: true,
map: “china”,
// 设置地图的文字
label: {
show: true,
fontSize: 8,
color: “#fff”,
},
emphasis: {
label: {
show: true,
},
},
data: result,
},
],
};
return option;
};
### vue.config.js文件夹里面写入配置跨域
const {
defineConfig
} = require(‘@vue/cli-service’)
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
open: true, // 自动打开浏览器
// proxy: “https://sug.so.360.cn”, 这个接口必须跨域
// 可以直接设置跨域的地址
proxy: {
“/api”: {
target: “https://interface.sina.cn”, // 疫情的数据需要进行处理
changeOrigin: true, //允许跨域
pathRewrite: {
“^/api”: “”,
},
},
},
// 不是所有的接口都要跨域 也可以给需要跨域的接口起一个识别的名字
// 只有前面带/api的接口才会跨域 其他的接口正常访问
},
})
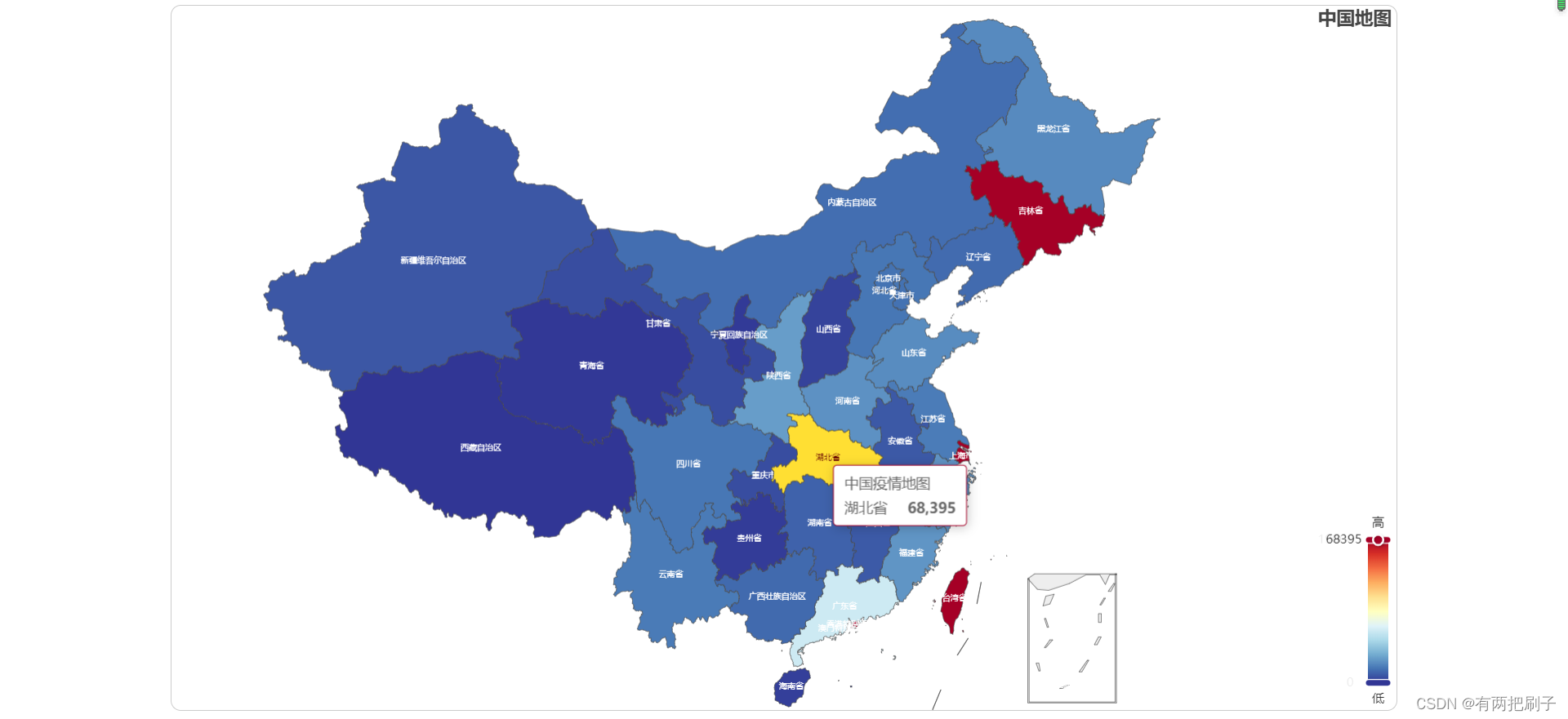
### 效果

# 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
g-Ahm8BAZo-1715673269360)]
[外链图片转存中...(img-ZqdIg2iF-1715673269361)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
**由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








