Web前端基础样式包括以下几个方面:
颜色和背景:可以使用颜色的名称、十六进制、RGB等表示颜色。还可以设置背景色、背景图片等背景属性。
字体样式:包括字体大小、字体样式(正常、斜体、偏斜体)、字体粗细(正常、粗体、细体)、字体变体(小型大写字母、正常)、字体装饰(下划线、上划线、删除线)等。
文本对齐:设置文本的对齐方式,包括左对齐、右对齐、居中对齐和两端对齐等。
缩进和间距:可以设置文本的缩进、字间距、行间距等。
边框和边距:可以设置元素边框的样式、颜色、宽度等,以及元素之间的边距。
布局和定位:可以使用各种布局方式(如Flexbox、Grid等)和定位方式(如相对定位、绝对定位等)来控制元素的布局和位置。
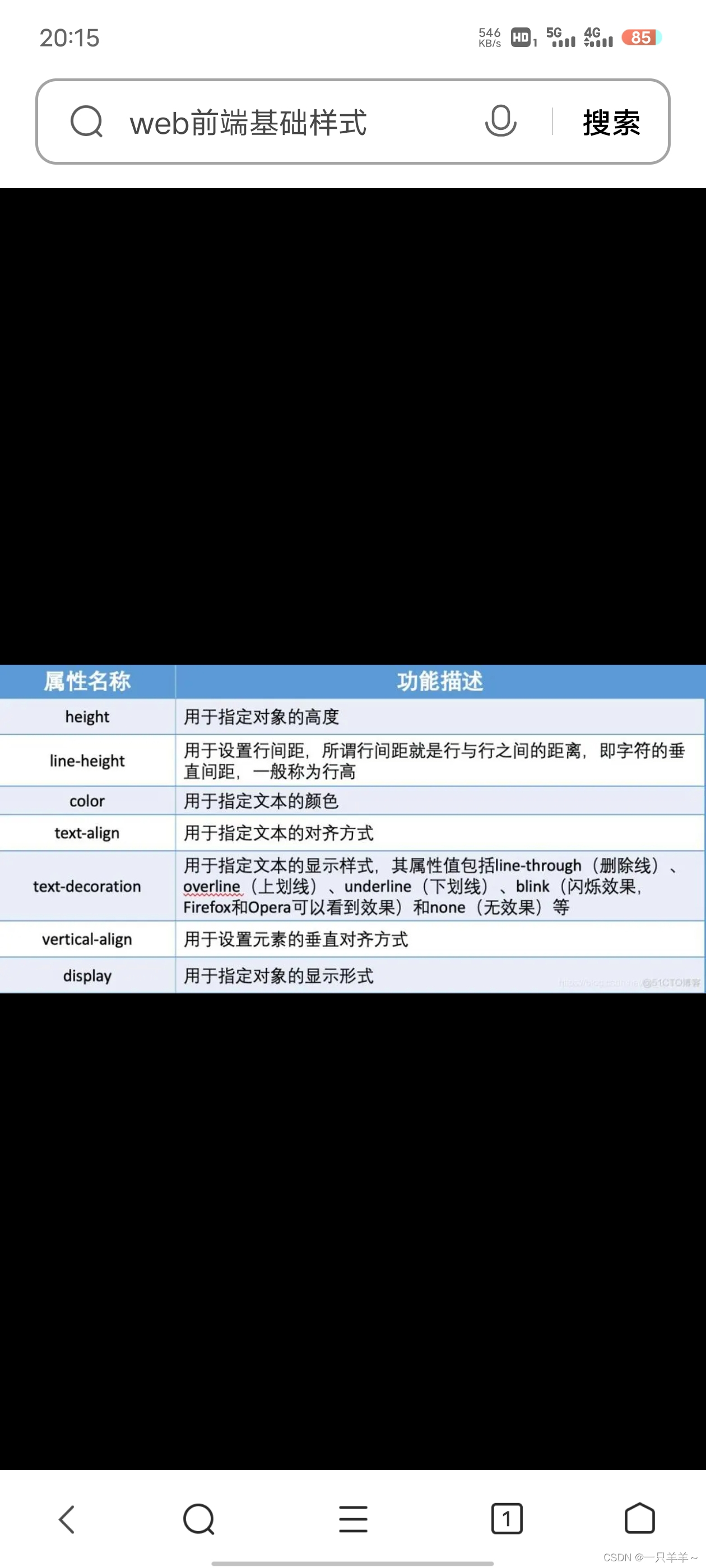
动画和过渡:可以创建各种动画效果和过渡效果,使网页更加生动和有趣。文本样式属性:包括文本颜色、文本样式、文本常用属性、text-decoration(文本装饰)、text-align(文本对齐方式)以及line-height(行高)和vertical-align(垂直对齐)。
布局属性:包括background(背景)、border(边框)、list-style(列表样式)、display(显示属性)、margin(外边距)和padding(内边距)。
盒模型:在CSS中,每一个HTML元素都可以被视为一个盒子,由内容、内边距、边框和外边距四个部分组成。盒模型是CSS布局的基础。



























 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








