1.效果预览和展示
首先我们先来看一下实现的效果动态图

接下来本文章就会教你如何实现!!!
2.movable的uni-app官方文档查看
首先我们来看movable-area和movable-view的官方描述
movable-area:
movable-area指代可拖动的范围,在其中内嵌movable-view组件用于指示可拖动的区域。
即手指/鼠标按住movable-view拖动或双指缩放,但拖不出movable-area规定的范围。
当然也可以不拖动,而使用代码来触发movable-view在movable-area里的移动缩放。
movable-view:
可移动的视图容器,在页面中可以拖拽滑动或双指缩放。
movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动。
小结:我们可以将movable-area理解为棋盘,movable-view理解为棋子,无论棋子如何走动,都不能脱离棋盘。也就是说movable-area规定的是可移动的区域,而movable-view是可移动的元素块,movable-view的移动不得超过可移动的区域。所以movevle-view一定是被包含在movable-area内的,否则不生效。
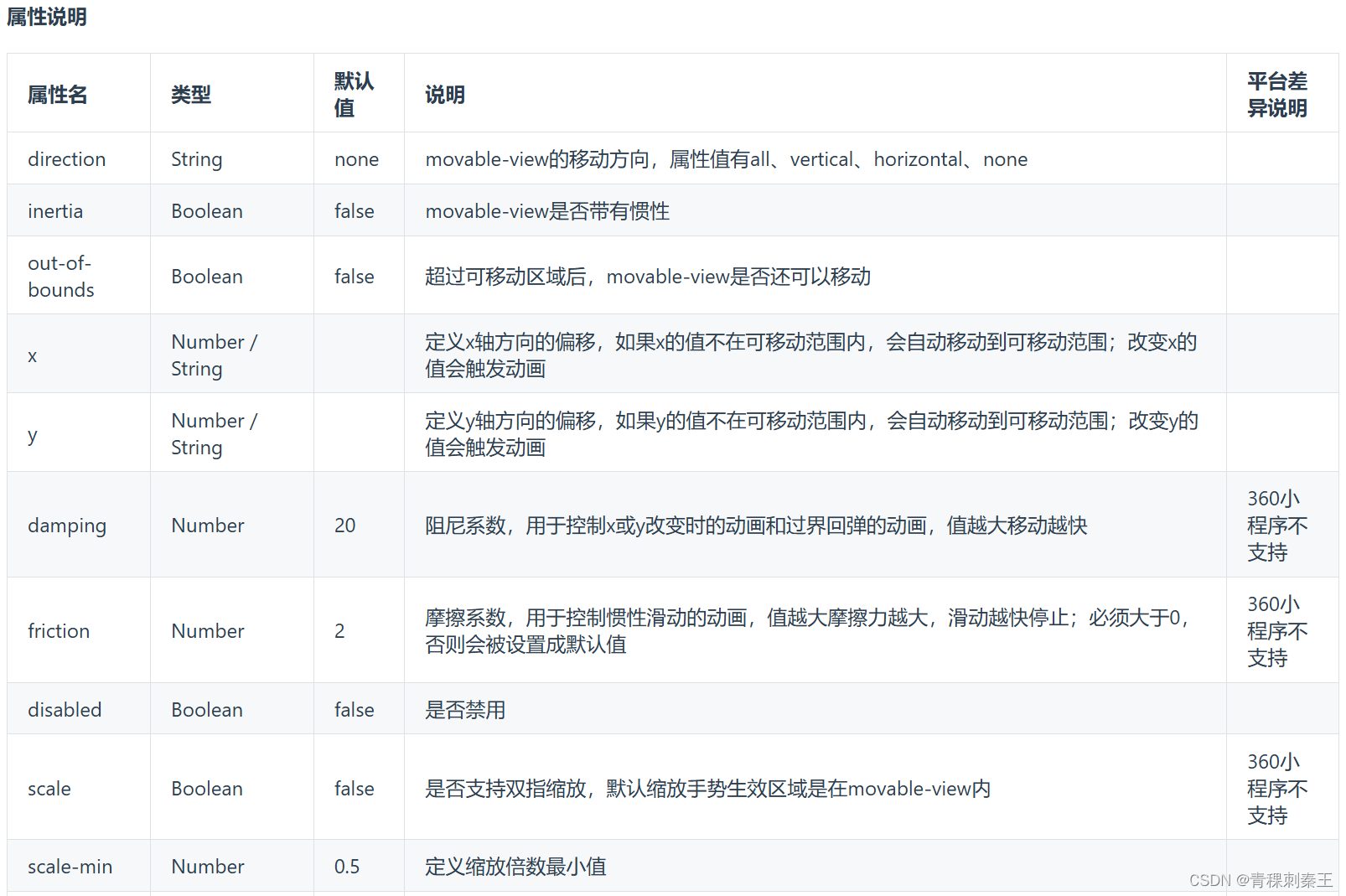
下面是movable-view的属性信息:


文档官网地址:https://uniapp.dcloud.net.cn/component/movable-view.html
这里我们用到movable-view的direction、x、y属性 ,具体如何用到这些属性实现功能呢?
3.具体实现
<template>
<view>
<movable-area class="moveRange">
<movable-view class="moveBox" :x="x" :y="y" direction="all" @change="onChange">
我可以动
</movable-view>
</movable-area>
</view>
</template>
<script>
export default {
data() {
return {
x:0,
y:0,
}
},
methods: {
onChange:function(e){
this.x = e.detail.x;
this.y = e.detail.y;
console.log("x的位置:"+this.x,"y的位置:"+this.y);
},
}
}
</script>
<style>
.moveRange{
background-color: pink;
width: 100%;
height: 650rpx;
.moveBox{
background-color: yellow;
width: 80rpx;
height: 80rpx;
}
}
</style>






















 5135
5135

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








