作业一
要求:
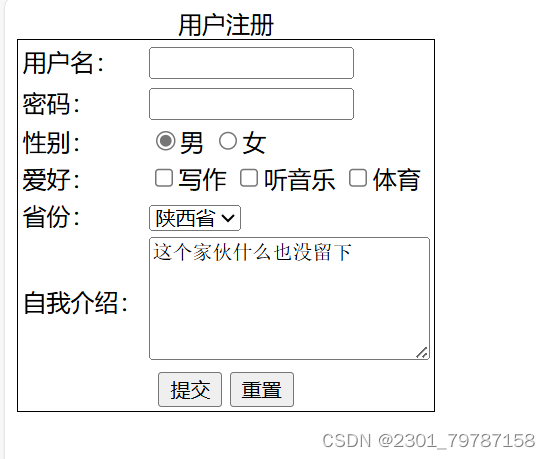
1.用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
2.密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
3.性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
4.爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
5.省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi;Key:山西省
value:shanx;陕西省默认选中。
6.自我介绍为多行文本框,名称为 intro,宽 25,高5,默认值为“这个家伙什么也没留下”。
7.提交按钮,名称为“send”,标签为“提交”。
8.重置按钮,名称为“reset”,标签为“重置”。
9.参照图使用表格定位表单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业1</title>
<style>
.borderexample{
border: 1px solid black;
border-width: 1px;
}
</style>
</head>
<body>
<form>
<table class="borderexample">
<caption>用户注册</caption>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" maxlength="20" size="15"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="userpass" maxlength="20" size="15"></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女" >女
</td>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" name="like" value="写作">写作
<input type="checkbox" name="like" value="听音乐">听音乐
<input type="checkbox" name="like" value="体育">体育
</td>
</tr>
<tr>
<td>省份:</td>
<td>
<select name="province">
<option value="shaanxi" selected>陕西省</option>
<option value="shanxi">山西省</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td>
<textarea name="intro" cols="25" rows="5">这个家伙什么也没留下</textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit">提交</button>
<button type="reset">重置</button>
</td>
</tr>
</table>
</form>
</body>
</html>运行结果

作业二
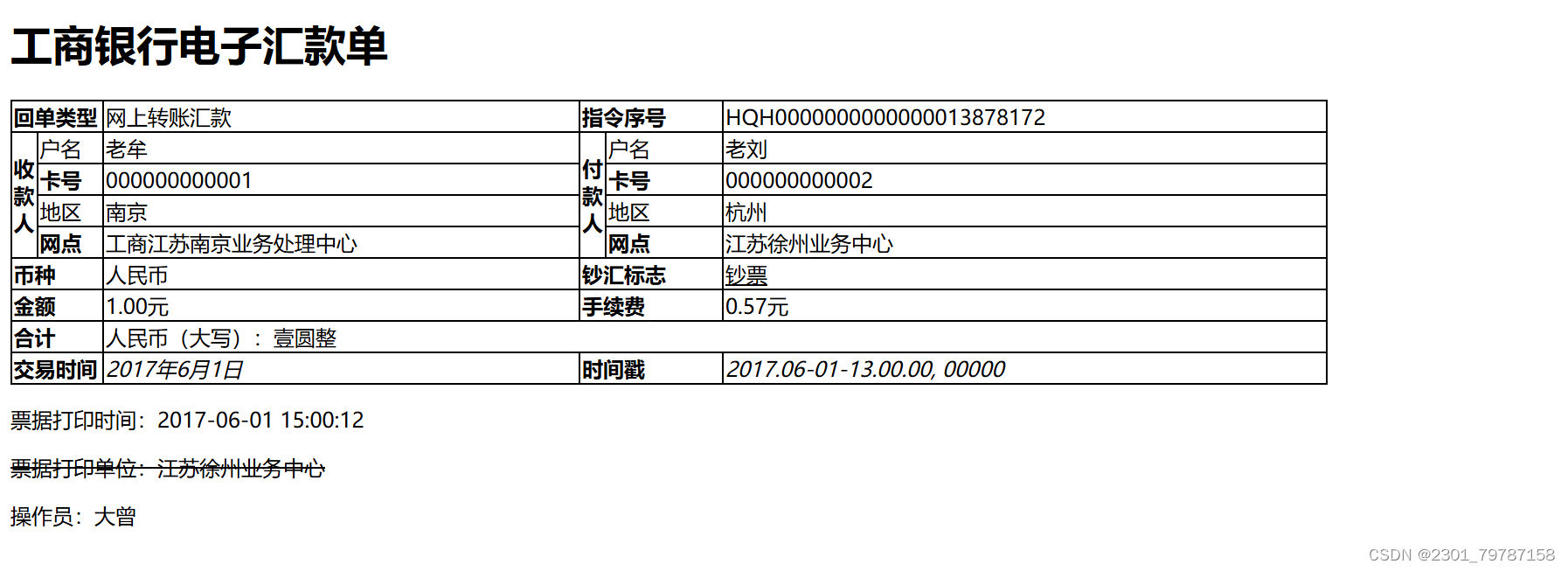
工商银行电子汇款单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业2</title>
<style>
table{
border-collapse:collapse;
width: 80%;
margin-top: 20px;
}
table,th,td{
border: 1.6px solid black;
}
</style>
</head>
<body>
<h1>工商银行电子汇款单</h1>
<table>
<tr>
<td colspan="2" width="7%"><b>回单类型</b></td>
<td>网上转账汇款</td>
<td colspan="2"><b>指令序号</b></td>
<td>HQH0000000000000013878172</td>
</tr>
<tr>
<td rowspan="4" width="2%"><b>收款人</b></td>
<td>户名</td>
<td>老牟</td>
<td rowspan="4" width="2%"><b>付款人</b></td>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<td><b>卡号</b></td>
<td>000000000001</td>
<td><b>卡号</b></td>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<td><b>网点</b></td>
<td>工商江苏南京业务处理中心</td>
<td><b>网点</b></td>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<td colspan="2"><b>币种</b></td>
<td>人民币</td>
<td colspan="2"><b>钞汇标志</b></td>
<td><u>钞票</u></td>
</tr>
<tr>
<td colspan="2"><b>金额</b></td>
<td>1.00元</td>
<td colspan="2"><b>手续费</b></td>
<td>0.57元</td>
</tr>
<tr>
<td colspan="2"><b>合计</b></td>
<td colspan="4">人民币(大写):壹圆整</td>
</tr>
<tr>
<td colspan="2"><b>交易时间</b></td>
<td><i>2017年6月1日</i></td>
<td colspan="2"><b>时间戳</b></td>
<td><i>2017.06-01-13.00.00, 00000</i></td>
</tr>
</table>
<p>票据打印时间:2017-06-01 15:00:12</p>
<p><del>票据打印单位:江苏徐州业务中心</del></p>
<p>操作员:大曾</p>
</body>
</html>运行结果

作业三
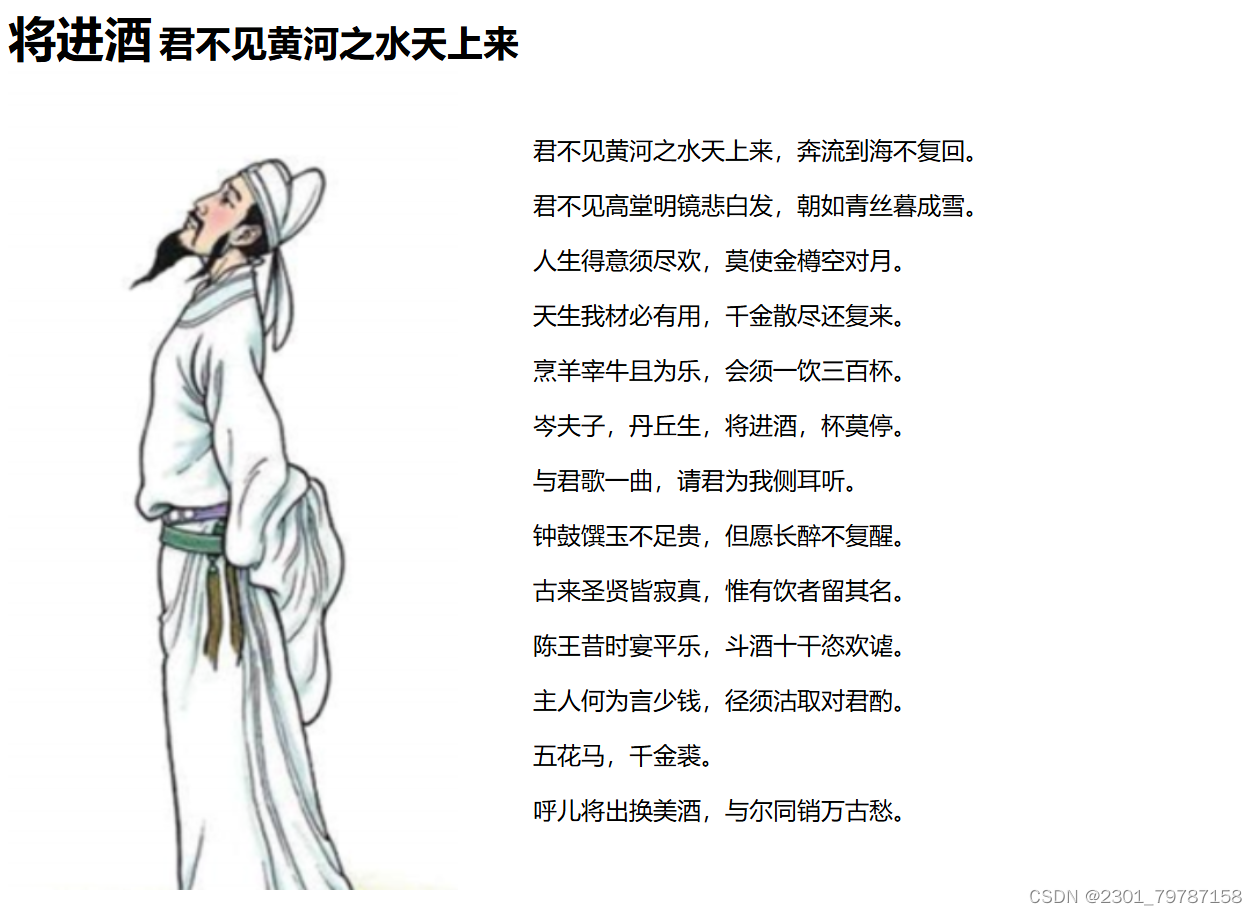
李白诗词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业3</title>
<style>
.inline {
display: inline; /* 或者使用 display: inline-block; */
}
.left-align {
float: left;
}
.container {
position: relative;
display: flex;
align-items: center;
}
.image {
width: 300px;
height: auto;
}
.text {
margin-left: 50px;
}
</style>
</head>
<body>
<h1 class="inline">将进酒</h1>
<h2 class="inline">君不见黄河之水天上来</h2>
<div class="container">
<img src="./libai.png" class="image">
<div class="text">
<p>君不见黄河之水天上来,奔流到海不复回。</p>
<p>君不见高堂明镜悲白发,朝如青丝暮成雪。</p>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
<p>烹羊宰牛且为乐,会须一饮三百杯。</p>
<p>岑夫子,丹丘生,将进酒,杯莫停。</p>
<p>与君歌一曲,请君为我侧耳听。</p>
<p>钟鼓馔玉不足贵,但愿长醉不复醒。</p>
<p>古来圣贤皆寂真,惟有饮者留其名。</p>
<p>陈王昔时宴平乐,斗酒十干恣欢谑。</p>
<p>主人何为言少钱,径须沽取对君酌。</p>
<p>五花马,千金裘。</p>
<p>呼儿将出换美酒,与尔同销万古愁。</p>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
运行结果

作业四
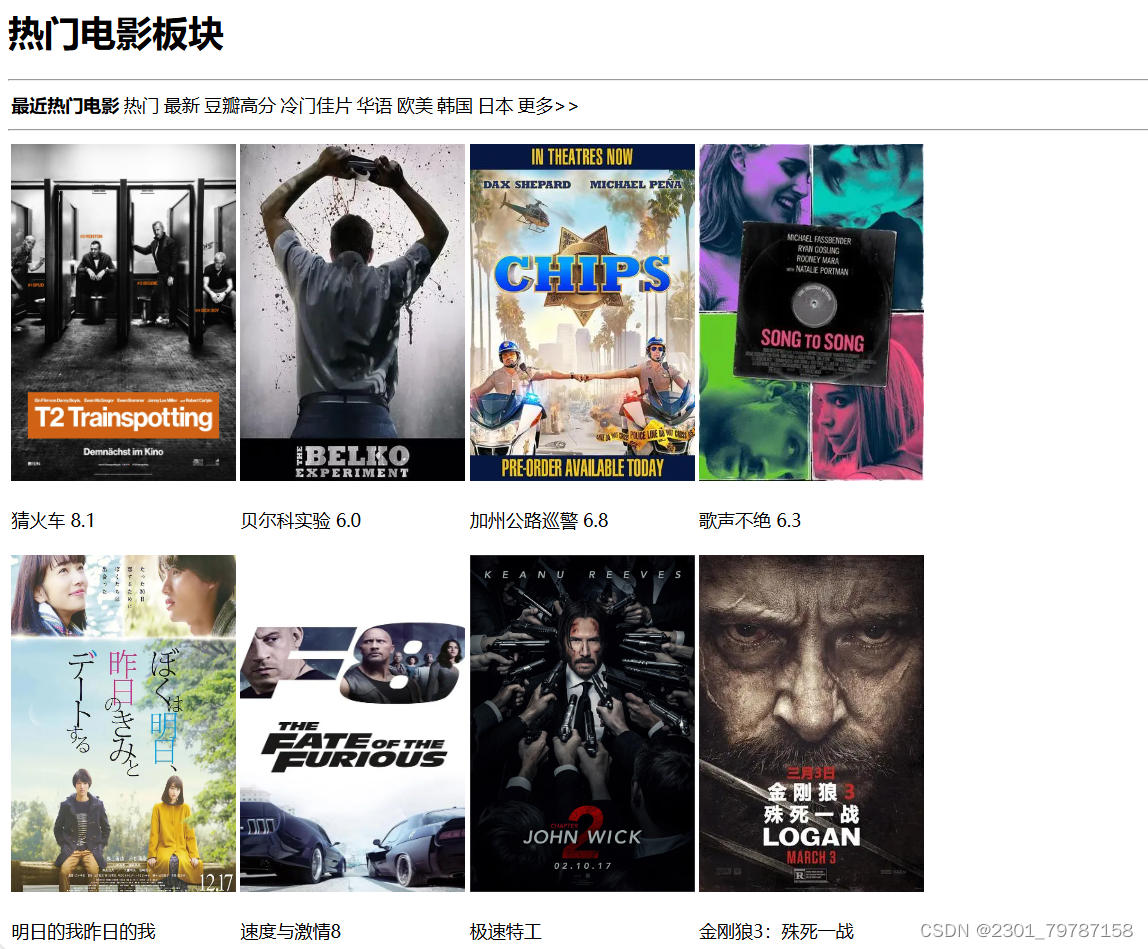
豆瓣电影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业4</title>
<style>
table,tr,td{
text-align: left;
}
</style>
</head>
<body>
<h1>热门电影板块</h1>
<hr>
<table>
<tr>
<td><b>最近热门电影</b></td>
<td>热门</td>
<td>最新</td>
<td>豆瓣高分</td>
<td>冷门佳片</td>
<td>华语</td>
<td>欧美</td>
<td>韩国</td>
<td>日本</td>
<td class="text">更多>></td>
</tr>
</table>
<hr>
<table>
<tr>
<td><img src="./猜火车.jpg" alt="猜火车" width="200" height="300"></td>
<td><img src="./贝尔科实验.jpg" alt="贝尔科实验" width="200" height="300"></td>
<td><img src="./加州公路巡警.jpg" alt="加州公路巡警" width="200" height="300"></td>
<td><img src="./歌声不绝.jpg" alt="歌声不绝" width="200" height="300"></td>
</tr>
<tr>
<td><p>猜火车 8.1</p></td>
<td><p>贝尔科实验 6.0</p></td>
<td><p>加州公路巡警 6.8</p></td>
<td><p>歌声不绝 6.3</p></td>
</tr>
<tr>
<td><img src="./明日的我昨日的我.jpg" alt="明日的我昨日的我" width="200" height="300"></td>
<td><img src="./速度与激情8.jpg" alt="速度与激情8" width="200" height="300"></td>
<td><img src="./极速特工.jpg" alt="极速特工" width="200" height="300"></td>
<td><img src="./金刚狼3.jpg" alt="金刚狼3" width="200" height="300"></td>
</tr>
<tr>
<td><p>明日的我昨日的我</p></td>
<td><p>速度与激情8</p></td>
<td><p>极速特工</p></td>
<td><p>金刚狼3:殊死一战</p></td>
</tr>
</table>
</body>
</html>运行结果






















 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








