猫会挑食把自己饿死吗?猫咪挑食通常不会直接导致它们饿死,挑食可能导致猫咪营养不良和体重过轻,不会立即造成生命危险,但对身体会造成一定的损害。

现在的猫咪主人都把自家的小猫当成了心头的宝贝,呵护备至。但宠爱过度有时也会导致猫咪养成挑食的坏习惯。面对这一问题,我们应该如何解决呢?今天,我将分享一个既能保护猫咪的福祉,又能有效解决挑食问题的方法。
一、猫为什么会挑食呢?
猫会挑食把自己饿死吗?猫虽然不会直接把自己饿死,但是饿久了终归是不好的。猫咪挑食是许多养猫人士都会遇到的问题,那么为什么猫会挑食呢?
(1)长期吃同一款猫粮,换粮后不吃新粮,这种情况需要检查之前吃的猫粮是否有添加人工诱食剂。如果没有添加,那么可能是猫咪不喜欢新猫粮。因此,建议之后换粮时,先拆试吃装给猫咪试试。
(2)是否有经常喂食零食冻干、零食罐头、零食猫条等口味单一、有大量人工诱食剂添加的零食产品?这类产品长期喂会让猫咪挑食,建议尽量少喂或是不喂这类产品。

二、怎么预防、改善猫咪挑食的坏习惯
猫会挑食把自己饿死吗?猫虽然不会直接把自己给饿死,但猫挑食的坏习惯仍需要从根源上预防。为了预防给猫咪养成挑食的坏习惯,建议铲屎官们尽量少喂或不给猫咪喂食零食产品。
如零食冻干、零食罐头和零食猫条。有些零食为了提高适口性,可能会添加大量的人工诱食剂,长期喂食容易导致猫咪挑食。在购买猫咪主食时,同样要留意是否含有人工诱食剂,天然诱食剂不必过于担忧,不会上瘾。

猫不吃猫粮时,许多铲屎官都感到为难,不忍心让猫咪饿着。虽然有人认为让猫咪偶尔饿一饿,当它饿了自然会吃任何东西,但长期让猫咪处于饥饿状态对其健康是不利的。特别是肥胖的猫咪,长期饥饿可能会增加患脂肪肝的风险。
所以面对已经形成挑食习惯的猫咪,不建议采用极端的断食手段来纠正。可以选择口感好的主食冻干进行喂养,或者将主食冻干碾碎成粉末与猫粮混合,以提高猫粮的适口性。在喂养调整比例时,要循序渐进,以达到理想的喂养比例。
主食冻干之所以能够提供丰富的口感、均衡的营养和良好的适口性,源自于其优质的食材来源和先进的加工技术,因此不必担心它会加重猫咪的挑食问题。
三、解决猫咪挑食效果好的主食冻干推荐

解决猫咪挑食效果好的主食冻干推荐1:希喂主食冻干
推荐指数:●●●●●

Cewey希喂属于小众精品,很少人知道,几乎都是靠我们宠物医生、宠物店之间口口相传推荐给用户!
cewey希喂好评如潮,宠物医生自愿推荐。cewey希喂是我们宠物医生最常给顾客推荐的一款冻干猫粮,软便拉稀用希喂、换季敏感抵抗力低找希喂、增肌长肉找希喂、老年猫低钙磷还是找希喂,六边形战士全方面应对猫咪猫咪健康问题!

六边形战士的法宝是什么,独家CPMR2.0配方。cewey依靠前身猫粮配方优化经验和猫咪健康评估管理调研,了解了猫咪的常见问题并结合多年的猫粮研发经验,不懈努力,最终在最符合猫咪食肉天性的PMR生食食谱的基础上,添加改善猫咪健康问题的营养素,推出独家CPMR2.0配方,实测可改善90%以上常见问题。
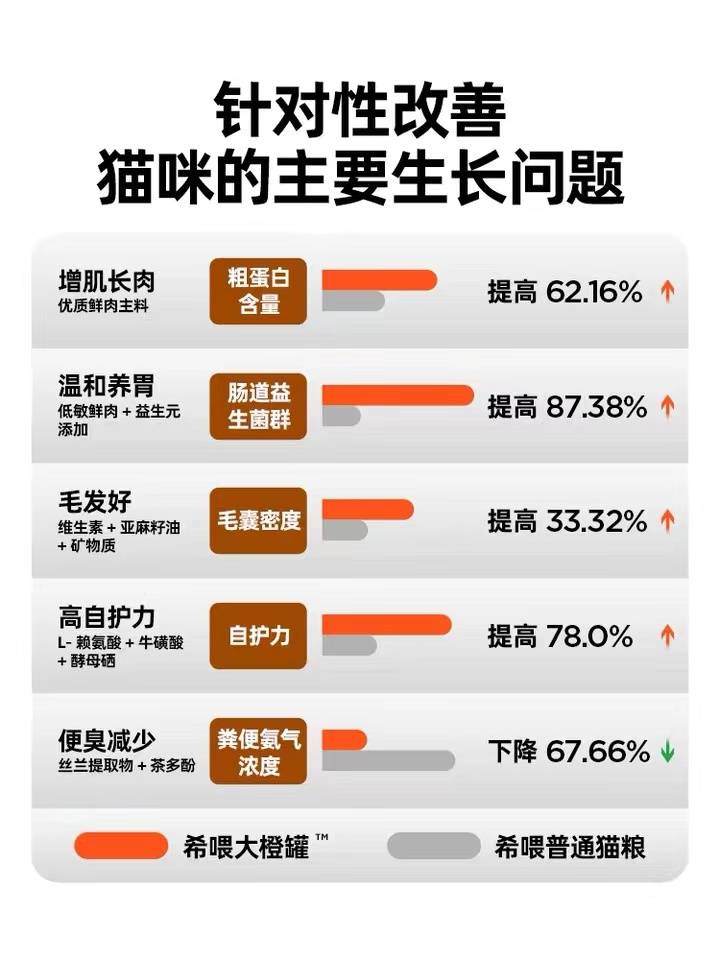
cewey希喂CPMR2.0配方邀请3000只猫实测,坚持吃一段时间后肠道益生菌群提高87.38%,蛋白质吸收率提升 10%,矿物质吸收率提升 40%,蛋白质表观消化率高达96.15%。从根源上改善猫咪肠胃较弱不吸收等问题。
解决猫咪挑食效果好的主食冻干推荐2:NWN主食冻干
推荐指数:●●●●

NWN主食冻干口味丰富,几个价格稳定在279、289元每311克。兔肉口味价格略高,每311克售价高达369元,还是有降价之前卖411元。NWN作为美国进口的主食冻干品牌,2022年年末在某宝开设旗舰店,这款主食冻干所选用的农产品全部源自美国当地,确保天然有机且无任何添加剂,无抗生素、无激素、无谷物,为猫咪提供健康营养的饮食。
解决猫咪挑食效果好的主食冻干推荐3:巅峰主食伴侣冻干
推荐指数:●●●

巅峰生骨肉伴侣定位为猫咪的主食伴侣。与主食主食冻干相似,其肉源添加同样考究,但需要注意的是,由于基本生命素的含量不足以支撑猫咪的全面健康,因此它不能直接作为主食喂养。只能用来拌粮,帮助改善猫咪的挑食问题。
解决猫咪挑食效果好的主食冻干推荐4:VE主食冻干
推荐指数:●●●●
VE主食冻干各口味的营养分析保证值存在差异,但总体来看,VE的营养值相当不错。无论是单一动物蛋白还是加入低敏鸡肉,VE的营养价值都符合AAFCO标准,可以为猫咪提供了全面的营养支持。
四、猫会挑食把自己饿死吗总结
猫会挑食把自己饿死吗?虽然猫不会挑食把自己饿死,但为了预防猫咪养成不吃猫粮的坏习惯,铲屎官们应喂食零食产品。可以选择适口性好的主食冻干和主食罐头作为偶尔的奖励。对于已经挑食的猫咪,可以将主食冻干碾碎后混入猫粮中提高适口性,以改善挑食。







 文章讲述了猫咪挑食的危害以及原因,建议避免过度喂食零食,尤其是含有人工诱食剂的产品。提倡使用适口性好的主食冻干来改善挑食,如希喂、NWN、巅峰和VE品牌,并强调逐步调整饮食结构的重要性。
文章讲述了猫咪挑食的危害以及原因,建议避免过度喂食零食,尤其是含有人工诱食剂的产品。提倡使用适口性好的主食冻干来改善挑食,如希喂、NWN、巅峰和VE品牌,并强调逐步调整饮食结构的重要性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








