css语法规范
构成:选择器以及一条或多条声明
代码风格
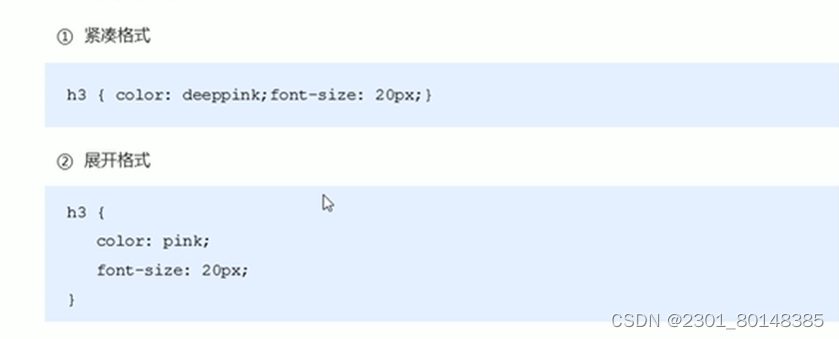
1.样式格式书写

推荐分开
2.样式大小写

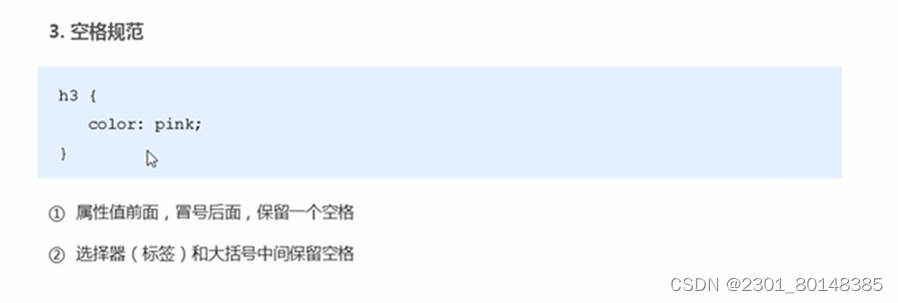
3.空格规范
css选择器的作用
根据不同的需求把不同标签选出来,简单来说就是选择标签用的
选择器
分类:基础选择器和复合选择器
基础选择器
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
标签选择器
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单标签</title> <style> input { color: aquamarine; } </style> </head>
写在
里面,,在里
作用:可以把某一类标签全部选择出来,能快速为页面中某类标签统一设置样式
缺点:不能设计差异化,只能选择全部的当前标签
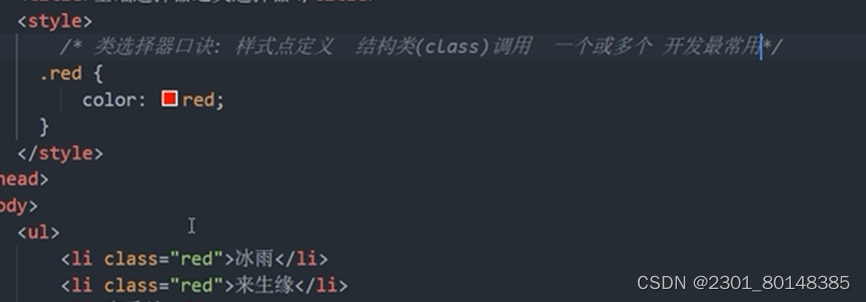
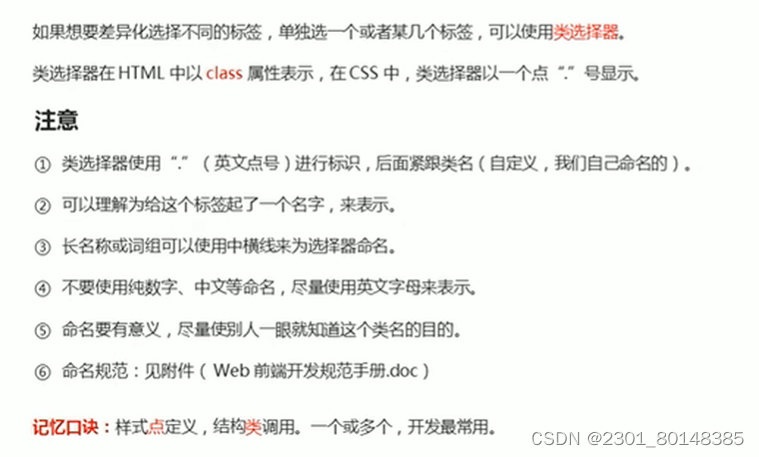
类选择器
单独选一个或几个标签,可以用类选择器


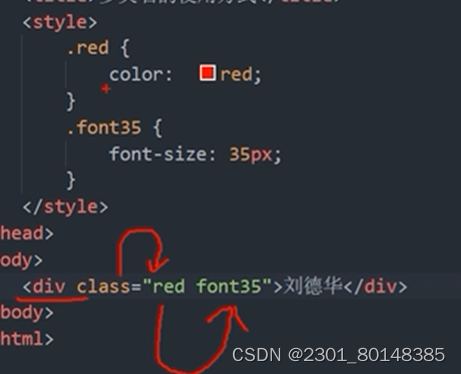
多类名
我们可以给一个标签指定多个类名,从而达到多个选择目的,这些类名都可以选出这个标签(一个标签有多个名字)
多类名的使用方式


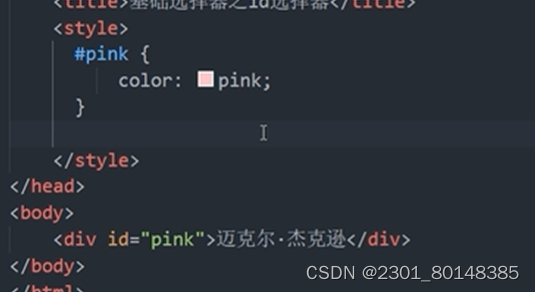
id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,css中id选择器以 #来定义

id选择器与类型选择器的区别
1.类选择器好比人的名字,一个人可以有多个名字,同一个名字也可以被多人使用
2.id选择器好比人的身份证号码,全中国是唯一的,不得重复
3.最大的不同在于使用次数(id只能用一次)
4.类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用
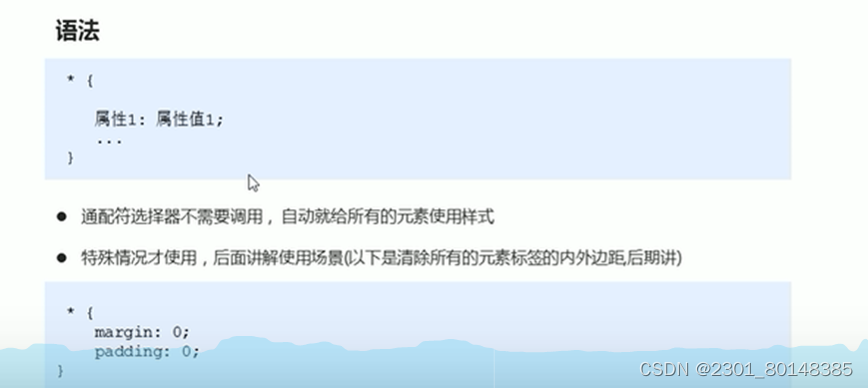
通配符选择器
在css中,通配符选择器使用 *定义,他表示选取页面中的所有元素

总结








 本文详细介绍了CSS语法规范,包括选择器的种类(基础选择器、复合选择器),如标签选择器、类选择器、id选择器和通配符选择器,以及代码风格、大小写和空格的规范。此外,还对比了类选择器和id选择器的区别,强调了它们在网页设计中的应用和优劣。
本文详细介绍了CSS语法规范,包括选择器的种类(基础选择器、复合选择器),如标签选择器、类选择器、id选择器和通配符选择器,以及代码风格、大小写和空格的规范。此外,还对比了类选择器和id选择器的区别,强调了它们在网页设计中的应用和优劣。














 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








