基本信息介绍
1.!+Enter/Tab
自动搭好框架
2.
title是网页名字
body内部是网页主体
<></>在尖括号之间写内容
<h1~h6>是加粗加大的文字,一般用来当标题
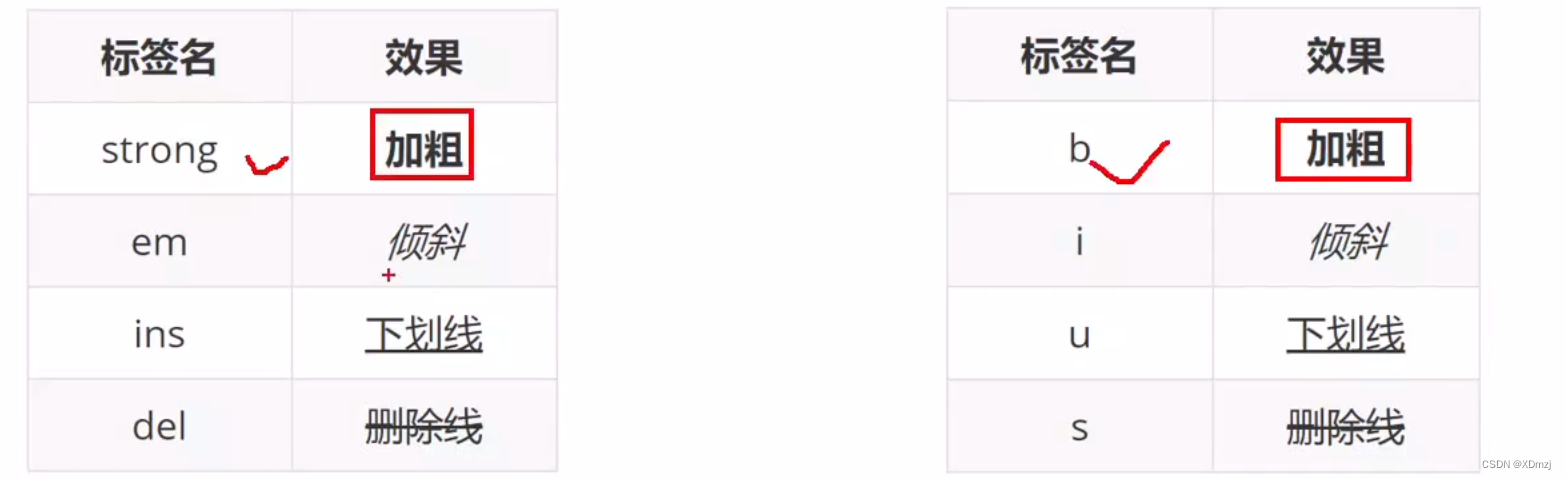
<strong>加粗不加大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>西安原神大学</title>
</head>
<body>
<h1>院审,祁东!</h1>
<h2>扣一自动下载原神</h2>
<h3>卸载原神!</h3>
</body>
</html>3.双标签
<strong></strong>
<p></p>
<h1~h6></h1~h6>
<title></title>
<body></body>

4.单标签
<hr><br>
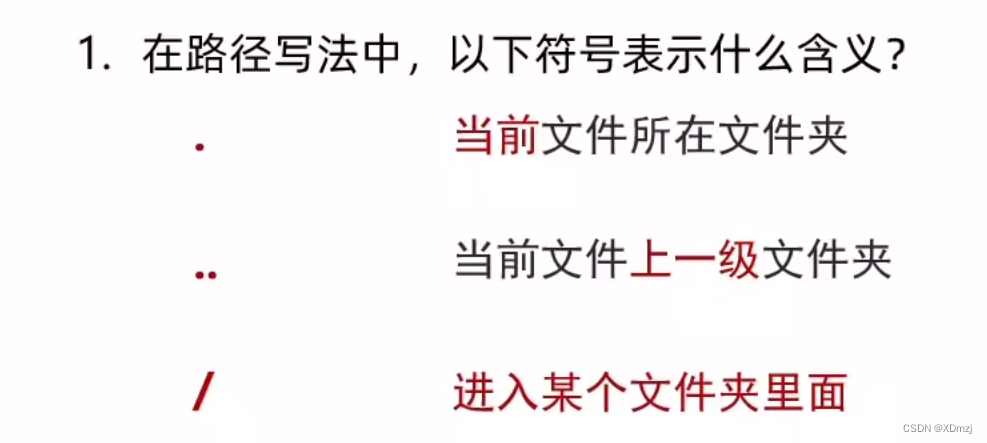
路径操作符

/打开该文件夹
./打开/后的文件夹
../打开比/后的文件高一级的文件夹
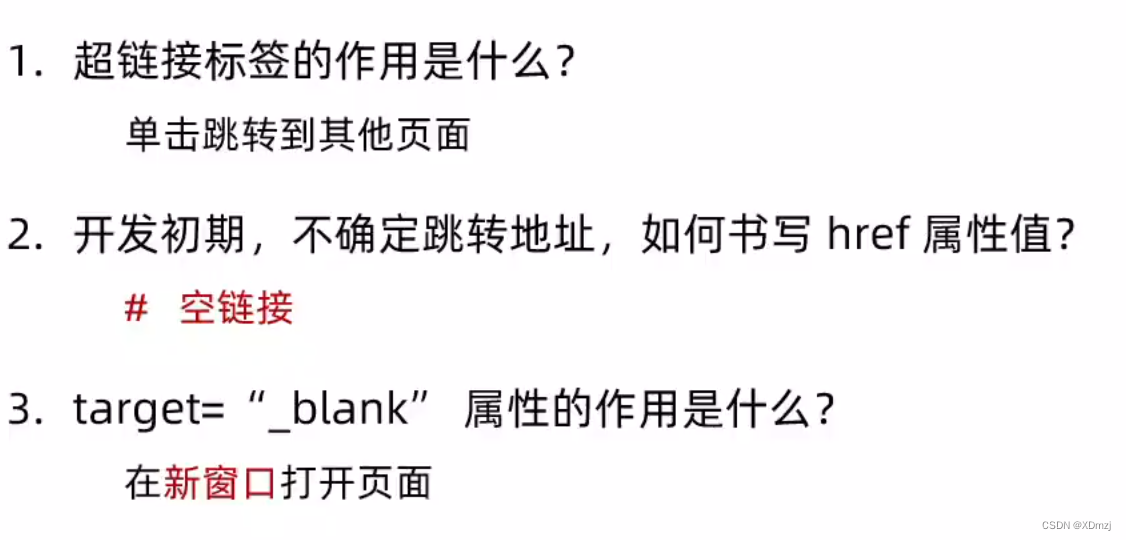
超链接的语法(跳转网址的)
<a hraf="" >......</a>

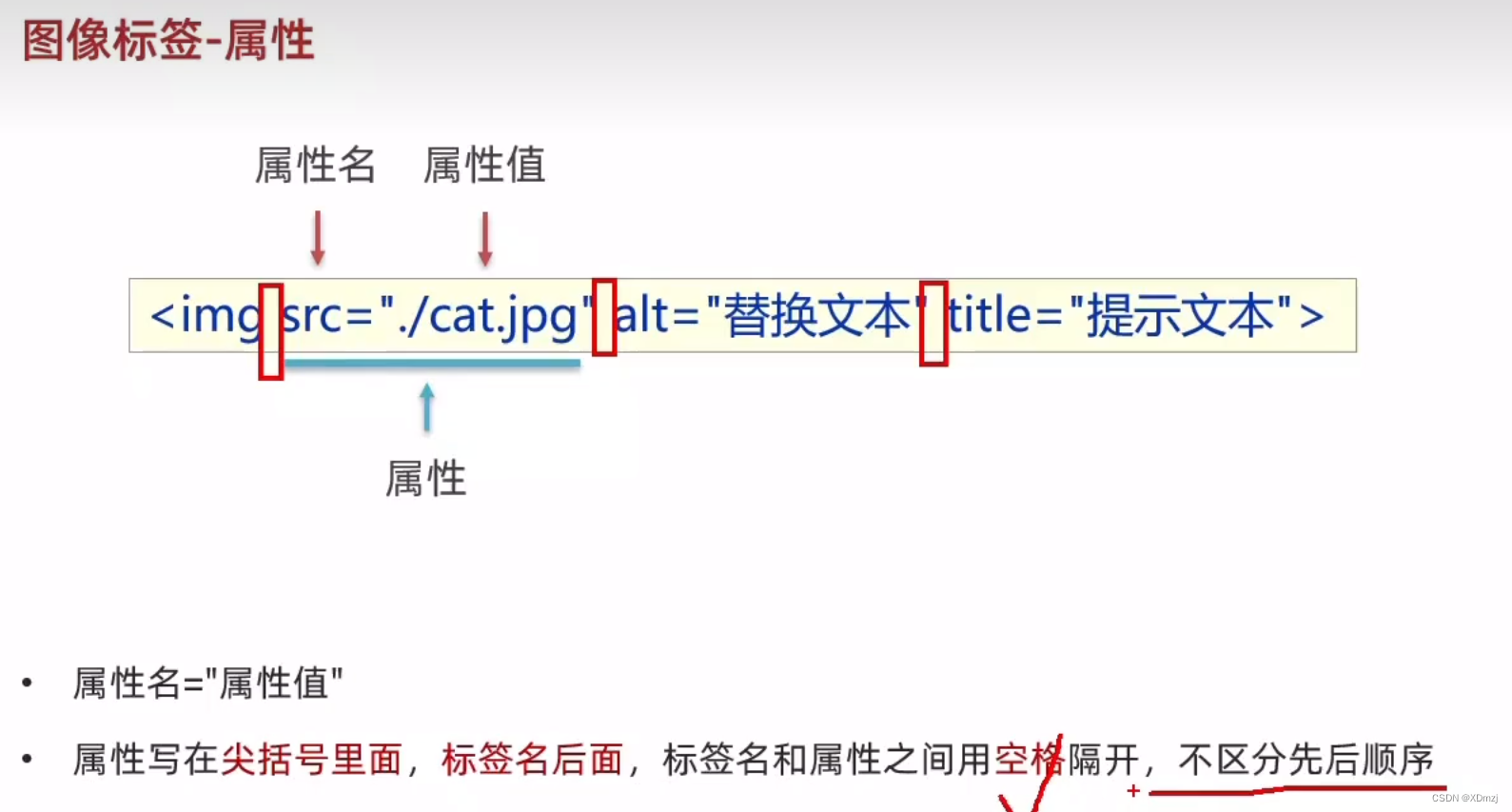
视频,音频,图片
播放资源
<video><audio><img>




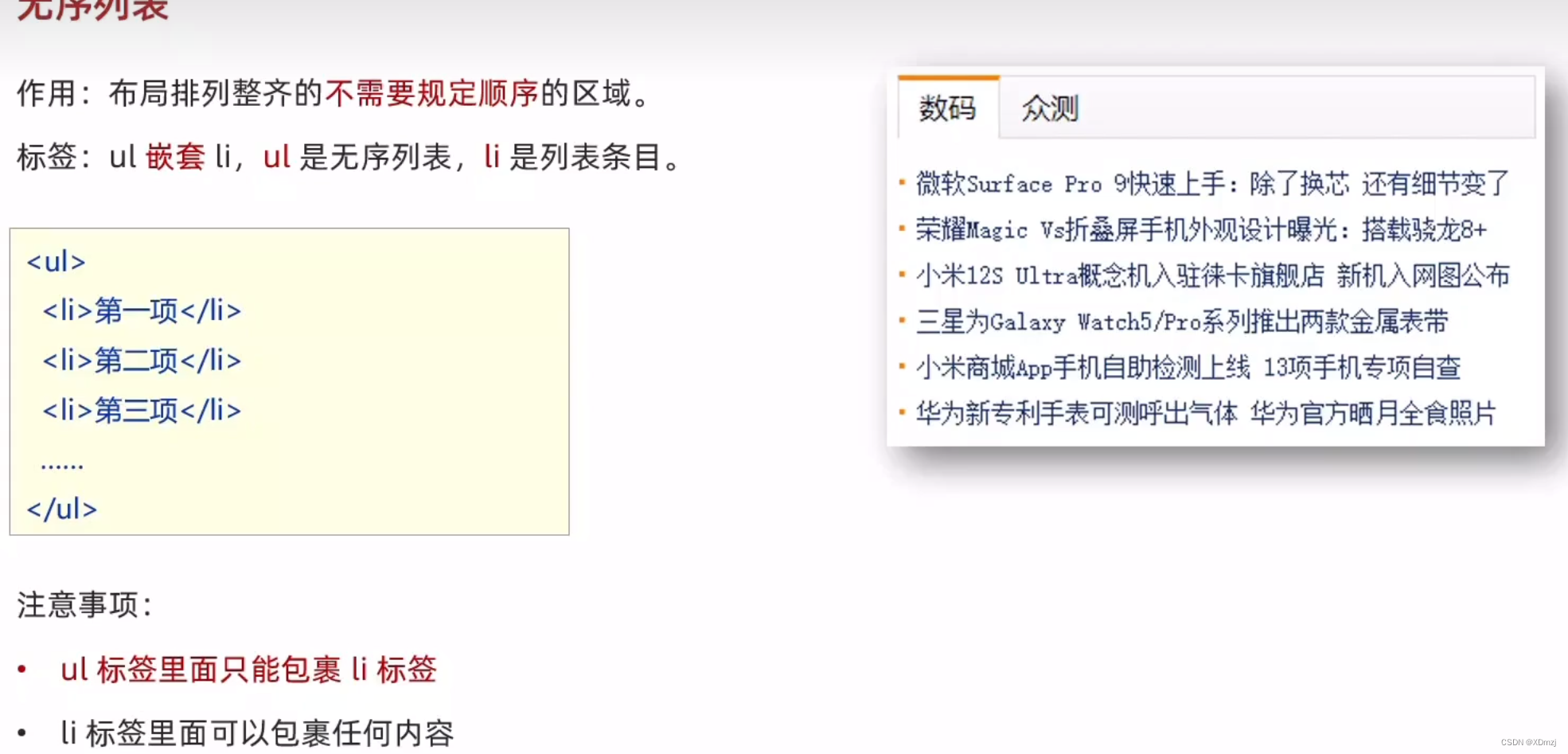
列表
有序,无序


定义列表,更灵活

表格
基本内容

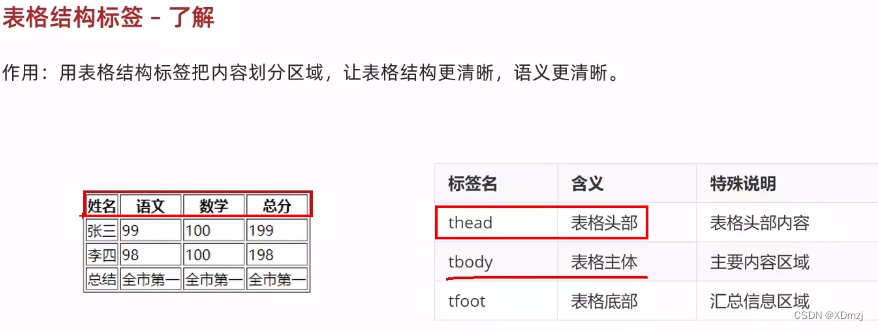
表格结构标签(只做了解)

合并单元格

表单-嵌在form内,方便管理
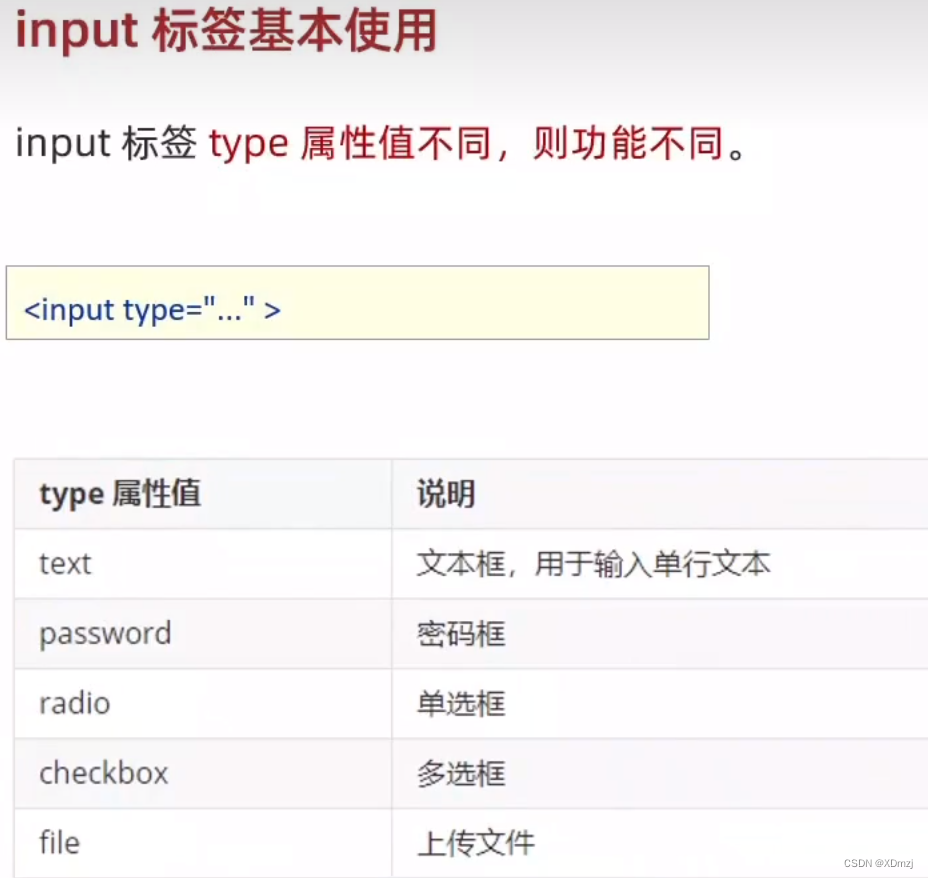
input

text与password的placeholder属性
在输入框中显示信息,如请输入密码:
单选框的逻辑:同一个name下的radio只有一个会被选中
<input type="radio" name="gender"> 男
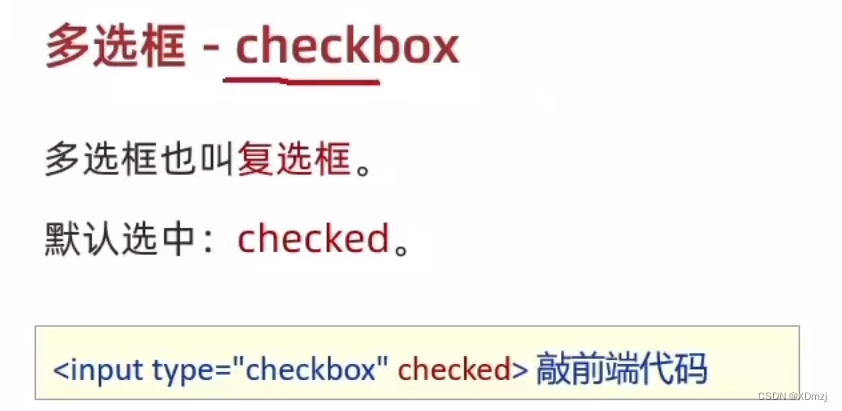
<input type="radio" name="gender"> 女多选框

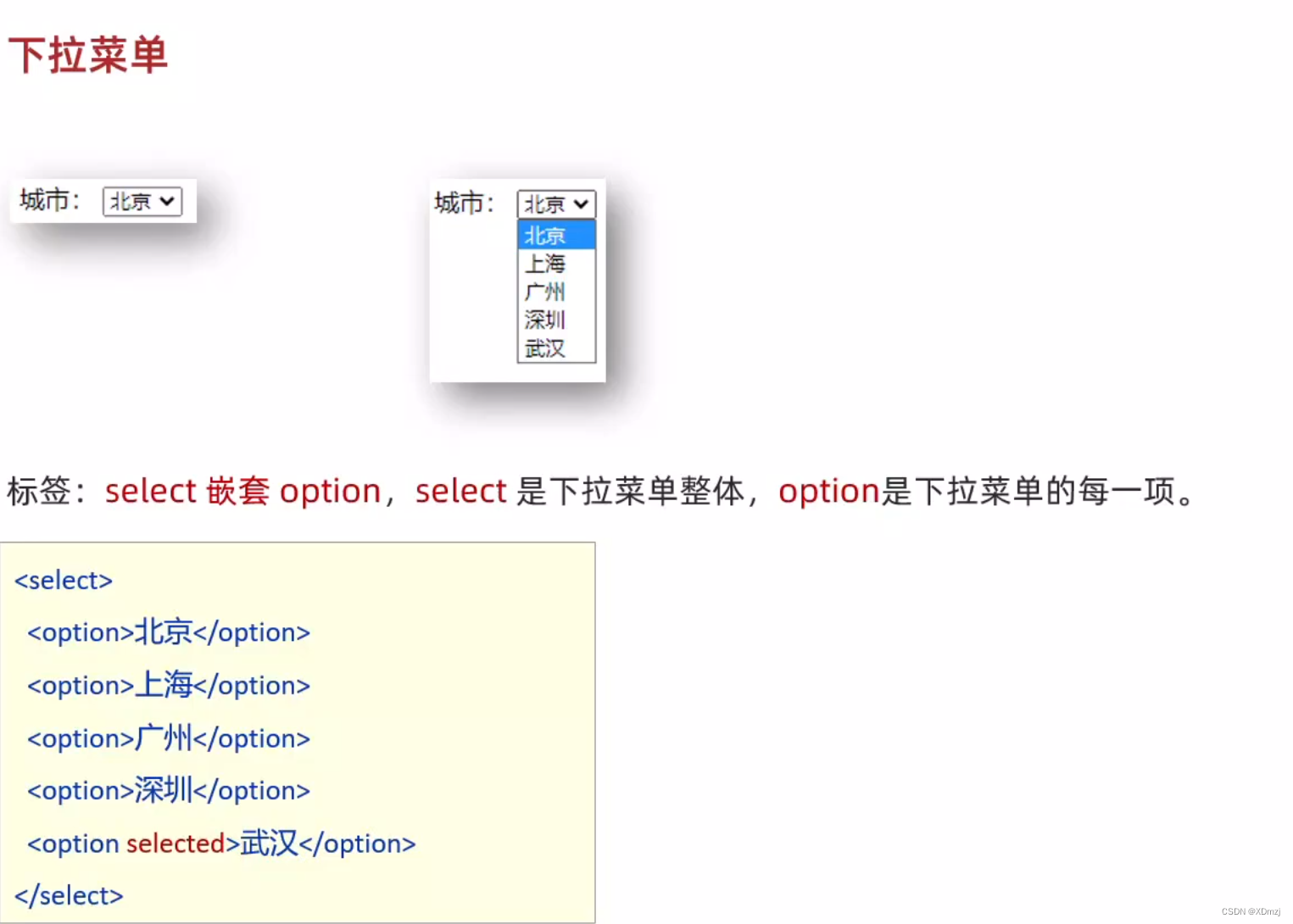
下拉菜单

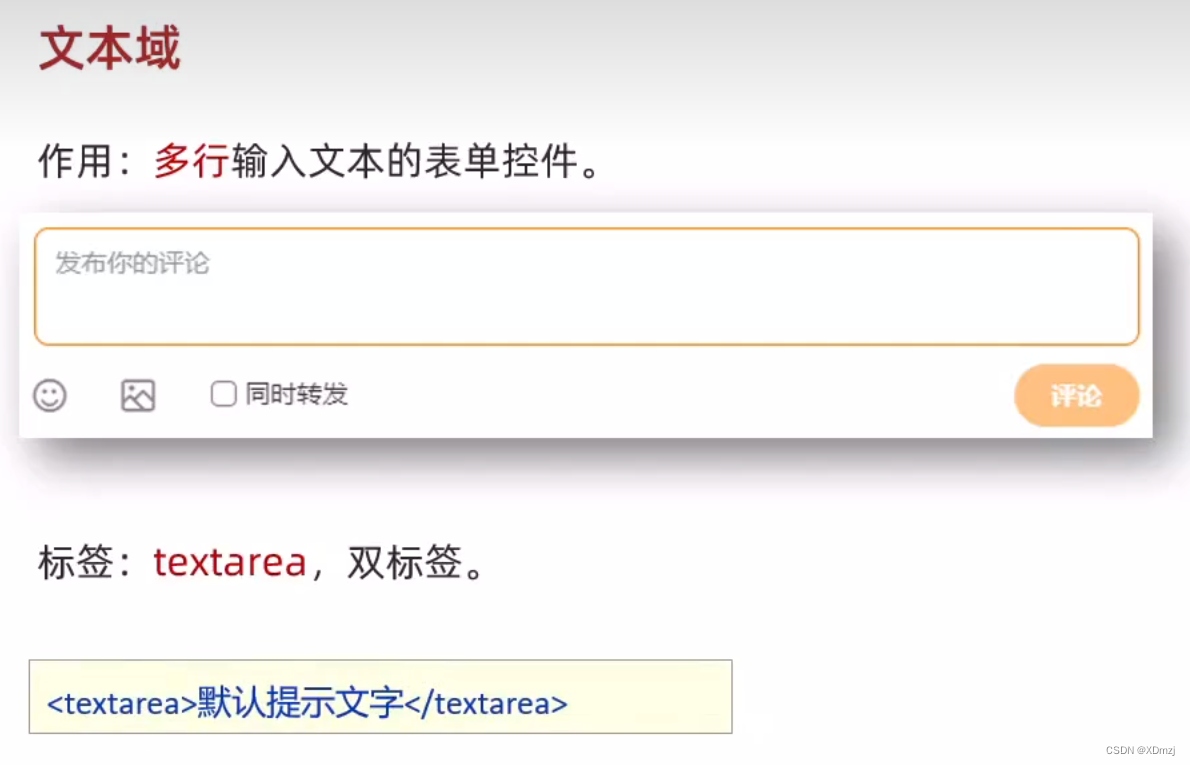
文本域

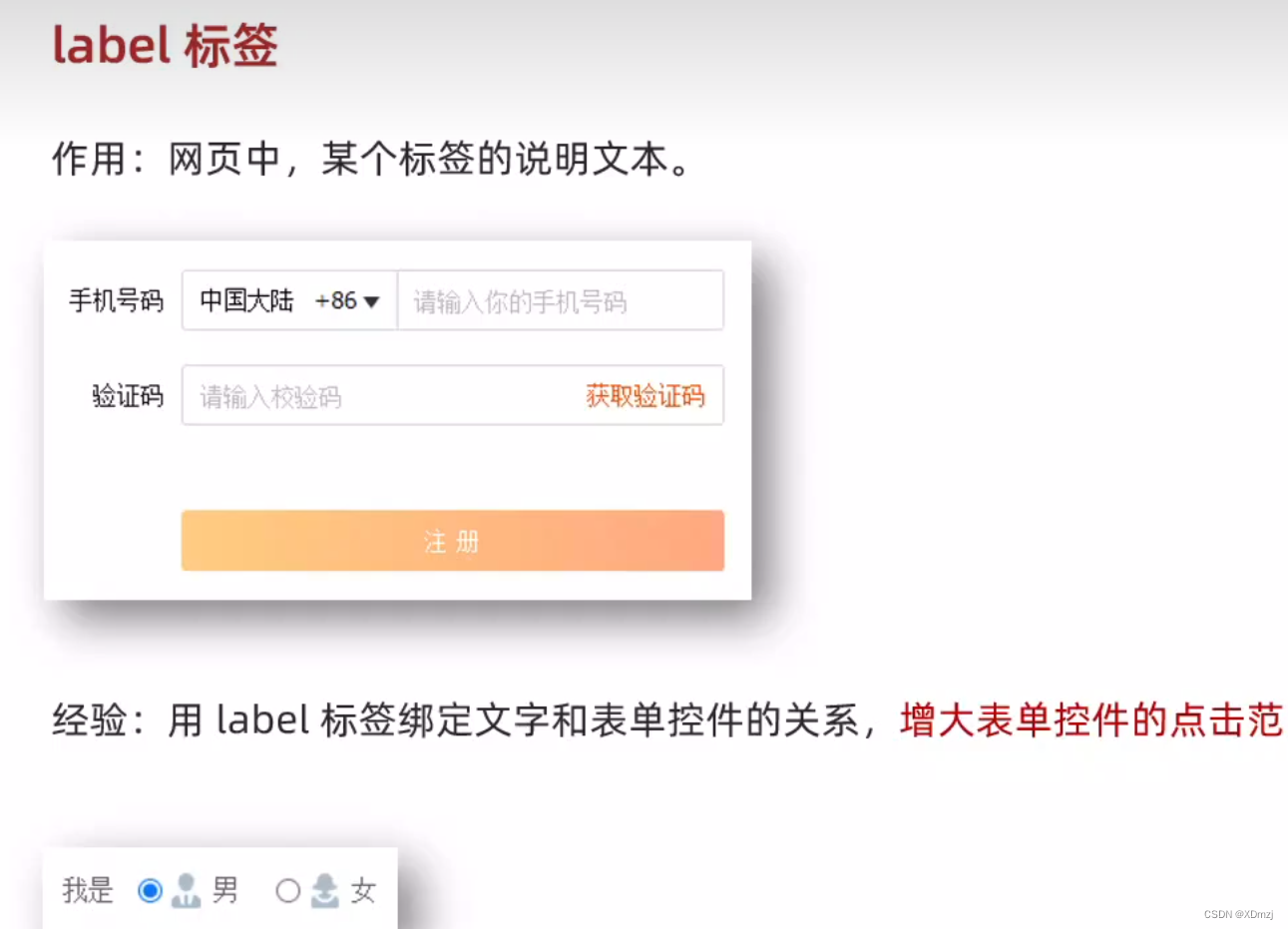
label标签,对应属性是id=“”


按钮

reset属性可以重置整个form内的所有内容
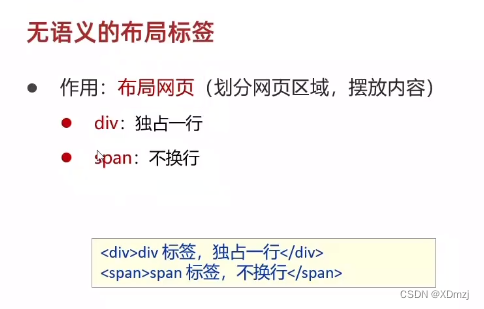
布局标签和字符实体























 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








