先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──Constant.ets // 常量类
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口类
│ └──pages
│ ├──MainPage.ets // 主页入口文件
│ └──WebPage.ets // 抽奖页入口文件
├──entry/src/main/resources
│ ├──base
│ │ ├──element // 尺寸、颜色、文字等资源文件存放位置
│ │ ├──media // 媒体资源存放位置
│ │ └──profile // 页面配置文件存放位置
│ ├──en_US // 国际化英文
│ ├──rawfile // 本地html代码存放位置
│ └──zh_CN // 国际化中文
└──HttpServerOfWeb // 服务端代码
H5小程序
抽奖小程序由HTML+CSS+JS实现,HTML代码使用无序列表实现抽奖盘页面布局:
- ...
CSS代码设置抽奖盘的样式:
/* css/index.css /
/ 抽奖列表 /
.prizes {
width: 96.5%;
height: 96.7%;
position: absolute;
}
…
/ 点击抽奖 */
.prizes li:nth-of-type(9) {
width: 34.9%;
height: 34.6%;
…
}
…
JS代码实现抽奖的业务逻辑,并返回抽奖结果:
// js/index.js
function roll() {
…
// 满足转圈数和指定位置就停止
if (count >= totalCount && (prizesPosition + 1) === index) {
clearTimeout(timer);
isClick = true;
speed = initSpeed;
// 等待1s打开弹窗
timer = setTimeout(openDialog, 1000);
}
…
}
function startDraw() {
…
if (isClick) {
…
roll();
isClick = false;
}
}
function openDialog() {
// confirm返回抽奖结果
confirm(prizesArr[prizesPosition]);
}
Web组件
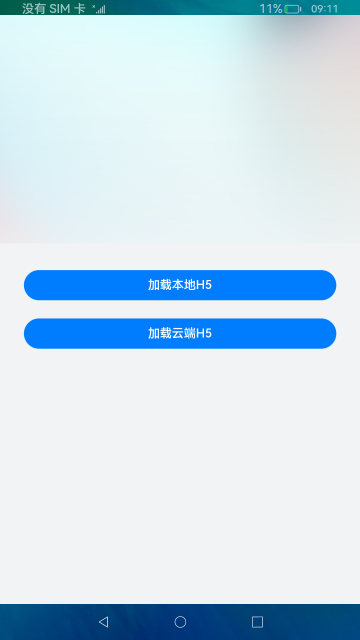
启动应用进入首页,页面提供两个按钮,分别对应加载本地H5和加载云端H5,点击按钮跳转到抽奖页面。

// MainPage.ets
Column() {
…
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r(‘app.string.loadLocalH5’))
…
}
.params({ path: LOCAL_PATH, tips: $r(‘app.string.local’) })
Navigator({ target: WEB_PAGE_URI, type: NavigationType.Push }) {
Button($r(‘app.string.loadCloudH5’))
…
}
.params({ path: CLOUD_PATH, tips: $r(‘app.string.online’) })
}
说明: H5页面本地存放在resources/rawfile目录下,通过$rawfile()访问;云端则存放在HttpServerOfWeb服务器上,开发者可以根据约束与限制章节服务端搭建流程进行服务器搭建。
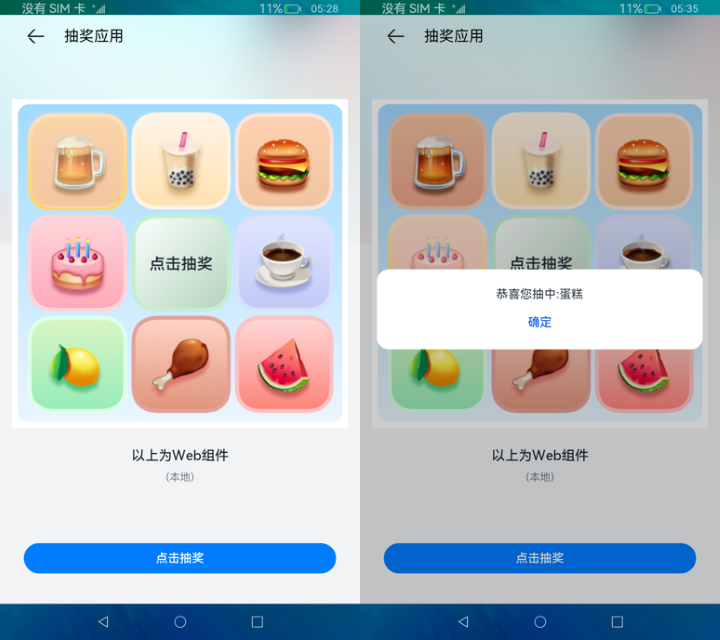
抽奖页面主要是由“点击抽奖”按钮和Web组件构成。给“点击抽奖”按钮绑定点击事件,实现点击按钮调用H5页面的JavaScript函数,并且通过onConfirm回调返回抽奖结果,在原生页面弹窗显示,完成ArkTS和H5的双向交互。

// WebPage.ets
Column() {
…
Web({ src: this.params[‘path’], controller: this.webController })
…
// 网页调用confirm()告警时触发此回调
.onConfirm((event) => {
// 弹窗显示抽奖结果
AlertDialog.show({
message: WebConstant.WEB_ALERT_DIALOG_TEXT_VALUE + event.message,
…
})
return true;
})
…
Column() {
Text(KaTeX parse error: Expected 'EOF', got '}' at position 62: …s['tips']) ... }̲ Button(r(‘app.string.btnValue’))
…
.onClick(() => {
// 异步执行JavaScript脚本
this.webController.runJavaScript(‘startDraw()’);
})
}
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(HarmonyOS NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Studio
- 运用你的第一个ArkTS应用
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-GW7QGoDB-1713147975945)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








