
但!
当我们没有设置任何高度的情况下,给body设置背景色,颜色竟然是可以布满浏览器的,然而可以看到控制台中,body实实在在是没有高度的,这究竟是为什么呢?
body {
background: pink;
}

事实上,当我们单独给body设置背景颜色时,并不是body标签被赋予了背景色,而是【 浏览器画布 】赋上了颜色,可以理解为,body的背景色被浏浏览器”吃掉“
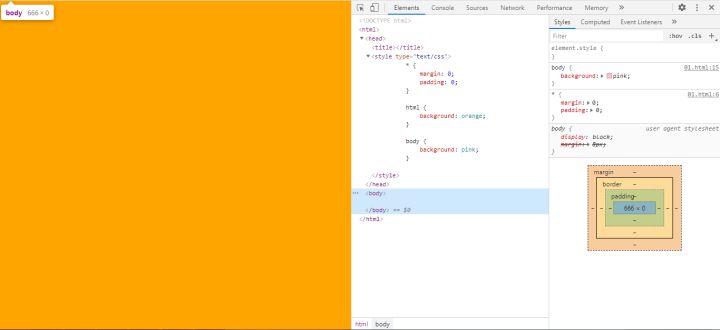
那如果我们同时给html与body设置背景色,会发生什么样的结果呢
html {
background: orange;
}
body {
background: pink;
}

可以看到,我们设置的body背景色竟然“失效了”,浏览器被赋予了html的背景色
而在我看来,实际是我们设置的body背景色[生效了],但因body默认高度为0,所以在页面中并没有粉色区块显示,那我们尝试在body中添加一些内容

可以看出,body的高度被撑开,而body的背景色则是实实在在只给了body
所以我们可以得出一个结论
浏览器会“吸收”html与body的背景色
当只设置了body背景色时,浏览器发现了,于是把这个背景色“占为己有”
而如果html设置了背景色,浏览器则会认为html离我更近,所以会“拿走”html的背景色当成自己的颜色
当然,到现在为止,我们实验的都是纯色背景,那如果我们设置成渐变色,还是相同的结果吗?
疑问产生,开始实验
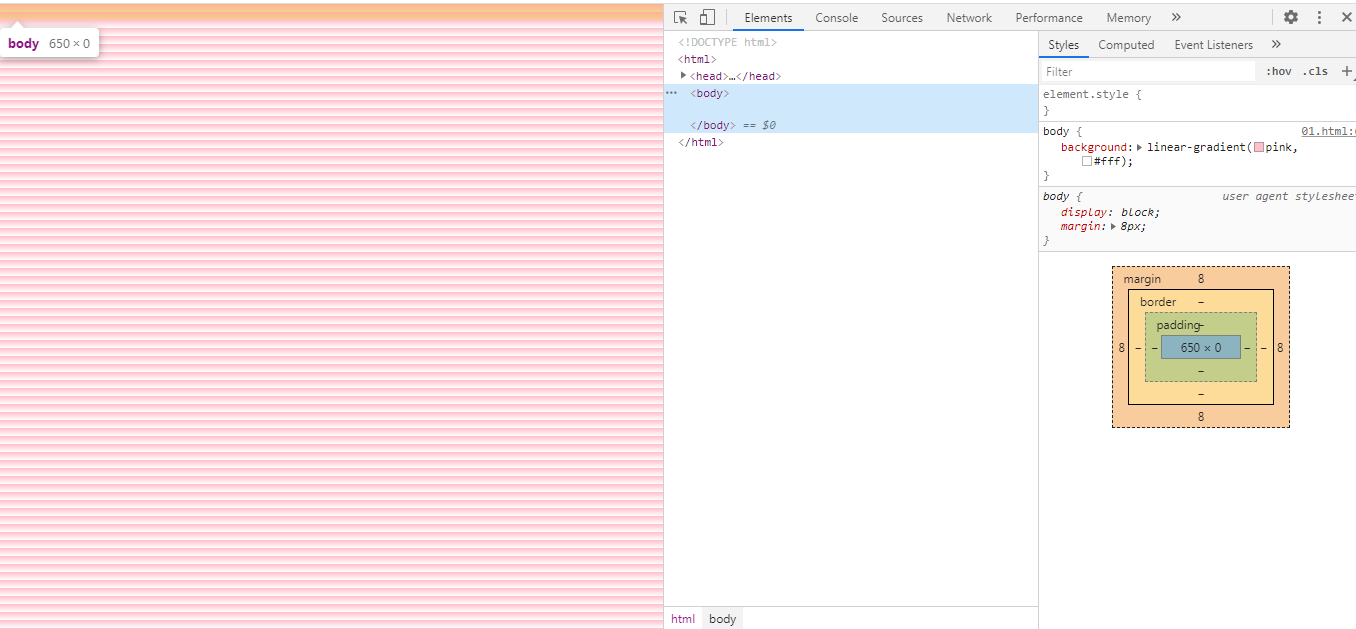
首先,只设置body的背景为线性渐变粉色pink到白色#fff,预想结果应该是和背景一样,直接浏览器从上往下的渐变
body {
background: linear-gradient(pink, #fff);
}

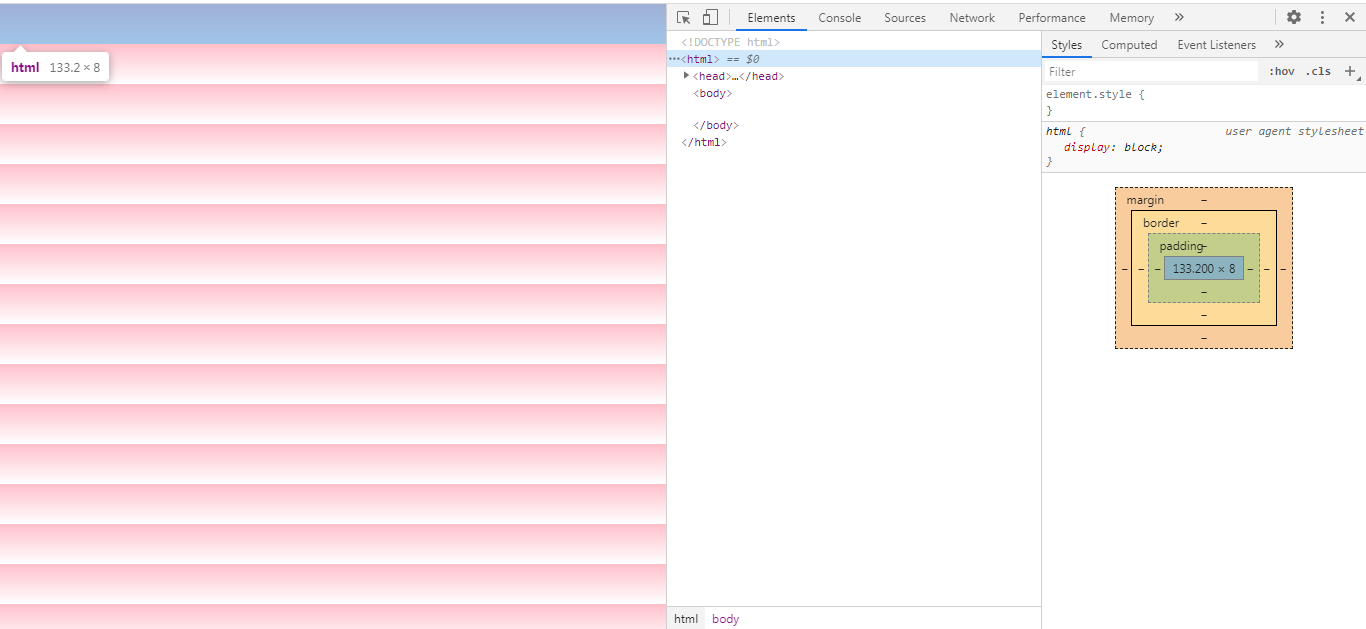
嗯?这怎么和预想不一样,再放大页面看一下渐变,就可以发现每个渐变的高度和html的高度是一致的,而html的高度则是body的默认margin撑开

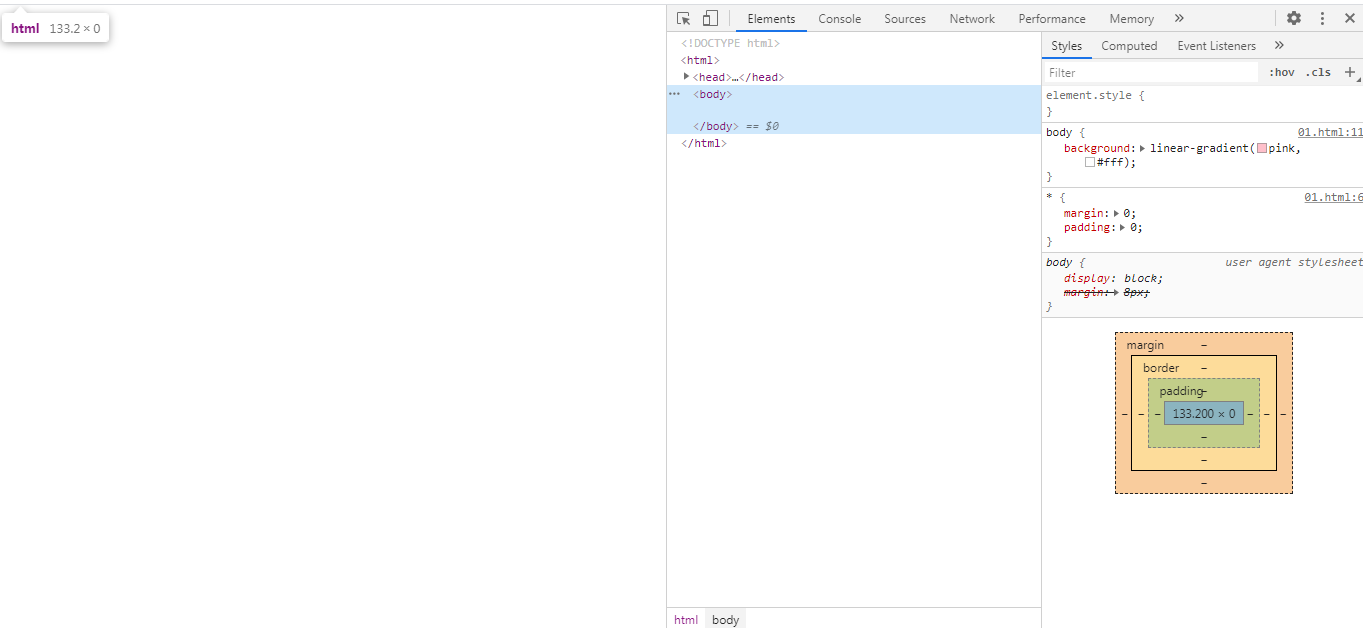
于是开始设置
* {
margin: 0;
padding: 0;
}

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 文章探讨了HTML和body标签设置背景色时的行为,揭示了浏览器如何“吸收”背景色。当只有body背景色时,它会被浏览器占用;同时设置时,html背景优先。渐变背景高度与html高度一致,因为body默认高度为0。作者强调了系统学习的重要性,邀请读者加入技术交流社群共同成长。
文章探讨了HTML和body标签设置背景色时的行为,揭示了浏览器如何“吸收”背景色。当只有body背景色时,它会被浏览器占用;同时设置时,html背景优先。渐变背景高度与html高度一致,因为body默认高度为0。作者强调了系统学习的重要性,邀请读者加入技术交流社群共同成长。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








