文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
通过移动互联网这几年的发展,单独的开发某些APP已经到了日暮西山的地步,原因不在于单个的APP功能丰富与否,而是因为用户生态体系的问题。使用智能手机的用户经过多年的使用习惯,已经越来越不喜欢安装各种的APP,除了正常生活和工作所必须的APP,不喜欢因为喜欢某些内容而被强制安装APP软件了。最近几年,随着微信生态的布局,通过开发微信小程序接口,让广大用户可以通过微信直接访问小程序,不需要去专门安装那些APP,这一点让很多用户喜爱,基本上只要能转向微信生态的业务,许多企业都已经开始拥抱微信小程序。本课题就是研究和实现一款基于微信小程序的疫苗预约系统。
基于微信小程序的疫苗预约系统通过MySQL数据库与微信开发者工具进行开发,基于微信小程序的疫苗预约系统能够实现论坛管理,公告信息管理,疫苗信息管理,疫苗评价管理,疫苗收藏管理,疫苗预约管理,用户管理等功能。
基于微信小程序的疫苗预约系统让疫苗信息,疫苗预约信息等相关信息集中在后台让管理员管理,让用户在小程序端预约疫苗,查看疫苗预约信息,该系统让信息管理变得高效,也让用户预约疫苗,查看疫苗预约等信息变得越来越方便。
系统展示
管理员功能实现
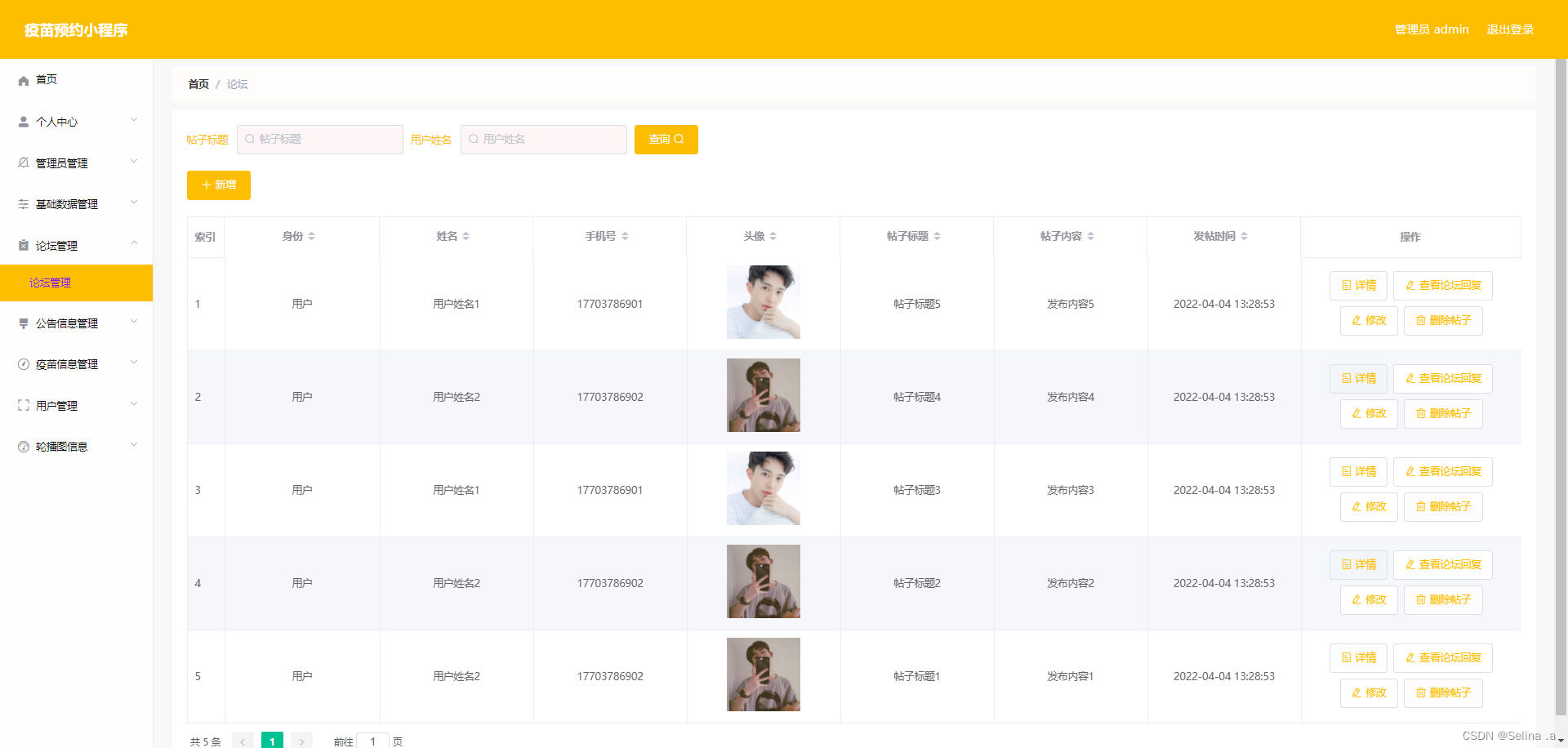
论坛管理
管理员进入如图5-1所示的论坛管理界面之后,管理员点击信息显示栏中最右侧的修改,删除帖子按钮可依次完成论坛帖子信息的修改,删除等操作,管理员也能在当前界面查看论坛帖子回复信息。

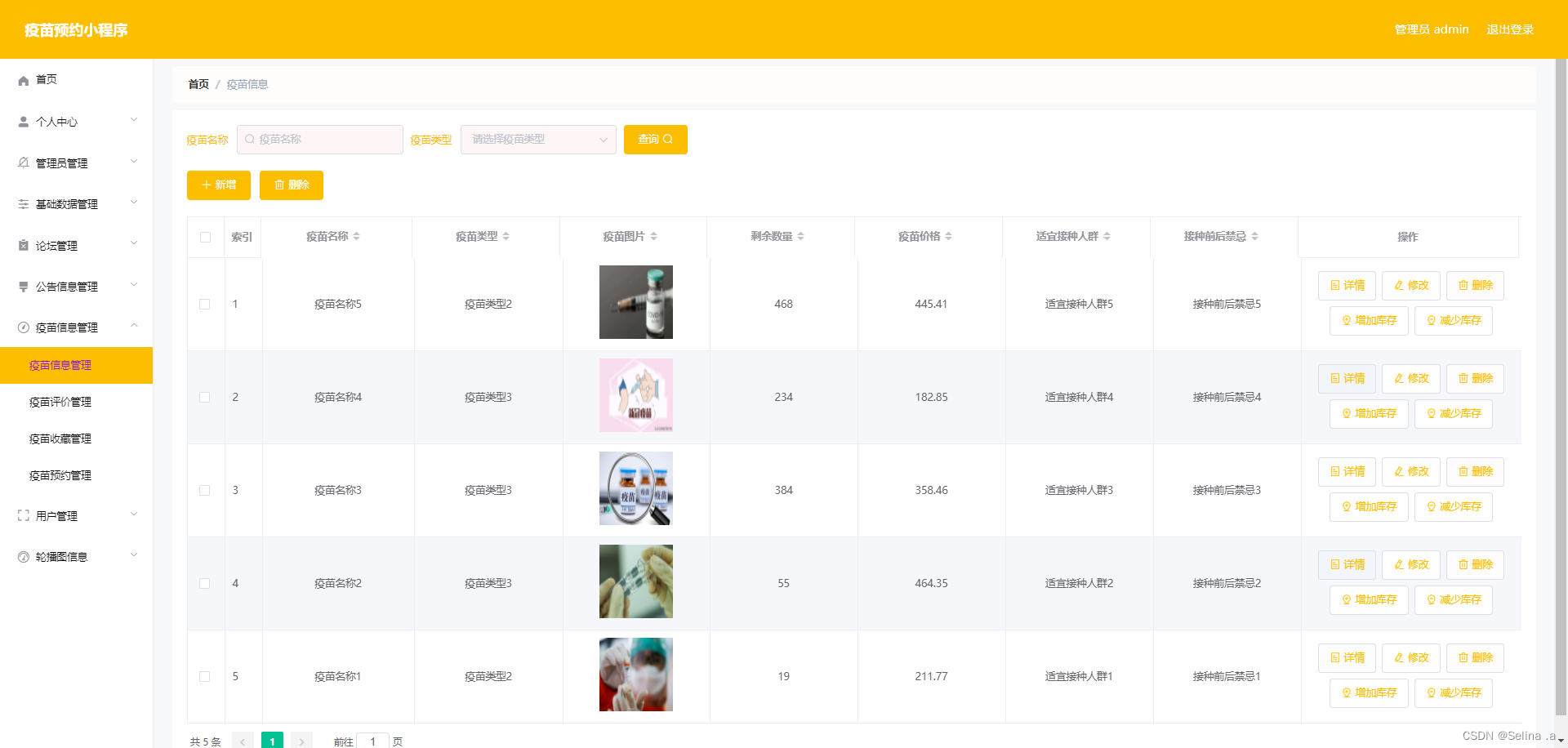
疫苗信息管理
管理员进入如图5-2所示的疫苗信息管理界面之后,管理员点击信息显示栏中最右侧的修改,删除,增加库存,减少库存按钮可依次完成疫苗信息的修改,删除,疫苗库存增加,疫苗库存减少等操作。

疫苗评价管理
管理员进入如图5-3所示的疫苗评价管理界面之后,管理员点击信息显示栏右侧的回复,删除按钮可依次完成疫苗评价信息回复,删除等操作。

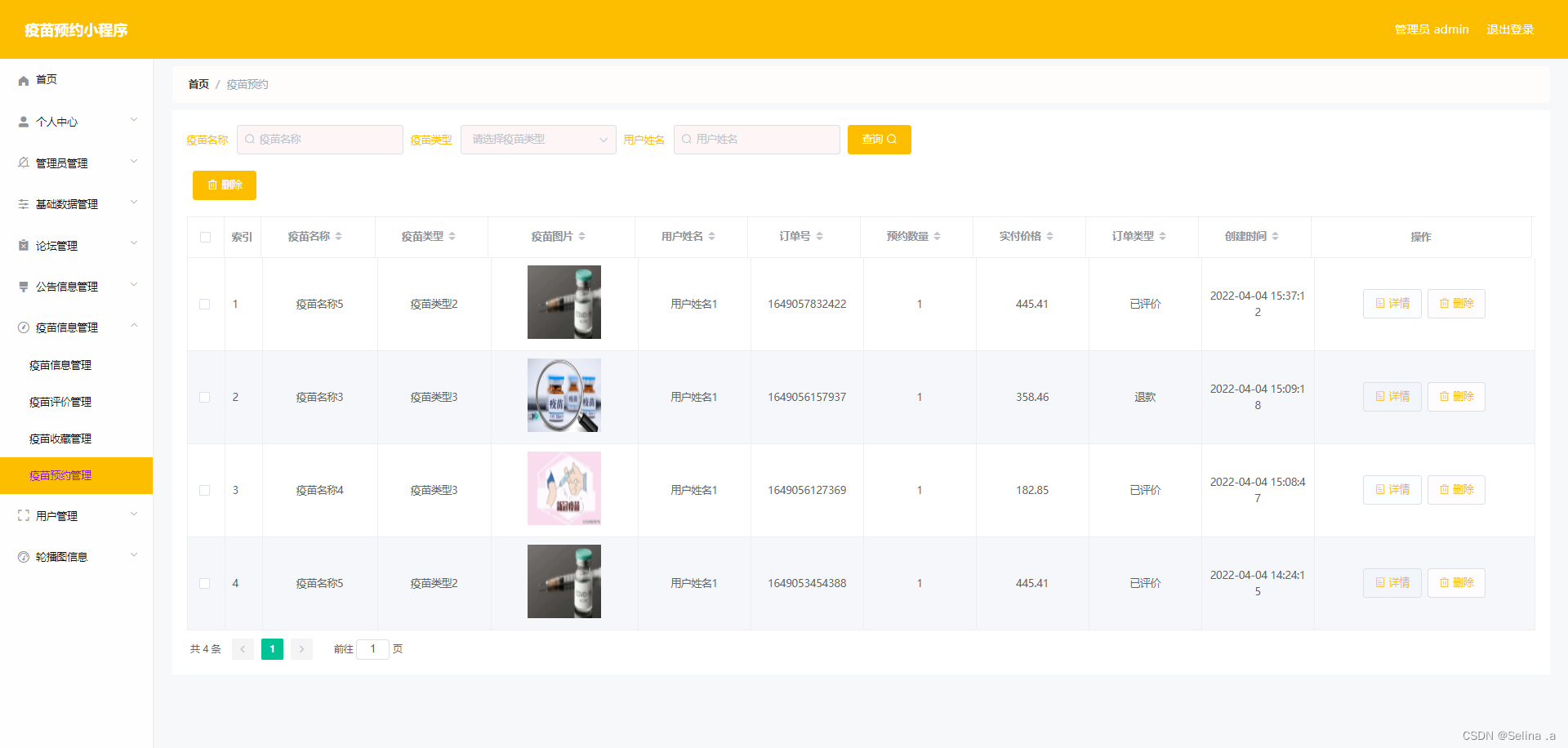
疫苗预约管理
管理员进入如图5-4所示的疫苗预约管理界面之后,管理员点击信息显示栏中最右侧的详情,删除按钮可依次完成疫苗预约信息的详情查看,删除操作,管理员在本界面也能查询疫苗预约信息等。

用户功能实现
疫苗信息
用户进入如图5-5所示的疫苗信息界面之后,用户查看疫苗剩余数量,疫苗接种前后禁忌,适宜接种人群等信息,用户可以对能够预定的疫苗进行预约。

订单确认
用户进入如图5-6所示的订单确认界面之后,用户点击确认支付就可以支付订单。进入订单确认界面前,需要用户对疫苗进行预定,才可以进入订单确认界面。

我的疫苗预约
用户进入如图5-7所示的我的疫苗预约界面之后,用户可以查看疫苗预约信息,有已经评价的疫苗预约信息,有已支付的疫苗预约信息,有退款的疫苗预约信息等。

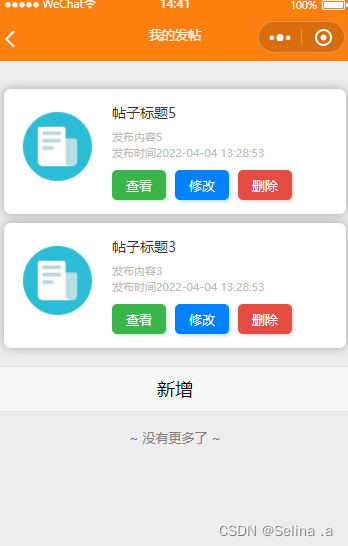
我的发帖
用户进入如图5-8所示的我的发帖界面之后,用户点击新增按钮即可编辑发布自己的帖子,本模块显示的帖子都是用户本人发布的帖子,用户可以修改,可以删除帖子。

用户充值
用户进入如图5-9所示的用户充值界面之后,用户输入充值金额,然后提交就能对账户进行充值。

代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}






 本文详细描述了一款基于微信小程序的疫苗预约系统,包括系统功能如论坛管理、疫苗信息管理、预约管理等,以及管理员和用户的功能实现,涉及Java、SSM框架、MySQL数据库等技术的使用。
本文详细描述了一款基于微信小程序的疫苗预约系统,包括系统功能如论坛管理、疫苗信息管理、预约管理等,以及管理员和用户的功能实现,涉及Java、SSM框架、MySQL数据库等技术的使用。














 4960
4960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








