字体和文本样式
功能:使用字体和文本相关样式修改元素外观
一,几种字体样式
- 字体大小:font-size
①取值:数字+px
②谷歌浏览器默认文字大小16px
③单位(px)必须要设置,否则无效
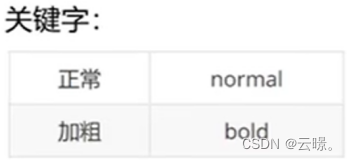
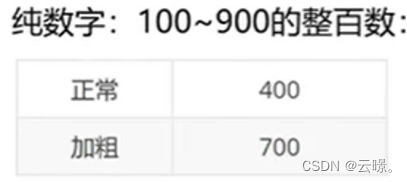
- 字体粗细:font-weight
①取值:


②不是所有字体都提供了九种粗细,因此部分取值页中无变化;
③实际开发中以正常、加粗两种取值使用最多
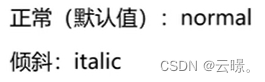
- 字体样式:font-style
①取值:

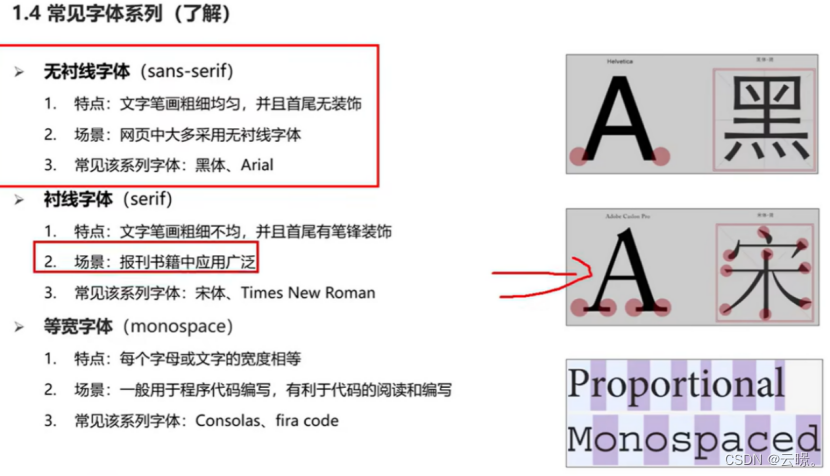
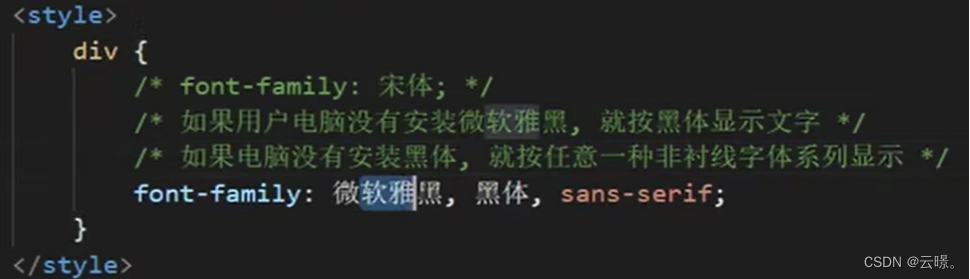
- 字体类型:font-family
电脑里面必须下载并安装了所调字体,才能显示;否则不会显示。
一般都有无衬线字体(网页大多都有此)。

【注意】
- Windows系统默认字体为微软雅黑


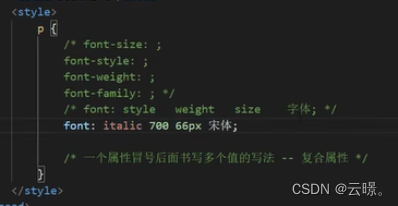
- 字体类型:font属性连写(简写)
①取值:
font:style weight size family;(中间用空格隔开)
②省略要求:
只能省略前两个,如果省略了相当于设置了默认值
【注意】
如果同时设置单独和连写形式
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面

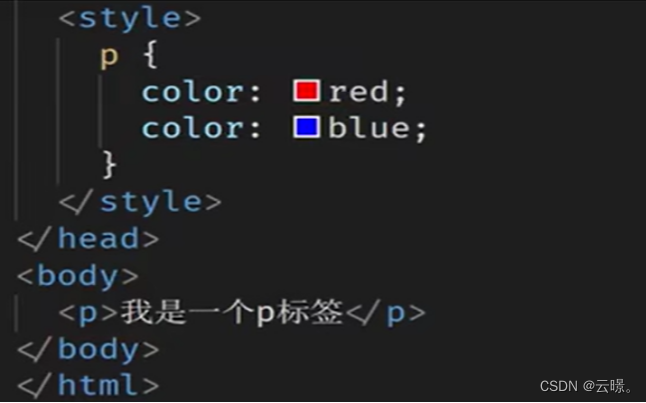
- 样式的层叠问题
如果给一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效,如图,结果显示蓝色:

二、文本样式
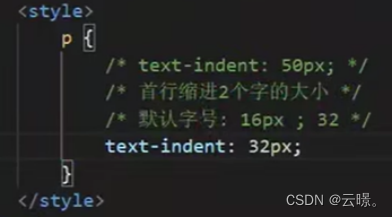
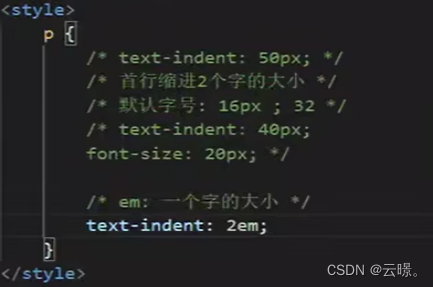
- 文本缩进:text-indent
①取值:
⚪数字+px

⚪数字+em(推荐:1em=当前标签font-sizede大小)

- 文本水平对齐方式:text-align
①取值:
⚪left:左对齐
⚪center:居中对齐
⚪right:右对齐
- 文本修饰:text-decoration
①取值:
⚪underline:下划线
⚪line-through:删除线
⚪overline:上划线
⚪none:无装饰线
【注意】
开发中会使用text-decoration:none,清除a标签(超链接)默认下的下划线。
- 行高:line-height(控制一行上下行间距)
①取值:
⚪数字+px
⚪倍数(当前标签font-size的倍数)
②应用:
⚪让单行文本垂直居中可以设置line-height:文字父元素高度;
⚪网页精准布局时,会设置line-height:1(可以取消上下间距)。
【注意】
- 若同时设置了行高和font连写,注意覆盖问题
- font:style weight size/line-height family






















 1433
1433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








