Webhook是什么?
顾名思义,Hook是钩子,那么Webhook 就是一个基于 HTTP 协议的钩子。API和Webhook的区别是,API是主动调用服务,而Webhook是当事件发生时反向调用。

各种服务就可以用Webhook的形式进行集成。

Webhook实现细节
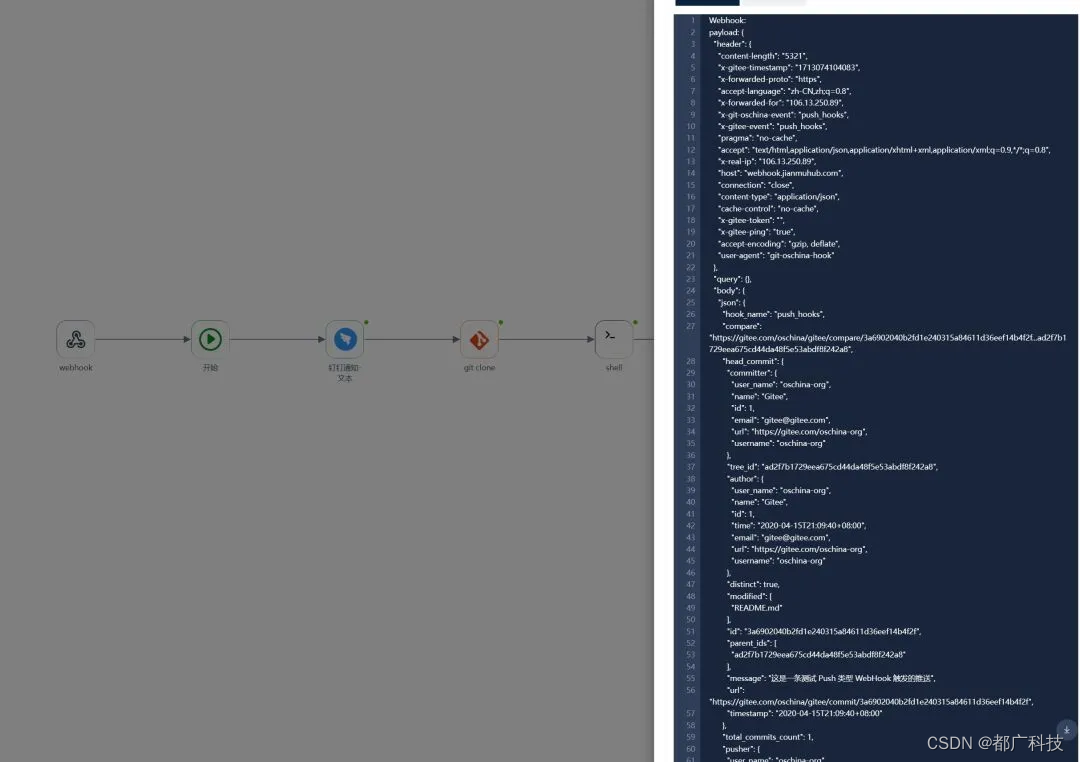
Webhook本质是当上游系统事件触发时向下游系统发送的一个HTTP请求。

众所周知,HTTP请求结构如上图所示。建木SaaS版流水线提供的Webhook非常灵活!可以接收并适配市面上绝大多数的Webhook请求。那么它是如何做的这一点的呢?
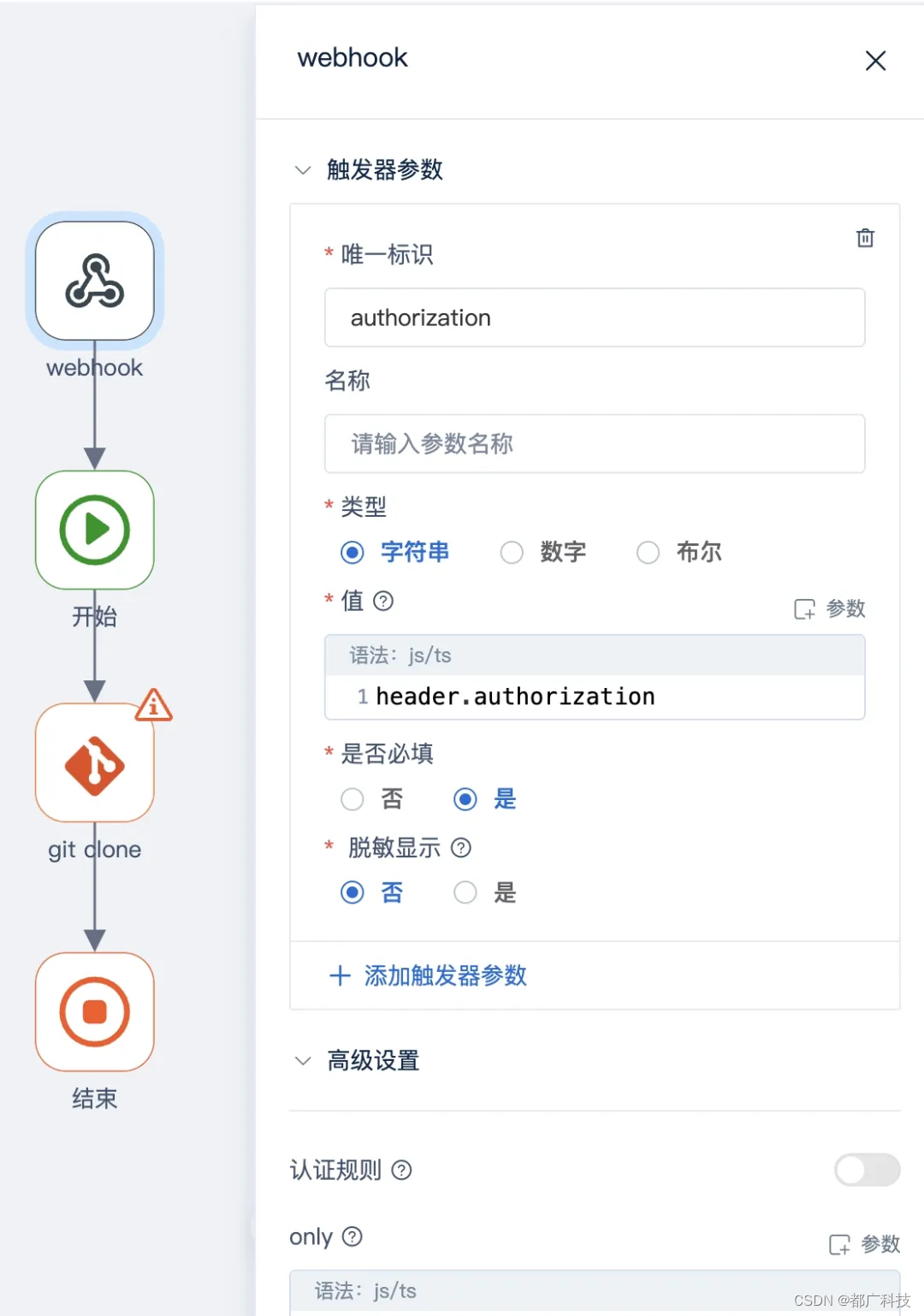
首先,我们将所有的HTTP请求保存为Json格式,然后用户就可以使用js/ts语法进行提取,根据提取的位置不同,提取规则如下:
| 参数类型 | 提取方式 | 说明 |
| Header | header.xxx或header.['xxx-xxx'] | 提取请求头中的参数,其中header为关键字,表示请求头 |
| Query | query.xxx或query.['xxx-xxx'] | 提取QueryString中的参数,其中query为关键字,表示url上的参数 |
| Body | body.json.xxx或body.json.['xxx-xxx'] | 提取请求体中的参数,其中body.json为关键字,表示请求的Content-Type为application/json |
| body.form.xxx或body.form.['xxx-xxx'] | 提取请求体中的参数,其中body.form为关键字,表示请求的Content-Type为application/x-www-form-urlencoded | |
| body.text | 提取请求体内容,其中body.text为关键字,表示请求的Content-Type为text/plain |
最后,我们把提取出来的值赋予一个新声明的参数,即可在后续使用中进行引用。

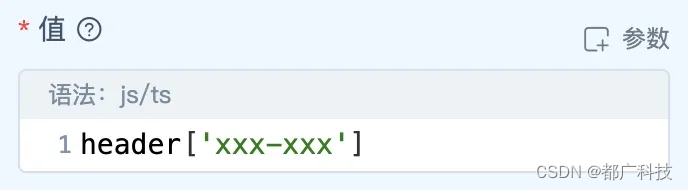
但是要提取header里的xxx-xxx就按下图填写。

Webhook示例
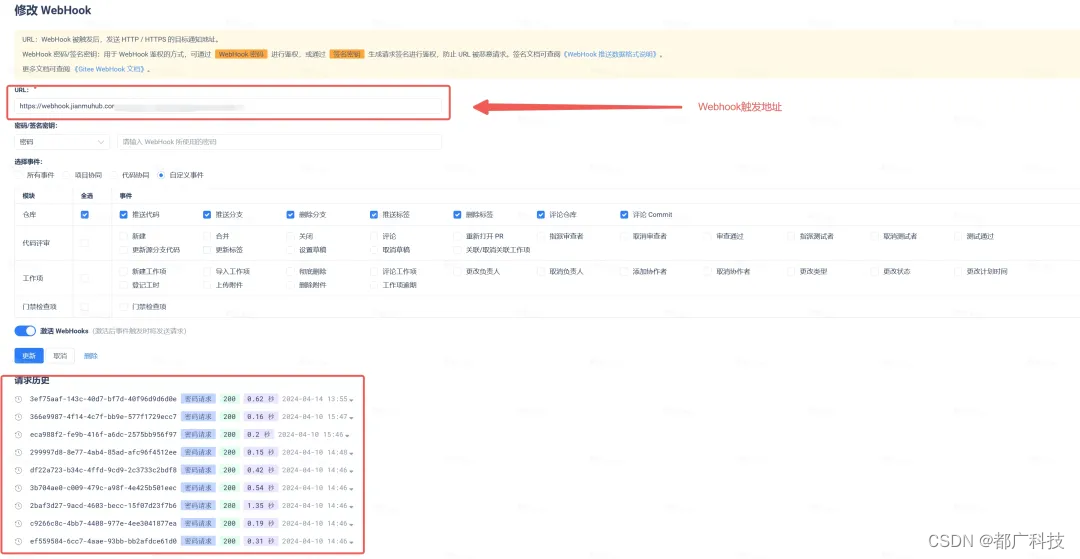
如图所示,首先获取流水线Webhook地址。

然后在gitee代码仓库中配置Webhook后提交代码可触发流水线。


点击链接:https://devops.jianmuhub.com,快来体验吧!!!!





















 3576
3576

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








