1.简介

 2.CSS语法规范
2.CSS语法规范

选择器(标签){样式}
每一个写完后需要用“;”隔开,样式的改变写在<title>后面
CSS代码风格
1.样式格式书写:展开格式,一行一个
2.样式大小写:全部用小写,特殊情况除外
3.空格规范:属性值前面、冒号后面保留一个空格;选择器(标签)和大括号之间保留一个空格



3.CSS基础选择器

 基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器
基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器
标签选择器:仅能够选择一类事物,不能单独选择一个
标签选择器

类选择器
类选择器:可以选择指定的一个,书写格式有所不同。要写.名称{},名称多为英文字母





id选择器
id选择器:只能使用一次,写法不同。#名称{},之后再用id=""调用
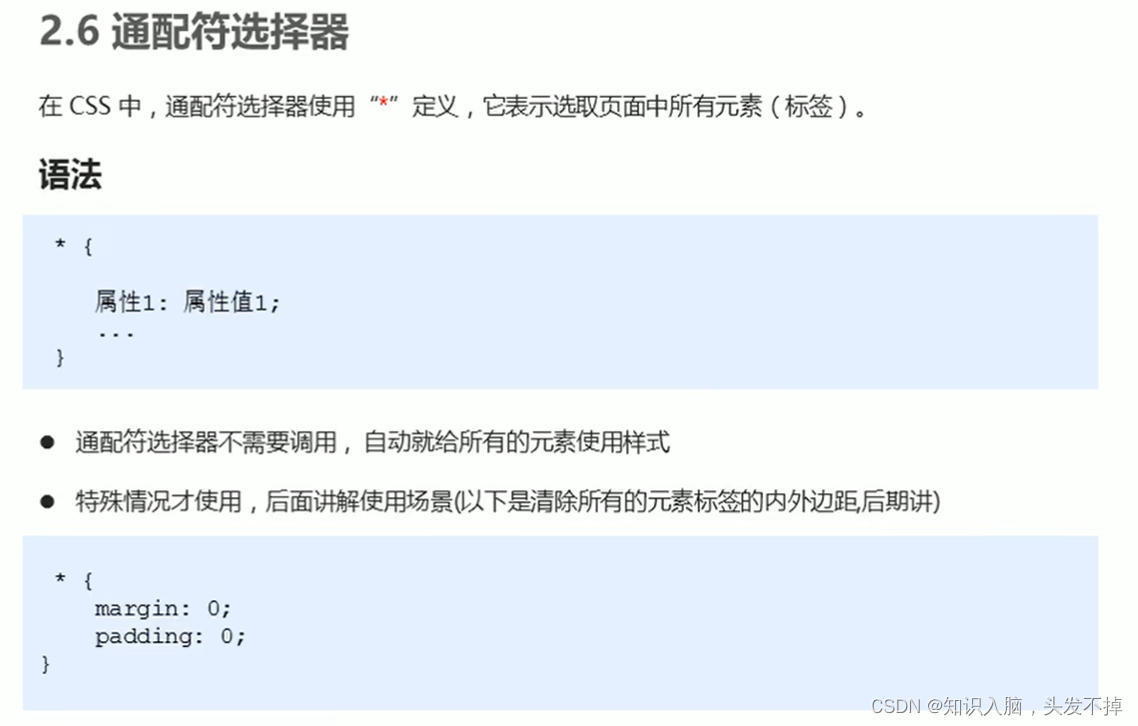
通配符选择器


 4.CSS字体属性
4.CSS字体属性
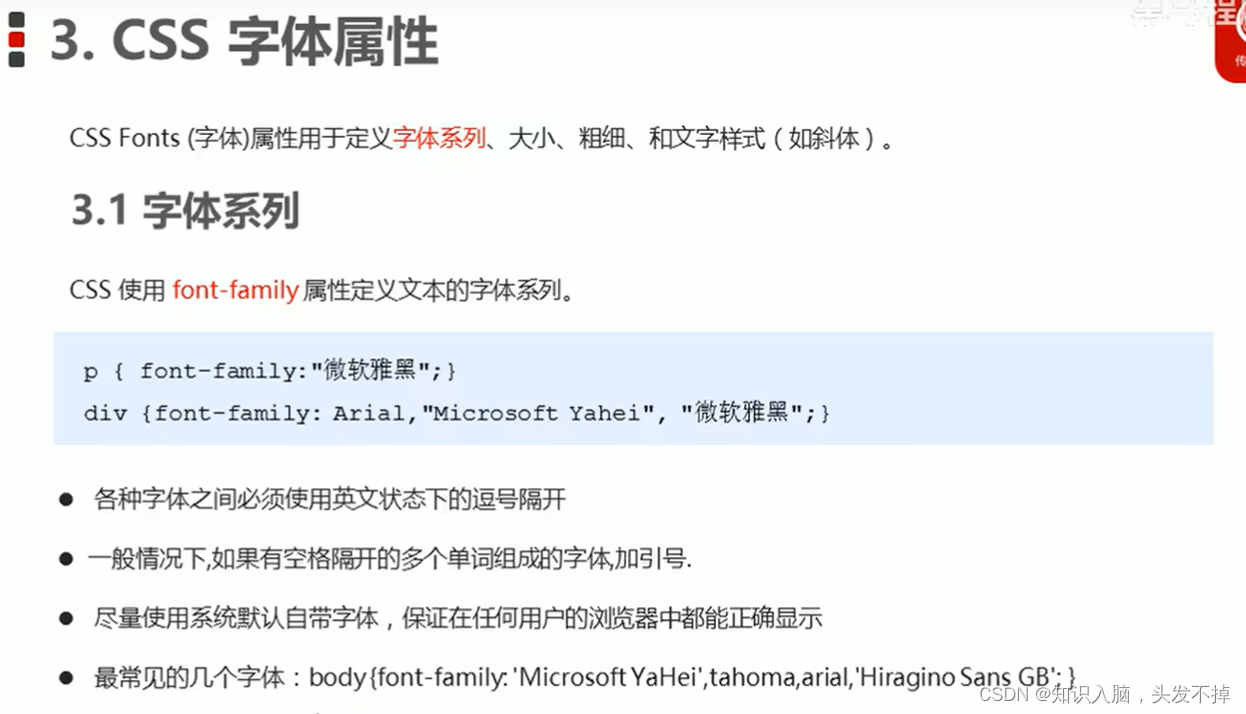
字体系列(font-family)
字体大小(font-size)
标题标签比较特殊,需要单独指定文字大小

字体粗细(font-weight)
文字样式(font-style)
italic字体倾斜,normal默认值
复合属性:font:font-style font-weight font-size/font-height font-family
使用复合属性时,font-size和font-family一定要同时出现
5.CSS文本属性
文本颜色:color
对齐文本:text-align:right\left\center
装饰文本:text-decoration underline下划线 overline上划线 line-through删除线 none默认没有下划线
文本缩进:text-indent(段落的首行缩进) 以多少px来计算,但通常用2em来表示缩进该段文字字符大小的两个字符
行间距:line-height
文本颜色 color

对齐文本 text-align

装饰文本 text-decoration


文本缩进 text-indent

行间距 line-height

6.CSS引入方式

内部样式表
把想定义的东西单拎出来放在<style></style>中
 行内样式表
行内样式表
写在一行中没有单拎出来,当添加元素简单时进行使用,没有实现结构与样式的相分离,结构就是要表达的文字部分,样式就是进行添加的颜色等
 外部样式表
外部样式表
在建一个专门的CSS文件,把所有需要的样式写在这个CSS文件中
写link按回车键,<link>写在<style>后面



图片居中让它所在的段落居中,这样就能让图片也居中了

 7.chrome调试工具使用
7.chrome调试工具使用

































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








