

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
前言
周所周知,在LeafLet.js实现的地图应用中,通过control控件可以用于切换不同的底图。但是如果采用默认的样式进行展示,它的效果是比较难看的。随着大家对审美的发展,也随着更多灵活的自定义功能的需要,比如需要集成更多美观的底图,通常需要进行扩展。那么如何扩展Leaflet的control功能,满足大家的实际需要呢?本文将介绍一种基于Leaflet的插件# Leaflet-IconLayers,通过# Leaflet-IconLayers来实现自动切换图层的功能,文中重点介绍Control组件以及如何扩展这些组件,并给出实例代码。
一、Control是什么?
L.Control是Leaflet中一个实现地图控件的基类。负责处理定位。 所有其他的控件都是从这个类中延伸出来的。
1、Control的选项配置
| 选项 | 类型 | 默认值 | 说明 |
| position | String | ‘topright’ | 控件的位置(地图的一个角)。可能的值是 'topleft'、 'topright'、 'bottomleft' 或 'bottomright' |
2、Control的方法
| 方法 | 返回值 | 说明 |
| getPosition() | string | 返回控件的位置。 |
| setPostion | this | 设置控件的位置。 |
| getContainer() | HTMLElement | 返回包含该控件的 HTMLElement。 |
| addTo( | this | 将控件添加到给定的地图中。 |
| remove() | this | 将控件从当前活动的地图上删除。 |

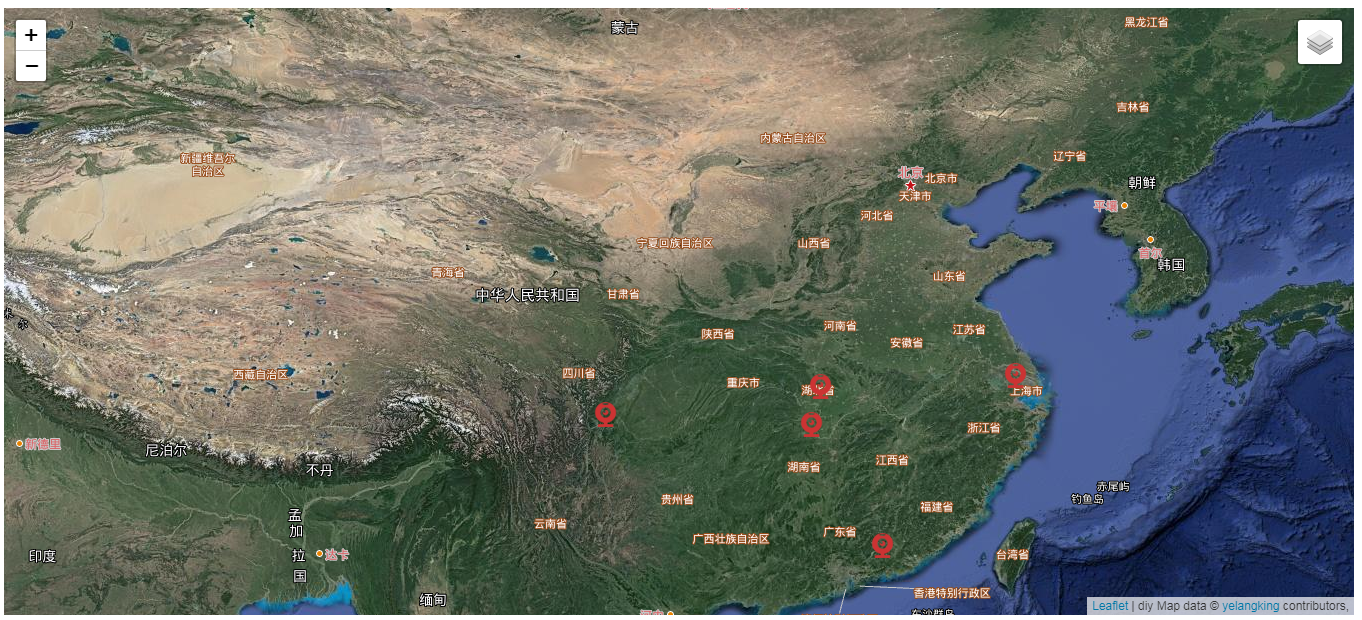
3、Control默认效果


通过以上的效果可以看到,它的默认图层控制器放置在右上角,展示的效果也比较一般。
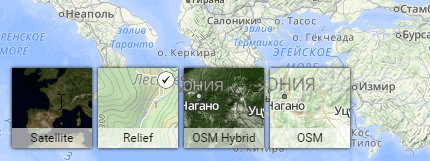
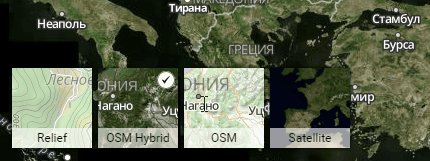
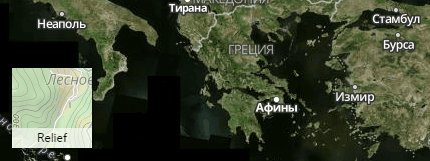
二、Leaflet-IconLayers是什么?
1、定义

Leaflet-IconLayers是一个基于Leaflet的带图标的切换控制器,它需要在Leaflet0.7.3以上的版本上使用,浏览器需要在IE9+以上才可以正常访问。感兴趣的可以自行下载:Leaflet-IconLayers。使用git将代码下载之后可以看到如下工程:

2、新建html页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Leflet-IconLayers demo</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css" integrity="sha512-M2wvCLH6DSRazYeZRIm1JnYyh22purTM+FDB5CsyxtQJYeKq83arPe5wgbNmcFXGqiSH2XR8dT/fJISVA1r/zQ==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.2.0/dist/leaflet.js" integrity="sha512-lInM/apFSqyy1o6s89K4iQUKg6ppXEgsVxT35HbzUupEVRh2Eu9Wdl4tHj7dZO0s1uvplcYGmt3498TtHq+log==" crossorigin=""></script>
<script type="text/javascript" src="providers.js"></script>
<script type="text/javascript" src="../src/iconLayers.js"></script>
<link rel="stylesheet" href="../src/iconLayers.css">
<style>
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#map {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
</style>
</head>
<body>
</body>
</html>

图上iconLayers.js就是扩展的源码。
3、底图配置
在providers.js中定义了相关底图的配置,详细源码如下,比如在最前面增加了本地的离线瓦片底图。
providers['local_tile'] = {
title: 'local_tile',
icon: 'icons/local_tile.png',
layer: L.tileLayer('http://localhost:8086/data/basemap_water/{z}/{x}/{y}.png', {
minZoom: 0,
maxZoom: 16,
attribution: '© <a href="http://www.openstreetmap.org/copyright">local_tile demo</a>'
})
};
(function(factory) {
if (typeof module !== 'undefined' && module.exports) {
module.exports = factory(require('leaflet'));
} else {
window.providers = factory(window.L);
}
})(function(L) {
var providers = {};
providers['OpenStreetMap_Mapnik'] = {
title: 'osm',
icon: 'icons/openstreetmap_mapnik.png',
layer: L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
})
};
providers['OpenStreetMap_BlackAndWhite'] = {
title: 'osm bw',
icon: 'icons/openstreetmap_blackandwhite.png',
layer: L.tileLayer('http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
})
};
providers['OpenStreetMap_DE'] = {
title: 'osm de',
icon: 'icons/openstreetmap_de.png',
layer: L.tileLayer('http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
})
}
providers['Stamen_Toner'] = {
title: 'toner',
icon: 'icons/stamen_toner.png',
layer: L.tileLayer('http://stamen-tiles-{s}.a.ssl.fastly.net/toner/{z}/{x}/{y}.png', {
attribution: 'Map tiles by <a href="http://stamen.com">Stamen Design</a>, <a href="http://creativecommons.org/licenses/by/3.0">CC BY 3.0</a> — Map data © <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 1254
1254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








