在经过一段时间js的学习之后,决定去使用所学的知识去锻炼下自己,因此就写了这个扫雷的小游戏。目前还有两个未解决的bug是现在我查阅资料无法改的。不过这个小游戏还是可以玩的。
对于扫雷,要实现在我们的网页上,首先就是其布局,每一个人都有每一个人不同的布局方式,下面就是我整个项目的思路。
第一,对于页面布局
一共分为以下几块,第一将整个页面设置一个背景,第二设置开始按键,第三设置游戏区域,第四设置结束和成功区域
在这里,我并没有一开始就去实现游戏格子的数量,而是通过js来自动生成格子数,下方是代码部分,将生成格子的代码放入到一个函数中。

第二就是对于游戏的功能
要解决的功能如下,第一随机产生地雷,第二扩散,第三周围雷的判定,第四插旗,雷数量减少。
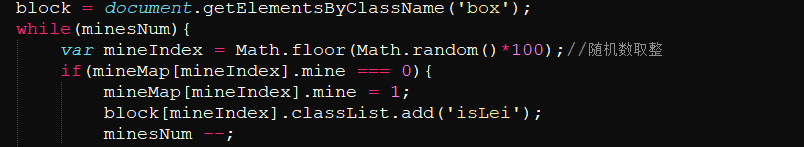
首先就是解决的就是产生随机地雷,我们可以通过随机数的方式产生,并且将有这个随机数的加上一个class选择其,用于标记其实雷。在这里需要注意的是,我们去获取上面所说通过js产生的格子的class选择器时,只能在局部去获取,否则将发生错误。

第二就是扩散问题鼠标左键点击,如果是数字0整个区域就扩散,如果不是则,整个区域就不扩散。在这一部分,采用了一个递归的思想,其中的n表示周围的地雷数。如果周围的地雷数一直都是0的话,就调用这个函数,知道n不为了0时,扩散结束。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








