对JS中的数组进行添加属性出现的问题
问题的发现
先来看一段代码:
var Arry = [1,2,3];
Arry.test = 4;
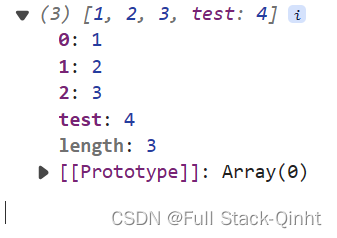
console.log(Arry);
这里对一个数组初始化并且在控制台中显示

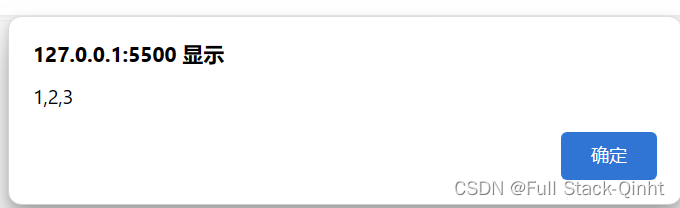
但是当将console.log替换为alert时,在页面里是不显示这个内容的:
var Arry = [1,2,3];
Arry.test = 4;
alert(Arry);

对相关问题的解释
在查找相关资料后,发现原来在一些浏览器中,为了简化输出,会将原型链属性隐藏,但是在控制台中还是可以查看的;
在JavaScript中,数组实际上是特殊的对象,用于表示和操作有序的数据集合。但是当在数组上添加一个属性,例如 test,这个属性不会作为数组的一个元素(索引)来处理。也就是说,当你尝试访问 Arry[0]、Arry[1] 和 Arry[2] 时,仍然只会得到原来的元素(1、2和3)。
不难发现的是,这个test属性是不占数组长度的,它的lengh:3就很好的说明了这个情况。
然而,test 属性仍然存在,它位于数组的原型链上。在某些情况下,为了简化输出或为了特定的显示目的,可能不会显示这个属性。例如,当你使用 alert() 函数时,它可能只显示数组的元素,而不显示原型链上的属性。
总结
因此在使用数组时,我们一般不直接采用这种方式为其添加属性,尽管数组基于对象。
这只是一个小小的分享,希望能对大家有帮助






















 2058
2058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










